Testing a React application updating to Cypress 10

Diego (Relatable Code)
Posted on June 13, 2022

Introduction
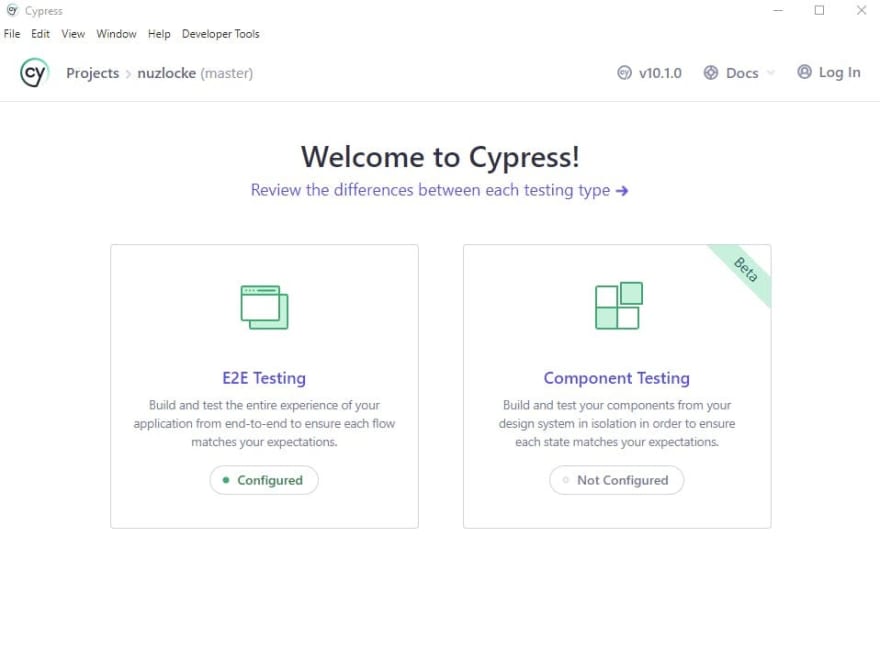
In the last article of this series, we went over how to create a test with Cypress, an end-to-end testing framework. Check it out here. Cypress is a featureful framework that has only improved with its new version, and its main view got a makeover to give it a more modern look.
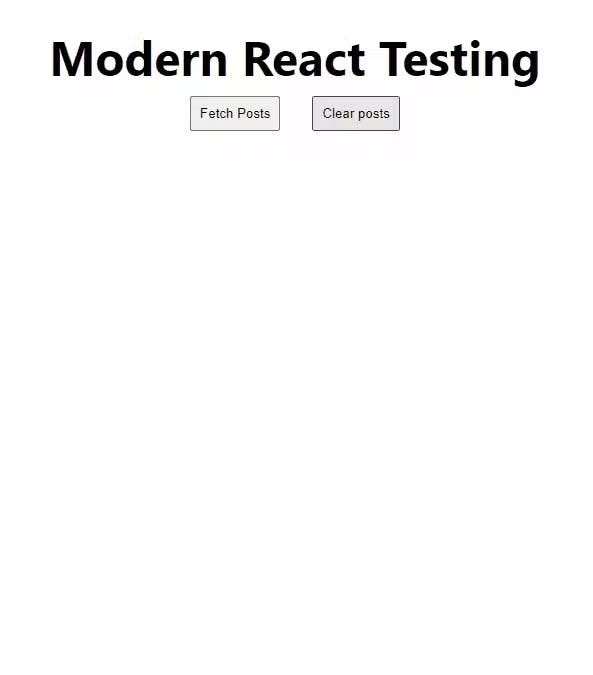
Let’s briefly go over the small barebones application we’ve made up to this point.
When clicking on a button it fetches posts from a service and displays them on the page:
For reference, you can find the repository here.
Updating Cypress
First, let’s go ahead and update our Cypress package. If this is your first time using Cypress, it’ll also install it.
yarn add cypress --dev
or if you’re using npm first uninstall it then re-install it. I've had issues with updating the package so I prefer reinstalling it fresh. If someone in the comments has a better way please let me know!
npm uninstall cypress
npm install cypress --save-dev
This should update Cypress to its newest version 10. As of this article, this is version 10.1.0. If you are having compatibility issues while reading this article I suggest checking out the official Cypress changelog.
Easy enough. Now let’s head into the breaking changes.
Cypress Configuration file
Let’s try running Cypress.
npm run dev
npm run test-e2e
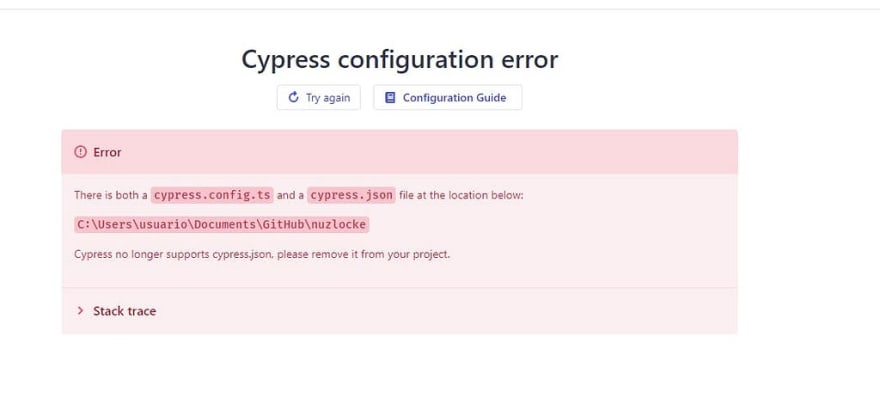
If you still have cypress open you’ll notice a similar error:
Cypress now uses a different configuration file. Let’s delete our cypress.json and create a new cypress.config.js
This new file has a defineConfig function that will contain all of our old options. Which in this case was just the baseUrl option.
const { defineConfig } = require('cypress');
module.exports = defineConfig({
e2e: {
baseUrl: 'http://localhost:3000',
specPattern: 'cypress/integration/**/*.spec.ts',
},
});
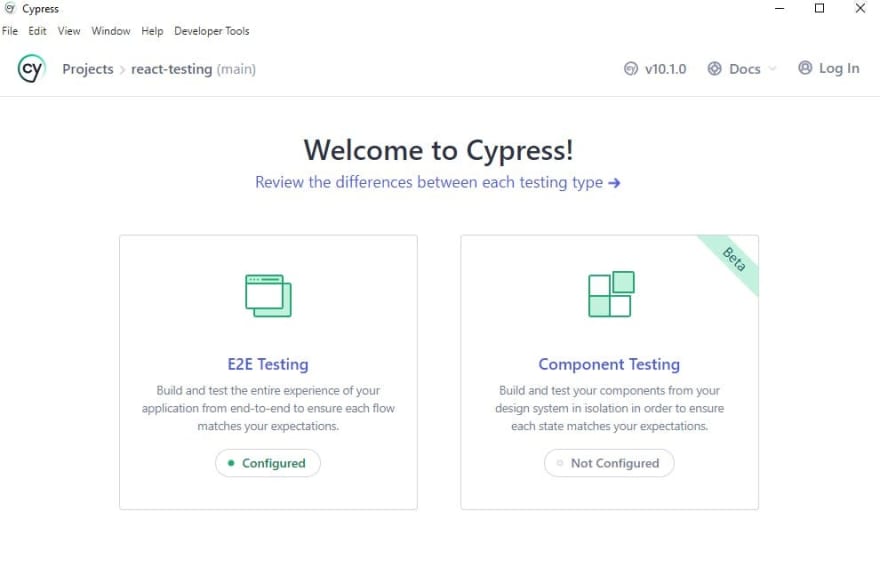
Now we’ll get the new modern screen:
Resolving errors
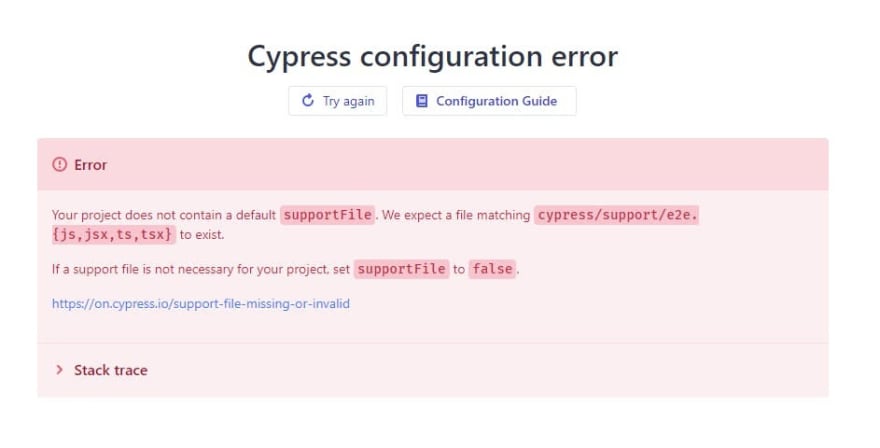
We’ll get met with our first error when we click on the end-to-end testing option:
This is simple, head into your Cypress directory and rename cypress/support/index.js to cypress/support/e2e.js
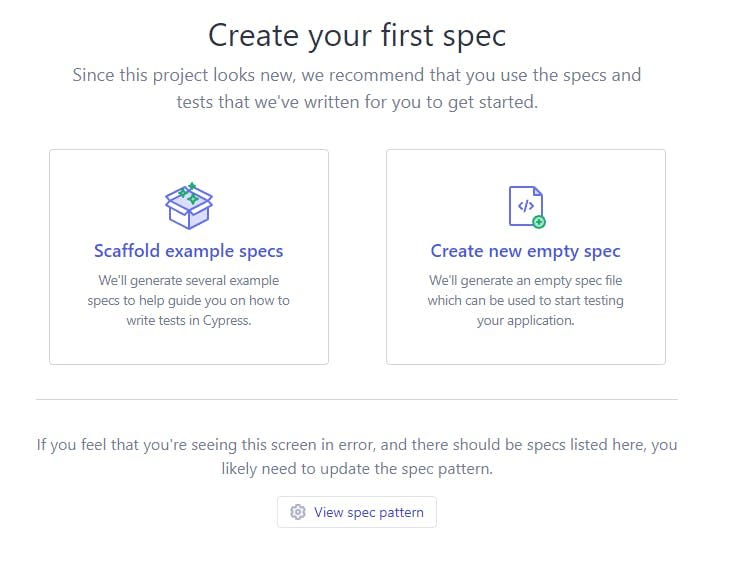
Now we can choose a browser to launch our tests. Let’s start testing in Chrome. When we click on it we’ll see the option to create our first spec. But wait, where did all of our old test files go?
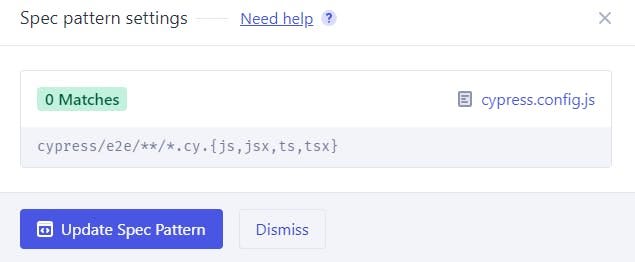
if we click on View spec pattern we’ll see how it’s looking for tests.
Looks like Cypress now defaults to the **.cy.{js,jsx,ts,tsx} extensions. Let's just update the spec pattern for the sake of our example project. In our Cypress configuration file let's add a new specPattern property.
const { defineConfig } = require('cypress');
module.exports = defineConfig({
e2e: {
baseUrl: 'http://localhost:3000',
specPattern: 'cypress/integration/**/*.spec.js',
},
});
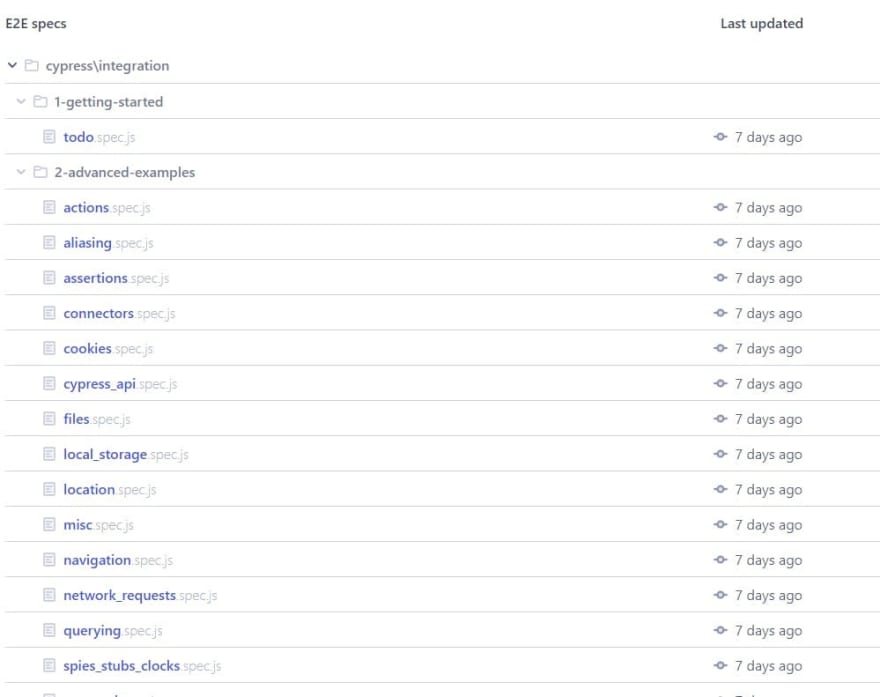
Now we’ll see all of our tests again!
We can now run our tests as normal.
Some clean-up
We can also delete our plugins folder inside our cypress folder as it is no longer needed.
Wrapping it up
Due to Cypress’ new version, I decided it was best to first update our version. Next time we’ll cover what I had to delay, hooking up our testing frameworks with a code coverage functionality.
Let’s connect
If you liked this feel free to connect with me on LinkedIn or Twitter
Check out my free developer roadmap and weekly tech industry news in my newsletter.

Posted on June 13, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.