LIFE CYCLE OF ANGULAR COMPONENTS

Deepa Chaurasia
Posted on August 31, 2022
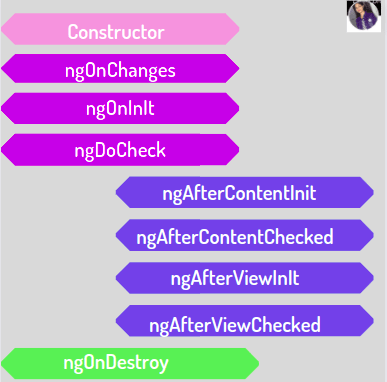
Let's discuss one by one
Constructor()
- It is called on component/directive Instantiation.
- It also allows centralizing the dependency injections.
YOU MUST AVOID SUBSCRIPTIONS IN CONSTRUCTOR
ngOnChanges
- It allows to set or reset data-bound input properties.
- You use it if you are using @input decorator in your component.
ngOnInIt
- It is called once after the first ngOnChanges()
- It allows initializing the component/directive
Here you can do subscriptions
ngDoCheck
- Detect and act upon changes that Angular can't or won't detect on its own.
- It is called after every ngOnChanges and just after ngOnInit() first run.
ngAfterContentInit
- Respond after Angular projects external content into the component's view, or into the view that a directive is in.
- It's called once after ngDoCheck()
- If you use @contentChild to get contentchild ,they are initialized here.
AfterContentCheckedMethod
- Respond after Angular checks the content projected into the directive or component.
- It is same as ngDoCheck but for contentChild properties
AfterViewInItMethod
- Respond after Angular initializes the component's views and child views, or the view that contains the directive.
- It is called only once after first ngAfterContentChecked
AfterViewCheckedMethod
- Respond after Angular checks the component's views and child views, or the view that contains the directive.
- It is called after the ngAfterViewInit() and every subsequent ngAfterContentChecked()
OnDestroyMethod
- Cleanup just before Angular destroys the directive or component. Unsubscribe Observables and detach event handlers to avoid memory leaks.
- It is called immediately before Angular destroys the component/directives
💖 💪 🙅 🚩

Deepa Chaurasia
Posted on August 31, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.