Best Side Project Ideas for Web developers

Digvijay Singh
Posted on February 18, 2020

Side projects are one of the best ways to learn new things in web development. But it is often confusing to choose the best project to invest time which will help us to learn different things and can also be profitable.
This part 2 of my previous post of full Stack Web development Coding Project ideas
Here are some of the best side projects which are helpful to learn new things and also profitable if you can SEO optimize them.
Budget and Expense Tracker
This will be a great beginner level side project for web developers. Almost all of us need to budget and track our expenses.
It is generally a frontend project but you can extend it with user management feature that save the users data on the server. There are many other functionalities which you can add like a beautiful dashboard, import and export data, notifications and other which you seem fit.
You will learn a lot of new things like user management, advanced javascript and dealing with complex operations.
UI and UX are most important in these projects as they will make your project stand apart from the crowd.
Custom Audio and Video Player
The native audio and video player in HTML are not that interactive. To overcome this problem you can create your own audio and video player with javascript.
Javascript has audio and video object which you can use to create and manage audio and video respectively. Creativity is the limit of features which you can add to these.
There are many custom video players which you can use for inspirations. Very few custom Audio players are on the web so this is a great opportunity to create something useful in your side project.
You will learn many things with this project such as audio and video management with javascript and advanced styling.
Desktop Wallpaper Application
Web technologies are expanding in different fields including desktop development. There are many frameworks to develop desktop applications, Electron.js is the most popular among them.
You can build a wallpaper application for different platforms using Electron.js. For wallpaper images, you can use Unsplash and Pixabay API.
Wallpaper applications are generally popular on mobile devices and there are tons of them. But in case of desktop, there are very few wallpaper applications.
It is one of the best projects for web developers because there are several things to learn here. You will learn about the development of software applications for desktop, API's, working with node and npm.
Javascript and CSS Minifier
Javascript and stylesheet size really matters on the web because it affects the loading time of web pages.
One way to reduce the size of Javascript and CSS files is to minify them. Minifying is the process of removing any redundant or unnecessary data without affecting the performance. It generally includes the removal of comments, whitespace and renaming variable names (in case of javascript) to reduce size. Comments are removed because these files are not for human reading but only for browsers.
You can create your own algorithm to minify Javascript and CSS files if you are an advanced programmer or just use any npm package to do this heavy task.
Online FTP Client
This may be a hard side project for web developers but you will learn a lot of things which be super useful in your future career.
You can create a simple FTP client to browse files using FTP or any website using its credentials.
The FTP client has functionality like create, update, edit and delete files and folders. It is not necessary to include all the features as it will take a lot of time, but you add some important ones which you seem fit.
This will be a great project for your portfolio also which will further help you to get a better job.
Conclusion
These are some of the ideas to start coding and create something useful. Some web developers use to clone already existing websites and services for their side projects which may be good for learning purpose but we don't need to reinvent the wheel.
If there is an already existing service that lacks some functionality then that would be an opportunity to create something useful.
You must choose some challenging projects instead of old TODO type projects as there is no value of TODO type projects in the portfolio.
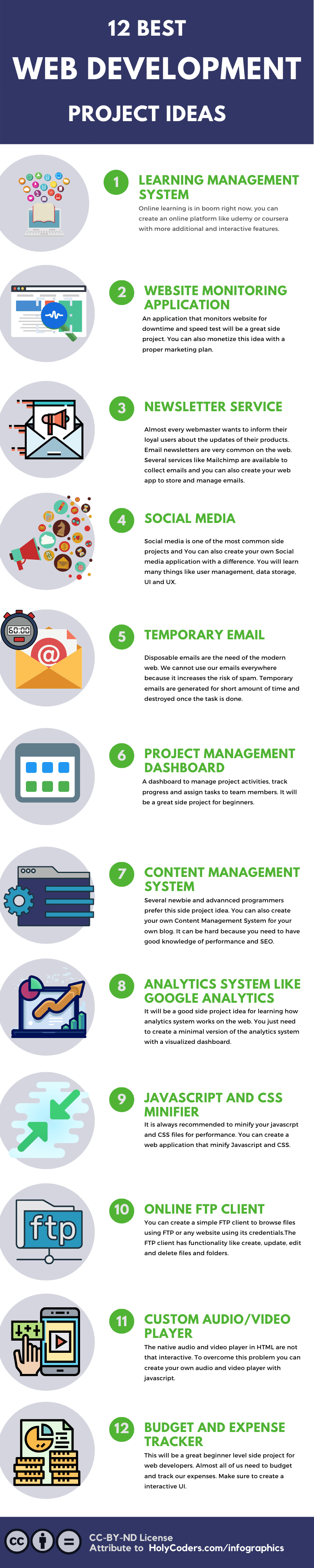
Bonus: Infographics of 12 best web development side project ideas
Image by HolyCoders Infographics.
If you have more ideas, feel free to add them in comments. I will add them in the next post if they seem fit.

Posted on February 18, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.