OWASP Top 10 Security Vulnerabilities

Bartosz Pietrucha
Posted on February 24, 2020

We are all passionate Web developers, aren't we? 🤗
We build amazing, fast, user-friendly applications that help other people. We love to learn new things and use modern tools! But...
...are we paying enough attention to the security aspects of the applications we build? Are users safe to use our systems?
In this article, I want to give you a short and concise breakdown of OWASP Top 10, a standard awareness document for developers and web application security. The Open Web Application Security Project (OWASP) is a worldwide foundation that works to improve the security of software. OWASP Top 10 document presents the 10 most widely spread vulnerabilities in web applications today (yes, yes, we build web applications with Angular and we NEED to pay attention to it!). Many of us are also developing server-side backend (Full-stack devs for the win ⚡), so this email may contain very significant knowledge.
Here is a summary of the most important parts of OWASP Top 10, that you need to know as a web developer. Just 10 minutes read to be smarter than hackers! 😎
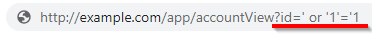
1) Injection 🧨
The application may be vulnerable to malicious code injection via many different inputs like query params.

SELECT * FROM accounts WHERE custID=' + request.getParameter("id") + '
If id param in the above example is not validated or sanitized properly and used directly in SQL query on the server-side, it could display all accounts instead of a proper one. This is a concern more for the server-side, but you should be aware of this as a web developer.
2) Broken Authentication 🧨
Many application users reuse the same logins and passwords across different websites. This creates a huge risk that allows hackers to perform so-called credential stuffing. If the attacker somehow gets a database of a different system (or uses data from well-know publicly available data-breach) he can use automated ways to seek for valid login/password pair and get access to the system. Hackers also may use brute-force or dictionary attacks to login to your system! 😵
But don't worry too much! There are some ways we can protect our applications from this kind of vulnerabilities like:
- Multi-factor authentication MFA (using SMS, email, fingerprint, etc),
- Password checking during registration (comparing passwords with passwords knowns from data-breaches),
- Imposing password complexity rules (minimum length, special characters occurrence),
- Limiting failed login attempts (for example, after 3 failed logins, disallow login for 1 hour).
3) Sensitive data exposure 🧨
Sensitive data like logins and passwords, credit card numbers, healthcare records require special treatment. It is crucial to:
- Never transmit data over the network (from the server to the browser) in a clear text (always use HTTPS!),
- Enforce HTTPS with HTTP Strict Transport Security (HSTS),
- Never use old or weak cryptographic algorithms,
- Never store sensitive data in plain text (use strong hashing like bcrypt).
4) XML External Entities (XXE) 🧨
Not that important from Angular developer perspective, but good to know when dealing with enterprise systems. It's still the no. 4 vulnerability according to OWASP Top 10.
Attackers can exploit vulnerable XML processors if they can upload XML or include hostile content in an XML document, exploiting vulnerable code, dependencies or integrations.
5) Broken Access Control 🧨
Imagine that, we allow a regular user to access the admin panel because we haven't properly secured our routes in the application on the client part (Angular) or most importantly on the server-side. Always make sure you have proper access control checks in your API to ensure authorization like:
- preventing access to the parts of the system without a proper role (admin, user, auditor, super-user),
- preventing access to the parts of the system without ownership of an entity (like allowing some user to view other user's account data).
6) Security Misconfiguration 🧨
Not that important from Angular developer perspective, but good to know when dealing with enterprise systems. It's still the no. 6 vulnerability according to OWASP Top 10.
When deploying a system to production there are some configuration efforts you need to remember about. Especially, what can be a security risk is:
- default systems configuration (Apache, MySQL, etc),
- default features enabled that you don't need (just turn them off),
- default accounts with default passwords (user: admin, pass: admin 🤦♂️),
- displaying default error pages with the exact version of server software used (attacker may look for some known vulnerabilities for a given version).
7) Cross-site scripting (XSS) ⚠️ IMPORTANT ⚠️
When the attacker manages to execute some malicious code in the context of the website in the user's browser, it's basically a GAME OVER. Then he can steal for example user's session data (like session-id and send to his own server).
How to prevent this type of attacks (in general):
Sanitize all user input removing special characters (assuming it contains evil code).
You can watch one of my videos exampling Same-origin Policy, which is the fundamental security principle of the web, that mitigates (but not eliminates) the risk of XSS here Same-origin Policy.
8) Insecure Deserialization ⚠️ IMPORTANT ⚠️
Here is a catch! Imagine you store a userAuth object (with username, id, role, etc) in the cookie or local storage. Then the attacker changes manually the content of this object and gives himself/herself a role = admin. BOOM! If the backend side does not validate the content of the userAuth object before the deserialization (meaning creating an object from the string content in the request) we have a problem.
The way to prevent such a situation is to use a hashing function over the content in the local storage or cookie. This will ensure the integrity of the object (content was not changed by the untrusted party). The server generates the hash value of the content, attaches that hash to the content and later can use the hash to verify if the content was not changed. It is possible because ONLY the server knows the secret used in the hashing process.
9) Using Components with Known Vulnerabilities ⚠️ IMPORTANT ⚠️
Very, very easy to neglect risk. We build applications with tons of npm modules. As we build our application some of our npm dependencies may turn out to be vulnerable, unsupported, or out of date and introduce security holes!
How to fix? Before every production deployment run npm audit to make sure your dependencies are secure to be used! And before making a decision of even using some npm module as your core dependency, make a proper background check of a given library/component to mitigate risks in the future.
10) Insufficient Logging & Monitoring 🧨
Here are some examples of vulnerabilities falling into this category:
- your system experiences a data breach and no-one notices it (or notices after a very long time)
- auditable events (logins, failed logins, and high-value transactions) are not logged
- access control failures, server-side input validation failures are not logged
- errors generate no, inadequate, or unclear log messages
- logs are not monitored for suspicious activity
What to do in such cases?
- create logs with sufficient content, context, and good format,
- store logs for sufficient time to allow a delayed analysis,
- and most importantly MONITOR your logs 🤓
That's it! You have just learned the most important parts of OWASP Top 10!

Posted on February 24, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.


![🔴 LIVE [Role-based auth in Angular 8] 🔑](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fthepracticaldev.s3.amazonaws.com%2Fi%2F7fjtl8x1d4do9ch7h5ce.png)