How To Create A Beautiful Navbar Using Bootstrap And Contrast

Sampson Ovuoba
Posted on March 28, 2021
A navigation bar, which is often called a navbar, is one of, if not the most important, components or elements of a website. This is so because it usually is the first thing a person searches for when they’re on a website as it lets them properly navigate through the website because it links to the other pages the website has to offer.
A poorly constructed navigation bar or navbar heavily impacts the overall experience a person gets from using a website whereas A BEAUTIFUL NAVBAR makes the experience of using a website a pleasant and enjoyable one.
This article aims to describe, step by step, how to build a functional and beautiful navbar using bootstrap 5 and a cool new UI kit called Contrast.
FIRST OFF:
Let me refresh our minds on what bootstrap is. Bootstrap is one of, if not the most popular CSS Framework/front-end open-source toolkit for developing responsive and mobile-first websites.
It features Sass variables, mixins, a responsive grid system, extensive prebuilt components, and powerful JavaScript plugins. Bootstrap's newest version is Bootstrap 5.
You can say Bootstrap helps you build responsive websites quickly. Now I’m sure at this point you might be asking yourself, “What is Contrast?” Do not worry, the wait is over.
CONTRAST
Contrast or Contrast Design Bootstrap is an elegant bootstrap UI kit featuring over 2000+ basic components. Contrast can be integrated with any project to build mobile-first, responsive, and elegant websites and web apps.
With Contrast installed, installing Bootstrap no longer becomes a necessity because Bootstrap is deeply integrated into its core. Plus, Contrast brings its 2000+ custom components to the table, making development smooth and elegant. Contrast, which was created by Devwares is available for the following technologies;
- Vanilla JS (contrast-bootstrap)
- React (cdbreact)
- Angular (ng-cdbangular)
Devwares also designed a Pro version of Contrast to give you access to more features and improvements.
Click here to check it out.
We will be using the angular version of contrast in this tutorial to create the navbar. Tutorials for other versions can also be found on the docs here
Now that all that’s been taken care off, let’s find out how to create a beautiful navbar using bootstrap 5 and contrast (Angular).
STEP 1 Install Contrast Using NPM:
npm install --save ng-cdbangular
Using Yarn:
yarn add ng-cdbangular
STEP 2 Add bootstrap-css-only to angular.json
"styles": ["node_modules/bootstrap-css-only/css/bootstrap.min.css"]
STEP 3 Import navbar module in app.module.ts
import { NavbarModule } from 'ng-cdbangular';
@NgModule({ imports: [NavbarModule]})
NB, for our example, we will be needing some other components so our final app.module.ts file will look like this;
import {
NavbarModule,
CollapseModule,
ButtonModule,
DropdownModule } from 'ng-cdbangular';
@NgModule({
imports: [NavbarModule, CollapseModule, ButtonModule, DropdownModule]
})
Note: instead of importing one component at a time, contrast has a module called CDBFreeModule which contains the imports of all the custom components contrast has to offer.
import { CDBFreeModule } from 'ng-cdbangular';
@NgModule({ imports: [CDBFreeModule]})
Easy right? Now let’s dive right into the view.
HTML VIEW
A basic Contrast navbar looks like this:
<CDBNavbar style="background: black; color: #f4f4f4">
<a href="">link</a>
</CDBNavbar>
This looks... okay, but I know we can do better. Let’s add the CDBNavBrand component for brand logos and the likes
<CDBNavbar style="background: black; color: #f4f4f4">
<CDBNavBrand href="/">
<img src="" alt="Brand" class="img-fluid" width="30">
</CDBNavBrand>
</CDBNavbar>
Note that the contents of CDBNavBrand can be anything you want eg:
<h4>Brand<h4>
Now, Let’s make the navbar responsive.
<CDBNavbar style="background: black; color: #f4f4f4" [dark]=true expand="lg">
<CDBNavBrand href="/">
<img src="" alt="Brand" class="img-fluid" width="30">
</CDBNavBrand>
<CDBNavToggle (click)="myNav.toggleCollapse()">
</CDBNavToggle>
<CDBCollapse #myNav class="w-100" [navbar]=true expand="lg">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aut, minus?
</CDBCollapse>
</CDBNavbar>
This example introduced more custom components. Let’s go through them one step at a time.
- The expand prop was added to the CDBNavbar component. expand="lg" tells the navbar to collapse when the viewport width is < 992px.
Acceptable breakpoints include:
- sm = collapse when the viewport width is < 576px
- md = collapse when the viewport width is < 768px
- lg = collapse when the viewport width is < 992px
- xl = collapse when the viewport width is < 1200px
[dark]=true was added because the background color is dark. [light]=true should be used when a lighter background is used.
The CDBNavToggle component was added. This is Contrasts navigation bar toggler. It becomes visible only when the viewport width is lower than the specified breakpoint you put in the “expand” prop.
-
A click event handler was added to CDBNavToggle component:
CDBNavToggle is accessing the toggleCollapse() function present in CDBCollapse in order to collapse the navigation bar programmatically through the local reference “myNav”.
Note: an image prop can be added to the CDBNavToggle in place on the default toggler eg:
<CDBNavToggle (click)="myNav.toggleCollapse()" image=""></CDBNavToggle>
Here I’m using a literal hamburger :)
The CDBCollapse component was added. This is the actual component that collapses the navigation bar. A local reference of #myNav is added so that the toggler can access its toggleCollapse function. [navbar]=true is used to inform the collapse that this instance is being used as a navigation bar.expand=”lg”, this is added to tell CDBCollapse when to collapse. Note that the same breakpoint used in the CDBNavbar component must also be used here.
Whew! Alright, now that the navbar is responsive and ready to go, let’s add some flesh to it. We’ll be making use of some other Contrast components.
<CDBNavbar style="background: black; color: #f4f4f4" [dark]=true expand="lg">
<CDBNavBrand href="/">
<img src="" alt="Brand" class="img-fluid" width="30"/>
</CDBNavBrand>
<CDBNavToggle (click)="myNav.toggleCollapse()" > </CDBNavToggle>
<CDBCollapse #myNav class="w-100" [navbar]=true expand="lg">
<CDBNavbarNav [left]=true class="align-items-center">
<CDBNavItem>
<CDBDropDown>
<CDBDropDownToggle [caretDropDown]=true style="padding: 0"
color="dark" (click)="menu.toggleDropdown($event)">
Categories
</CDBDropDownToggle>
<CDBDropDownMenu #menu="cdbDropdownMenu" placement="bottom">
Coming soon #pleaseStayUpdated.
</CDBDropDownMenu>
</CDBDropDown>
</CDBNavItem>
<CDBNavItem>
<CDBBtn [flat]=true color="dark" style="padding: 0">
<CDBNavLink to="/" style="color: #ffffff">Help</CDBNavLink>
</CDBBtn>
</CDBNavItem>
<CDBNavItem>
<CDBBtn [flat]=true color="dark" style="padding: 0">
<CDBNavLink to="/" style="color: #ffffff">About</CDBNavLink>
</CDBBtn>
</CDBNavItem>
</CDBNavbarNav>
<CDBNavbarNav [right]=true>
<CDBNavItem>
<CDBBtn [flat]=true color="dark" style="padding: 0">
<CDBNavLink to="/" style="color: #ffffff">EN</CDBNavLink>
</CDBBtn>
</CDBNavItem>
<CDBNavItem>
<CDBBtn [flat]=true color="dark" style="padding: 0">
<CDBNavLink to="/" style="color: #ffffff">Login</CDBNavLink>
</CDBBtn>
</CDBNavItem>
<CDBNavItem>
<CDBBtn color="white" style="padding: 0">
<CDBNavLink to="/" style="color: #000000;"> Sign Up </CDBNavLink>
</CDBBtn>
</CDBNavItem>
</CDBNavbarNav>
</CDBCollapse>
</CDBNavbar>
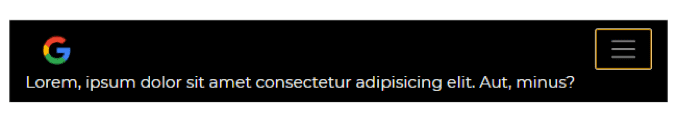
(/static/954419db1024f97e791b81a8b08812a4/23296/navbar8.png)
That is the final result of what our navbar should look like and you can definitely style the components more anyway you wish to.
You can find more information on all the components used in the navbar in the documentation
Create Stunning Websites and Web Apps
Building different custom components in react for your web apps or websites can get very stressful. Thats why we decided to build contrast. We have put together a UI kit with over 10000+ components, 5 admin dashboards and 23 additional different pages template for building almost any type of web app or webpage into a single product called Contrast Pro. Try contrast pro!
Contrast React Bootstrap PRO is a Multipurpose pro template, UI kit to build your next landing, admin, SAAS, prelaunch, etc. project with a clean, well documented, well crafted template and UI components. Learn more about Contrast Pro
Resources
How to create a Beautiful Responsive Navigation bar Using Tailwind CSS
How to create and style a Responsive Form using Tailwind CSS
How to use tailwind CSS padding, margin and border in your project
How to create a beautiful React Bootstrap select with icons.
How to create a Beautiful Responsive Navigation bar Using Tailwind CSS
Tailwind Modal-How to create a React Modal using Tailwind CSS.
How to Implement a React Step Progress Bar Using Tailwind CSS

Posted on March 28, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.