Day 16: Promise!

Dharan Ganesan
Posted on August 1, 2023
Asynchronous programming in JavaScript can be quite challenging, leading to callback hell and difficult-to-read code. However, with the introduction of Promises, managing asynchronous operations has become more manageable and elegant.
Understanding Promises
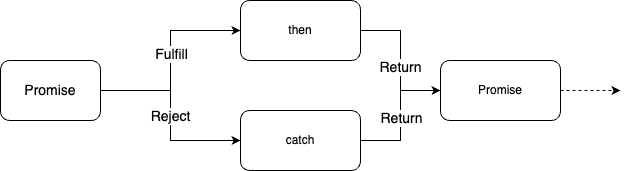
A Promise is a special object in JavaScript that represents the eventual completion or failure of an asynchronous operation, and its resulting value. It provides a clean and structured way to handle asynchronous tasks and avoid deeply nested callback structures.
const delayPromise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Promise resolved after 2 seconds!");
}, 2000);
});
delayPromise
.then((result) => {
console.log(result);
})
.catch((error) => {
console.error("Error:", error);
})
.finally(() => {
console.log("Promise handling is complete!");
});
Chaining Promises
Promises can be chained together to perform a sequence of asynchronous tasks. Each then() can return another Promise or a value, which will be passed to the next then() in the chain. This helps avoid deeply nested callbacks.
const fetchUserData = () => {
return new Promise((resolve) => {
setTimeout(() => {
resolve({ id: 1, name: "John Doe" });
}, 1000);
});
};
const fetchUserPosts = (userId) => {
return new Promise((resolve) => {
setTimeout(() => {
resolve([
{ id: 101, title: "Post 1", body: "Content of Post 1" },
{ id: 102, title: "Post 2", body: "Content of Post 2" },
]);
}, 1500);
});
};
fetchUserData()
.then((user) => {
console.log("User:", user);
return fetchUserPosts(user.id);
})
.then((posts) => {
console.log("Posts:", posts);
})
.catch((error) => {
console.error("Error:", error);
});
Error Handling
Error handling with Promises is simple and effective. If any Promise in the chain is rejected, the control jumps directly to the nearest catch() block.
In the above example, if fetchUserData or fetchUserPosts encounters an error, the catch() block will handle it.
Advantages
Asynchronous Control: Promises simplify working with asynchronous code by providing a structured way to handle success and failure. This makes it easier to manage complex asynchronous workflows and prevents callback hell.
Readability and Maintainability: Promises allow developers to write more concise and readable code compared to traditional callback-based approaches. This leads to better code organization and easier maintenance.
Error Handling: Promises have built-in error handling through the
.catch()method, which allows developers to handle errors in a centralized manner. This results in more robust applications and better handling of potential exceptions.Chaining: Promise chaining enables developers to sequence asynchronous operations in a more natural and sequential manner. This enhances code readability and makes it easier to understand the flow of operations.
Promise.all() and Promise.race(): These utility methods allow for aggregating the results of multiple promises or waiting for the first promise to resolve or reject, respectively. This is beneficial when dealing with multiple asynchronous tasks and helps in optimizing performance.
Built-in Throttling: Promises can be combined with other asynchronous concepts, such as debouncing or throttling, to control the rate at which asynchronous operations are executed, avoiding unnecessary load on servers and improving application responsiveness.
Seamless Integration with Other APIs: Promises are widely used in modern JavaScript libraries and APIs, such as Fetch API and the Web API, making it easier to integrate and work with these technologies.
Promisification: Promises can convert traditional callback-based functions into promise-based functions through a process called "promisification." This allows developers to use promise-based syntax with APIs that were designed with callbacks.

Posted on August 1, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.