Git tutorial for begginers.

Minhazur Rahman Ratul
Posted on February 2, 2021

After reading this post, you will become a master of git/ version control. So let's get started.
What is Git?
Git is one of the most popular version control system. It is used for tracking changes of the files from your local computer. And if you are using github or want to use, you should know how to use git for version control. It's really useful. More ever if you are applying for a interview you should have this skill in your resume. Git is not a complex stuff like a programming language. You only need to memorize some commands to use git. Just not memorize them try to realize how it works then it will be more easy. So let's install git.
Installation
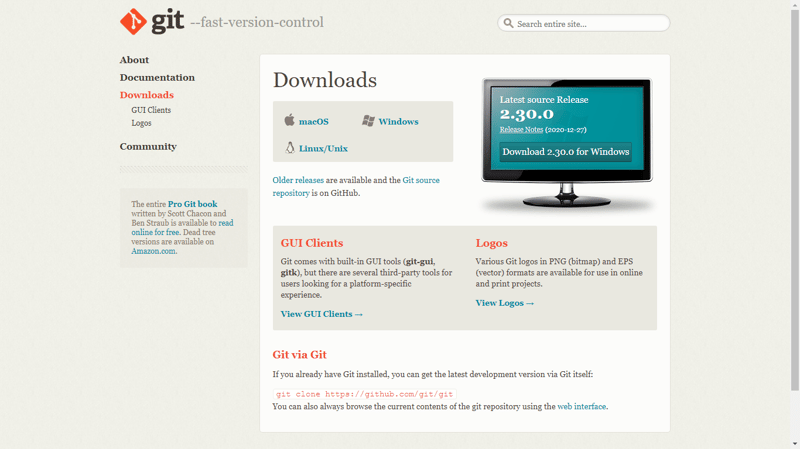
Before using git, you need to install it in your computer. You can install it very easily from the official website of Git. Installation process is very easy. Next, Next and install.
First Command
After installing git you will get a CLI ( Command line interface ) for using git which is named, 'Git Bash'. Now open up git bash. And let's check if git is installed properly. Try to run this command.
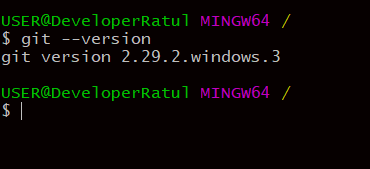
git --version
Then if you see something like here in the image, congratulations git is succesfuly installed in our local computer.
Setup
Before using git, we need to set up our work space. Now run this command on git bash
$ git config --global user.name "Write you name here"
$ git config --global user.email "Write you email here"
$ git config --global core.autocrlf true
The last command is important for using git. So paste it in your command line and press enter. Now our git environment is ready for the first use. Let's create a repo on github
Create your first project
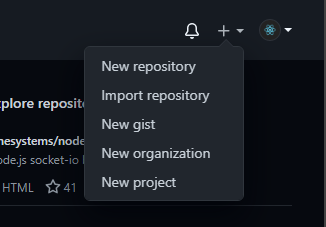
Now got to Github. If you have a account that's good. If you don't create one it's free. Now click on the plus icons from the top of the page and select new repository.
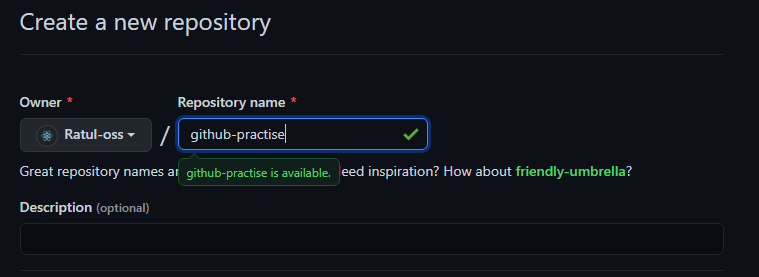
Give a repository name.
And skip the other stuffs for now.
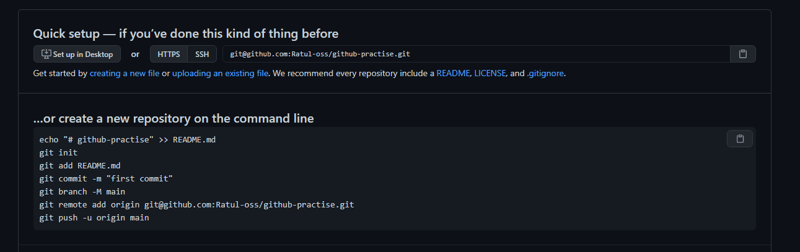
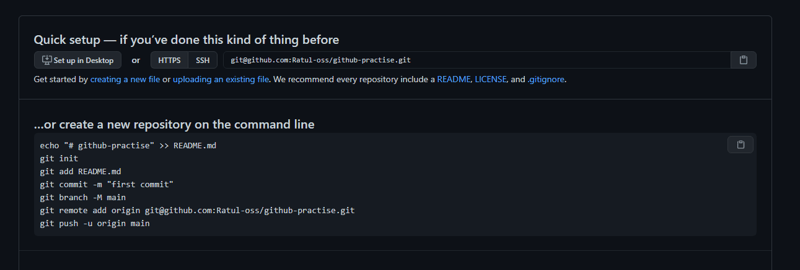
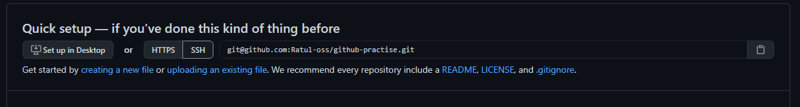
After the repo is created, you will be redirected to this page.
Now go to file explorer. Create a folder for your project.
Now open up git bash. Hope you are already familiar with the power shell/ CMD commands. So I am not going to explain them. In this article I will only talk about git commands. After the git bash is opened, now go to your project directory.
Then run this command
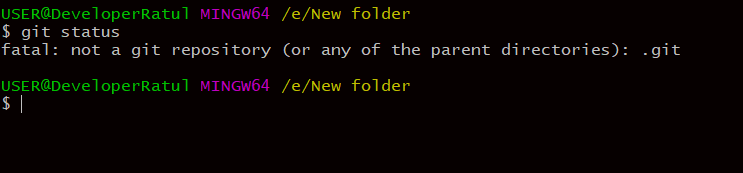
$ git status
Then it will show this output.
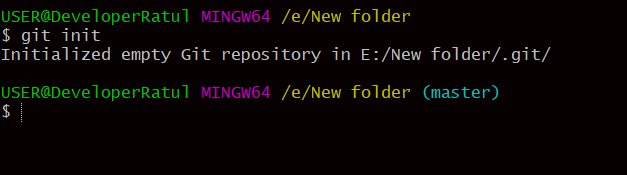
It means this is not a git initialized repository/ folder. Now we have to initialize this folder as a git repository. So run this command below in your git bash.
$ git init
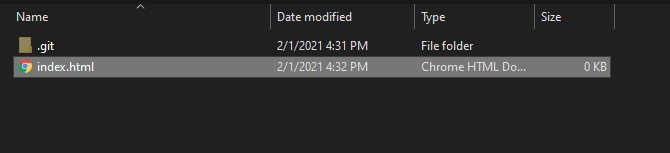
Now our this folder is a git repository. Let's create a file under it.
I have created a html file under it you can create what ever you want. Now open up git bash and check status.
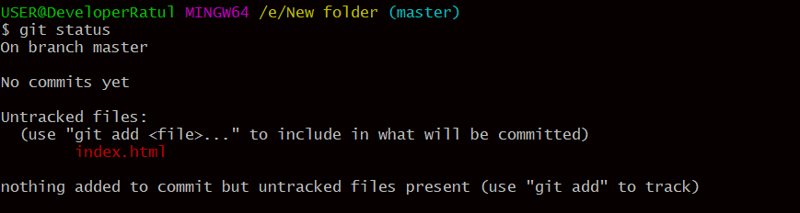
$ git status
So as you have seen index.html is a untracked file. Now we have to put it into the staging area. So the command to stage all files is
$ git add .
It will stage all the files in the folder. If you want to stage the index.html only you can run this command.
$ git add index.html
Or if you want to stage all the .html files only, you can run this command.
$ git add *html
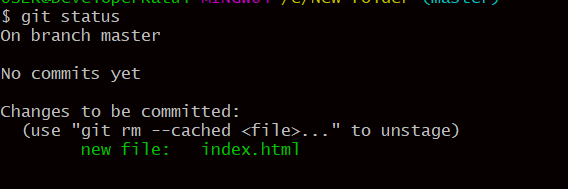
So now try to check the status again. Now you know how to check the status with command.
Now it's showing that all the files are now in the stagging area. Now let's commit out changes with that command.
$ git commit -m "Your message for that change"
After commiting, Now check the status of your repo.
As you can see now we are all set. Now go to your github repo which we have created at the beggining.
Now we need to add a remote origin of our github repo to our local repo. After adding that, we will be able to push our files in our online repo. So let's do that. Now copy the ssh link of your github repo.
Now open up git bash and write that command and then paste you ssh link.
$ git remote add origin git@github.com:Ratul-oss/github-practise.git
Now we can push our local files in our online repo. That sounds so interesting right!? So now we have to push our files.
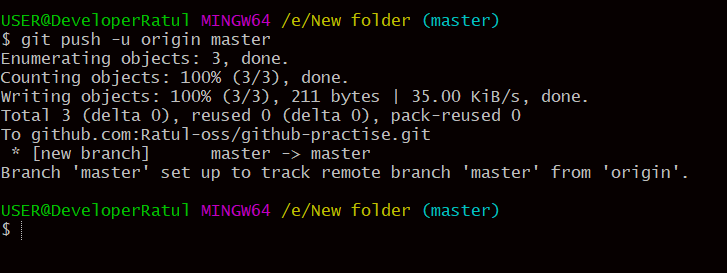
$ git push -u origin master
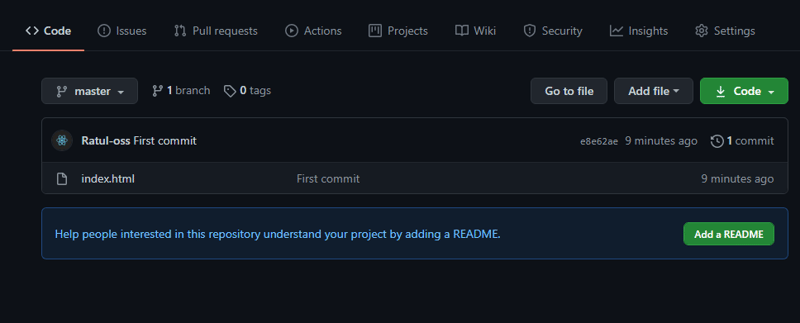
Here we go. Now go to your github repository page and reload. refresh it. And you will see the magic.
Tada!! Now our index.html file is public.
Final Command
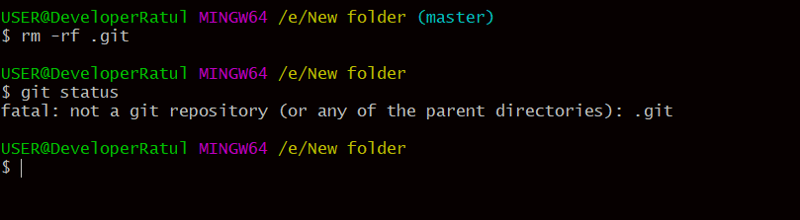
This command is a little bit dangerous. Cause this command will uninitialize your folder from a git initialized folder. Let's run it.
$ rm -rf .git
As you can see now it says it's not a git repository.
Another command I forgot to explain. It's,
$ git clone put the ssh link here.
By using that command you can clone any repository. Just copy the ssh link. and put it after ' git clone ...'
Another bonus command is, if you want see, how many commits, you have done, you can run this command.
$ git log
So that's how we track files using git. Which is really helpful when we are doing big/ small project. So after you realize everything about git, you will use it daily. Upload your projects on github which will be helpful when you are going for a job interview. If you want to learn more about git I recommend you that video. Thanks for reading this post. Hope it helped you. And make sure you follow me to recieve all the informational posts just like that. And if you have any issues regarding that post kindly inform me. I will take the steps which I can.
:)

Posted on February 2, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.