GSoC ’18 with WorldBrain : The Journey

Sriram
Posted on July 4, 2020
Hello World. This is Sriram coming straight out of a really exciting and productive summer. This summer, I got selected to GSoC through WorldBrain to work on their browser extension Memex. It proved to be awesome working there. Here comes the blogpost about my entire GSoC journey
Pre GSoC
As a freshman in college last year, I was very keen on getting into the GSOC. To take a step forward, I gave a shot at Zulip. Though that didn’t turn out well, it gave me an amazing learning experience. You can read more about that in this article I wrote a while ago.
With the hopes of getting into GSoC gone, I didn’t want to waste an entire summer. I decide to learn something new and went for the most trending framework at that point of time, React! Ended up getting quite a grasp of it over the summer and even refactored my old website completely in React. In no time, I started working on many more projects in React, enhancing my confidence in the area.
Time flew and soon it was February ’18. GSoC organisations list was up, and I was still confused over which one was I going to choose.
WorldBrain
Scrolling through the list of GSoC ’18 organisations, I was specifically looking for projects involving React. I found WorldBrain and their vision for the web caught my eye!
WorldBrain is an open-source software collective with the mission of making it 10X+ faster for people to organise, recover, share and discover the most useful and knowledge-expanding content on the web. Memex , which is there first product, is a free browser extension which solves one of the most frustrating experiences of doing online research: organising and finding websites again.
I was every excited to try their extension, Memex. I did and Oh boy I loved it, being a student myself, it proved really helpful in finding sites which I had already visited before. Soon, I got myself introduced to my peers, who happened to be very friendly. First, I had to choose the project I wanted to work on from their idea list. Although there were many interesting ideas in front of me, I went for the one that seemed relatively easy to work on. :D
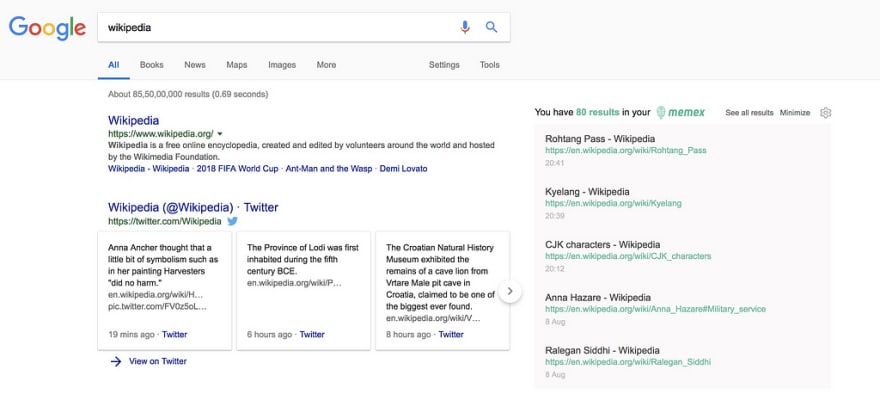
The idea of this project was to show Memex’s search results a box alongside Google’s search results. Basically, I had to get the content script running in all pages; if the page’s URL matches the Google’s search url, fetch Memex results and render it on the page. All the discussion, implementation . and code of this feature can be found in this PR.

About the project
Even though the above mentioned one was a GSoC project, I finished it much before GSoC, which resulted me in changing my project to what it is right now - Comments and Annotations; with the help of Oliver.
WorldBrain’s vision is to have a p2p social network for collaborative web research. One of the important steps for that is the need for people’s interactions with content such as highlights, comments or ratings. These interactions would help an user know more about the authenticity, quality and useful information of every website they visit.
My project helps achieve this vision by adding the ground work for this. It adds the ability to highlight any piece of text on the internet and store it along with a comment. The user will be able to see the comments/annotations he made in each page he visits. With this established; features such as sharing the annotations within an user’s network, giving quality ratings etc. could be easily added in the future.
Work 💻
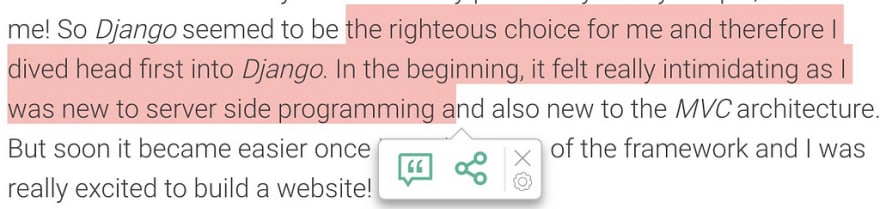
Fast forward to coding period: Vincent, an awesome developer at WorldBrain, had built the backend for a new Memex feature called Memex Link (previously known as DirectLink) which allowed users to highlight a piece of text and get an URL to share it. It was super cool. So my first tasks for the summer was writing the code to bring the Memex Link tooltip up in every page (PR #398) and making the demo UI prettier (Link to all my PRs related to this task). Soon Memex.Link was put into production and it turned out to be a really cool feature.

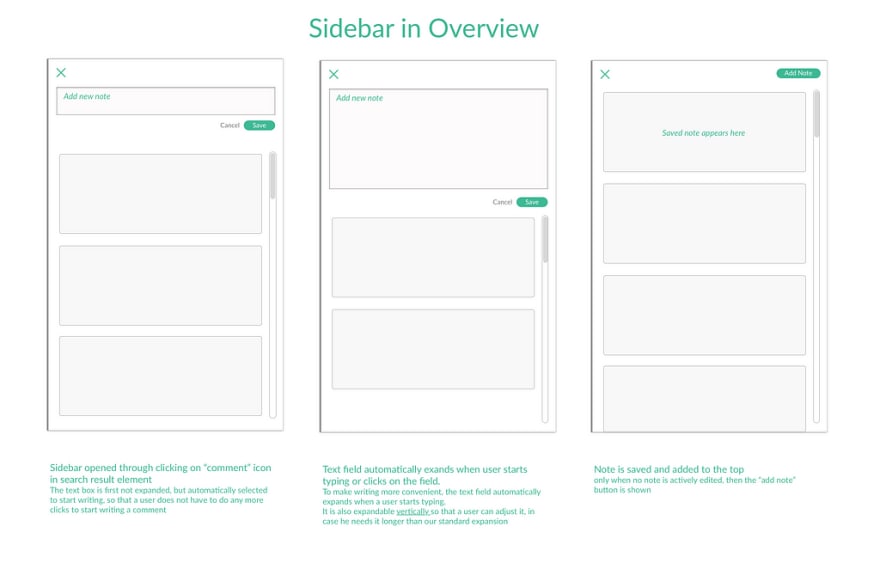
By this time, I had also started my work on adding a sidebar to display all the user’s annotations on each website. There were two versions to this sidebar: one on Memex’s overview page and the other as an overlay on every website. Getting the former up and running was relatively easier compared to the latter. After a quick discussion, I decided to go with the iFrame approach. Through the content_script I would inject a button ( called Ribbon ) and an iframe (which loads the sidebar stored as a separate html) and when the user clicks the Ribbon it shows the sidebar. After some struggle, I got the initial design up and running on both, the overview and the iFrame.
I was planning on tackling the storage of annotations next, but the initial designs weren’t really pleasing and I was given an UI overhaul to work on. For the next couple of weeks I worked on the UI and all the styling-related bugs that popped up. Oliver wanted it all pixel perfect. Although it was a struggle to get all the minute details done, it resulted in a more intuitive and aesthetically pleasing UI.

Next came the storing of annotations with tags, which went smoothly compared to the previous parts. With the storage part done, an MVP was nearly ready. Finally, the part which I found most exhausting were the interactions between the frame and it’s parent page (for example: highlighting/scrolling on hovering the annotation container in the iFrame).
Although, there were already existing methods to communicate between the extension scripts there weren’t any to support communication between a website and an extension page inside an iframe. So I wrote my own Class which served as a wrapper around the window.postMessage allowing the execution of remote functions on both the sides.
Production 🎉
After tons of nifty feature additions, repercussions and bugs, we finally got the Comments and Annotations into productions. 🎉 It is LIVE and being used by 8000+ Memex users right now. Do check it out, by downloading their Chrome/Firefox/Vivaldi extension. It was such a rewarding feeling seeing my work being used by others in production! ❤
The last week was dedicated to cleaning up, refactoring and writing tests. And right now as am finishing up this article, I’m working on adding UI tests with Jest + Puppeteer.
Demo
Important Links
Comments/Annotations Pull Request
To sum it up
There were a lot of things that I learnt through the course of GSoC.
- Working in a professional environment exposed me to so many new etiquettes like the git flow, stand-ups etc.
- Realized the need of clean code and an organised file structure. The importance was legit visible when I was working with huge project directories.
- There were a lot of bugs which popped up as a result of some silly typo or negligence. So realized that testing thoroughly before pushing it is very critical.
Conclusion
It was a reminiscing experience working with everyone at WorldBrain. I made a lot of mistakes and there were times where I slacked off or was not able to complete all the tasks but thanks to everyone, especially Oliver, Vincent and Jon for always being there to help out and guide me!
~ Sriram

Posted on July 4, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.