Deola Adediran
Posted on February 15, 2021
Redux-form is an open-source javascript, for managing form state in redux and a validation library that can be integrated into react web application so easy but i won’t be explaining how to integrate the library into a react project has i assume the reader is not a novice to redux-form or redux as a whole. In this tutorial will only look at how to use redux-form SubmissionError function to achieve something like this kind of error
Inside login presentation file, we’ll import reduxForm and Field from the redux-form library and also renderInput file
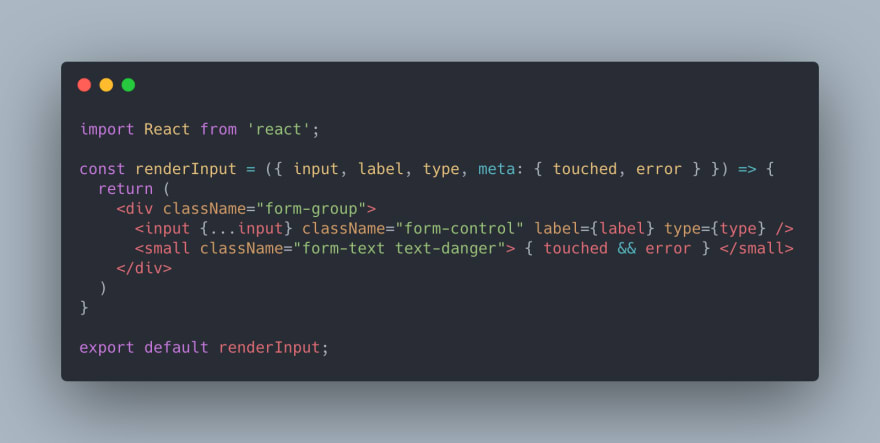
The above image is the Login presentation, we have handleSubmit, pristine, submitting props from redux-form. Next we create our renderInput file
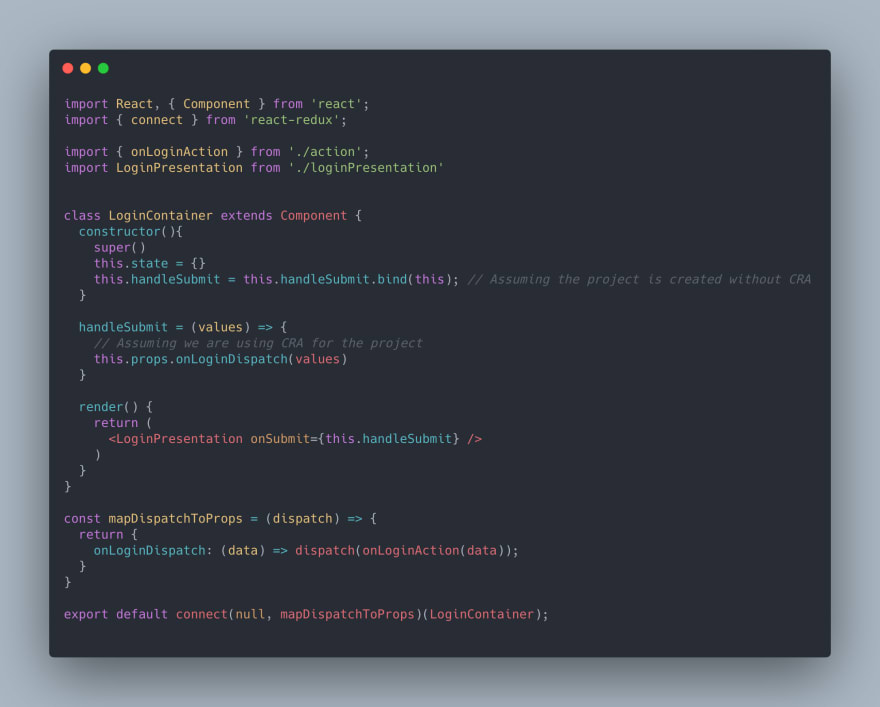
The css selectors are from bootstrap. Next, we create our Login container, to perform data manipulation or whatever we need to use the data received from the presentation
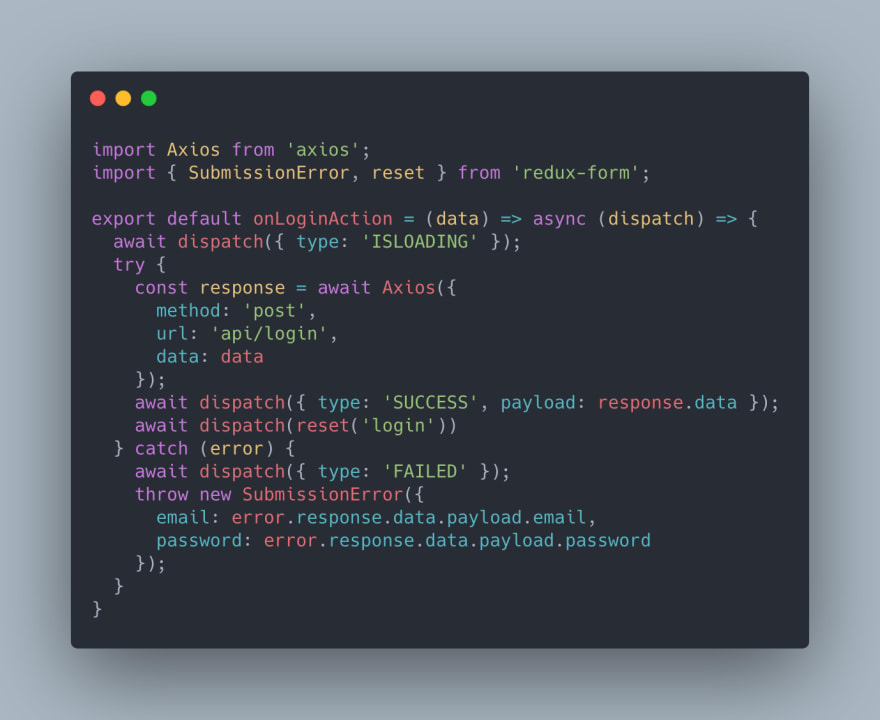
We import connect from redux library, also our login action and the presentation file then create our function to be called when the submit button is clicked. Next we create our login action to send our values to the server or API or cloud function
From the above snippet, we imported SubmissionError and reset from redux-form library, from the beginning of this blog you know what we want to achieve with SubmissionError but reset looks new, so what reset does is to notify redux-form to reset the values inputted by the user in redux state.
At this stage we are not yet done, if you try to login and you receive an error from the server or from a third party API, you will notice that your app crashes with an error on the browser. To solve this we just need to add return or use async/await on our handleSubmit, like this
That’s all to SubmissionError from redux-form.
Conclusion
I hope you have a clear idea of how you can use redux-form SubmissionError in your react app. Hope to see more ways to implement this function.

Posted on February 15, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.