How I Connect Firebase with Flutter in just 2 minutes!

Armaan Jain
Posted on June 13, 2022

Firebase just came out with an awesome new way to connect to Flutter Quickly.
Why should I use new method to connect Flutter with Firebase?
There are Three main reasons for which you should switch to the new method -:
- Much Easier to Integrate
- No need to add files in Xcode and Android folder
- Saves a bunch of Time
How can I Integrate this new way?
It is Easy and Simple and you just need to follow these steps -
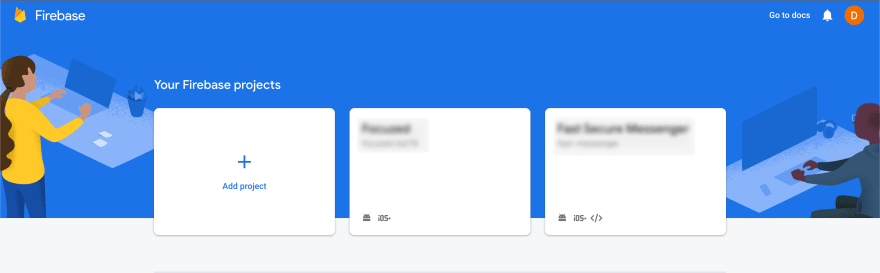
1. Go To Your Firebase Console and Create a New Project
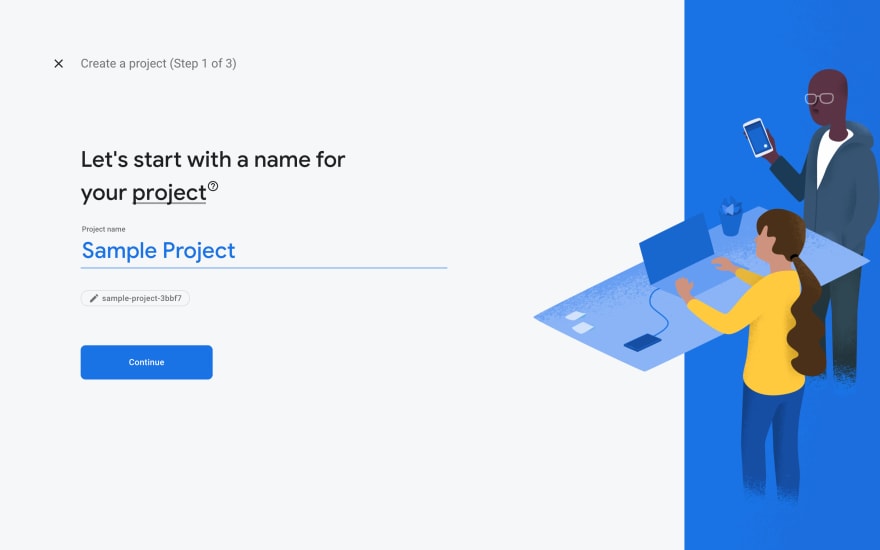
2. Give a Title to your new Project
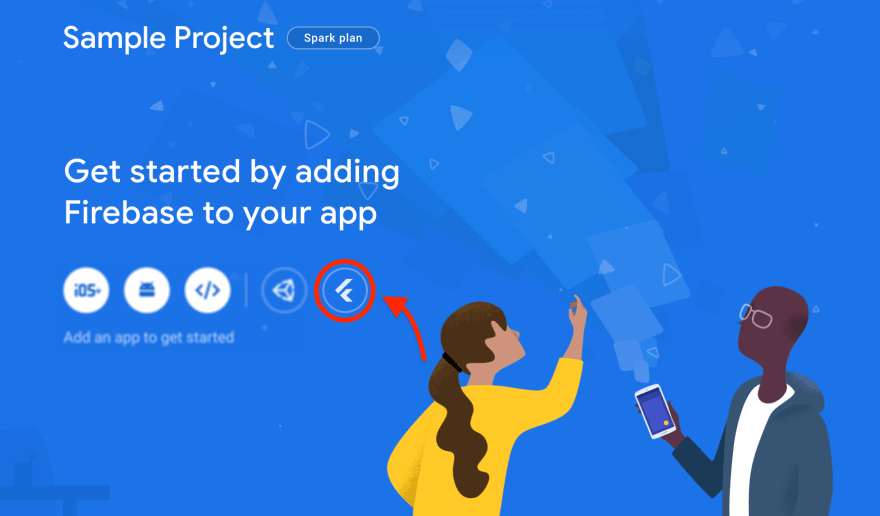
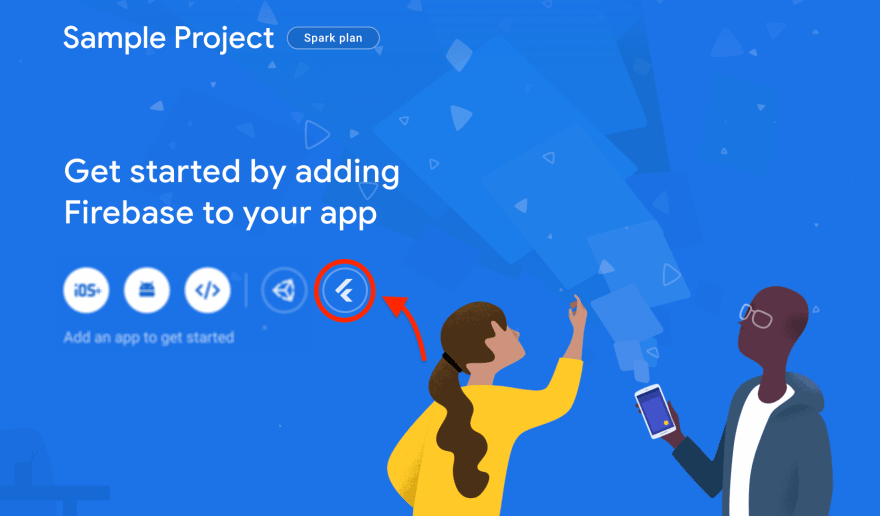
3. Create and Click the new Flutter Icon
4. Download Firebase Cli
- Open Terminal
- Paste This Command
- Press Enter
curl -sL https://firebase.tools | bash
5. Login Through Terminal
Paste This Command
Login through your Firebase Account
firebase login
6. Open your Flutter project
Paste and Run this Command in Terminal of your project
1.
dart pub global activate flutterfire_cli
2.
export PATH="$PATH":"$HOME/.pub-cache/bin"
7. Enter Command to Configure your Project
flutterfire configure --project=$your firebase project Id
Now Select platforms you want to configure firebase for…
8. Add Latest Version of Firebase_Core as a dependency to Pubspec.yaml
Congratulations!!
You Integrated Firebase into you Flutter Project in just 2 mins
I Hope You Enjoyed the Process 😄
Follow Me For More Such Content

Posted on June 13, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.