
Rafael Mejia
Posted on April 30, 2023

If you are here, maybe you are where I started, for this tutorial I am assuming that you already have Deno and Angular installed, this process does apply for Ionic too.
Let's get started with this integration. You just need to create a fresh project with Deno. It doesn't matter if you already have a project created, but please note that we will need to add several files to the assets folder later on. You'll see.
Start the project with Fresh using Deno:
deno run -A -r https://fresh.deno.dev fresh-angular && cd fresh-angular
Fill up the initial questions to setup your project, now, start a new project with Angular or Ionic (In my case I will use Ionic 7 with Angular 15):
ionic start my-project tabs --type=angular --no-git
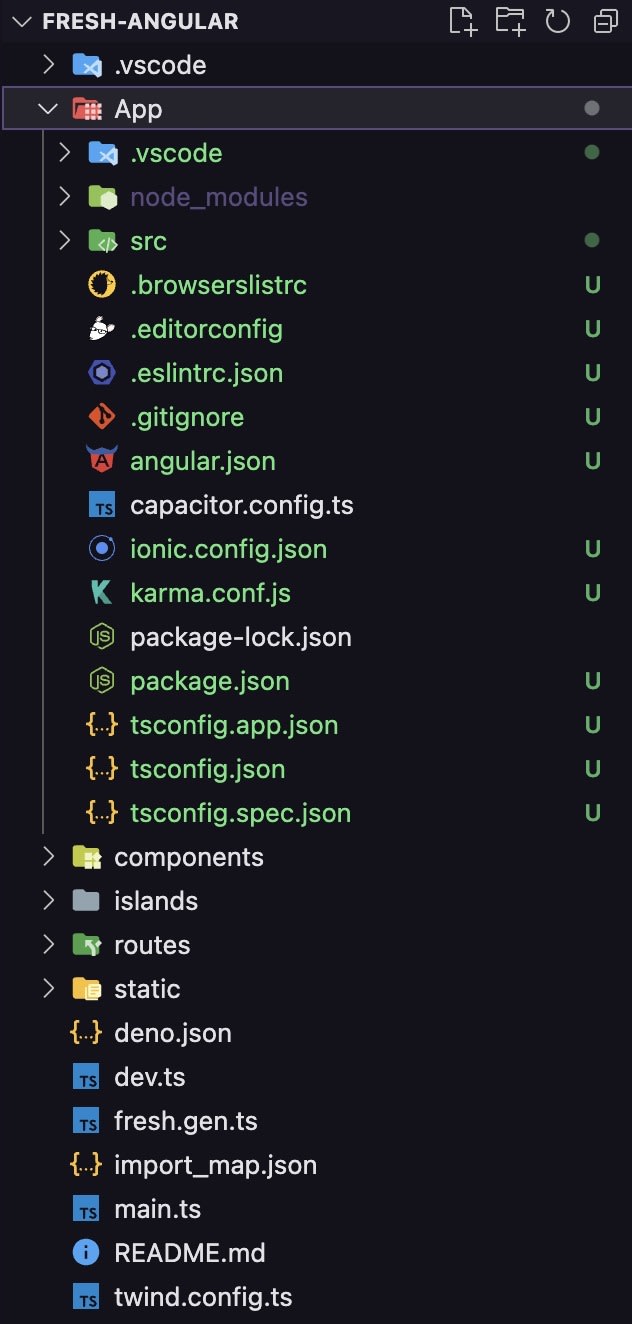
Now your file structure may look like this:

Integration
Now we must make a few changes, inside the folder routes, create a folder called app, and create a file called [...app].ts and paste this code within the file recently created:
import { Handlers } from '$fresh/server.ts'
export const handler: Handlers = {
async GET() {
const filePath = new URL('file://'+Deno.cwd()+'/static/index.html').pathname;
let fileSize;
try {
fileSize = (await Deno.stat(filePath)).size;
} catch (e) {
return new Response(null, { status: 500 });
}
const body = (await Deno.open(filePath)).readable;
const resp = new Response(body);
resp.headers.set("content-length", fileSize.toString());
resp.headers.set("content-type", "text/html; charset=utf-8");
return resp;
}
}
Don't start the project yet!
Open your VSCode terminal and write this command into it: cd App && ng build --configuration=production
Inside your /App folder you must now see a folder called www, now let's create a helper to move that folder into our /static folder.
On your root directory create a file called sync.ts and paste the following code:
let htmlContent = await Deno.readTextFile('./App/www/index.html');
const entries: string[] = [];
console.log('Checking directories...')
for await (const dirEntry of Deno.readDir('./App/www')) {
if(dirEntry.name.endsWith('.js')) entries.push(`<script src="${dirEntry.name}" type="module"></script>`);
}
htmlContent = htmlContent.replace(/<script src=".+" type="module"><\/script>/gm, entries.toString()).replace('<base href="/">', '<base href="/app">');
const sourceDir = "./App/www";
const destinationDir = "./static";
console.log('Removing old files...');
for await (const dirEntry of Deno.readDir('./static')) {
if(dirEntry.name !== 'save') Deno.removeSync('./static/' + dirEntry.name, { recursive: true });
}
console.log('Updating files...');
for await (const dirEntry of Deno.readDir(sourceDir)) {
const sourcePath = `${sourceDir}/${dirEntry.name}`;
const destinationPath = `${destinationDir}/${dirEntry.name}`;
await Deno.rename(sourcePath, destinationPath);
}
console.log('Rewriting index.html...')
await Deno.writeTextFile('./static/index.html', htmlContent);
Before ending, you must go to your deno.json and add this script inside the task object:
"sync": "cd App && ng build --configuration=production && cd .. && deno run -A sync.ts"
Finally, if you reach here, just run on your terminal in the root project deno task start and follow the link showed on the terminal usually http://localhost:8000 or manually write on the searchbar of your browser http://localhost:8000/app to watch your Angular App working inside your Fresh Project.
Hope this post helps you!

Posted on April 30, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
