React-Native over Flutter? - How to choose cross-platform tech

Thorr ⚡️ codinsonn.dev
Posted on August 24, 2023

Users increasingly prefer mobile apps to the mobile web, and there are many ways to build them.
Recently, 'VeryGoodVentures' (a Flutter Consultancy Company) released a whitepaper detailing stats on the impact of adaptating Flutter.
One very true take the Whitepaper starts with is that:
Which, ofcourse, sparked the age old debate of what cross-platform technology is best to start with. A discussion where the main options are the usual suspects of Flutter, React-Native and web wrappers like Cordova/Ionic/Capacitor.
This blogpost examines when each of these solutions tends to make sense. As with most tech choices, the answer is "It depends"
Misleading stats?
You might notice that in their promotional material of their whitepaper, the graph they share comparing Flutter to React-Native looks kind of funky:
- React-Native is at 42% in the top left corner
- at the same elevation in the opposite corner it states 46%?
- in the middle, it also states 42% (??)
On top of that, other sources say that it is actually pretty hard to find a job in Flutter these days. Which would contradict some of the statements made in the whitepaper and the graph they chose to share.
These could ofcourse just be design mistakes. But, let's have a look at some important, easily verifyable numbers instead:
What the App Stores say
Expo-Router maintainer @evanbacon (@baconbrix on Twitter) does a great job comparing what tech is used under the hood in the top 100 apps of various app store categories:
From these app store comparisons, you could conclude the following things:
- Percentage wise, a lot of the top 100 apps in any category still seem to be built with either native tech (like Swift or Kotlin) or a bit more outdated native adjacent interface builders
- React-Native is a close second, with pretty good ratings overall
- Flutter & Web wrappers are definitely represented, but not nearly as much as React-Native and Native are.
But, is this really a fair comparison? Do these categories cover all the areas and types of apps where you could consider Flutter?
So when does Flutter make sense?
Where Flutter really shines is when animation and graphics performance matters a lot.
So, if we were to instead compare the top 100 image / video editing tools or top 100 gaming apps, I would not be surprised if Flutter took more of a lead there. (Where react-native and web wrappers are probably not even represented at all)
The reasons are as follows:
How to choose cross-platform tech?
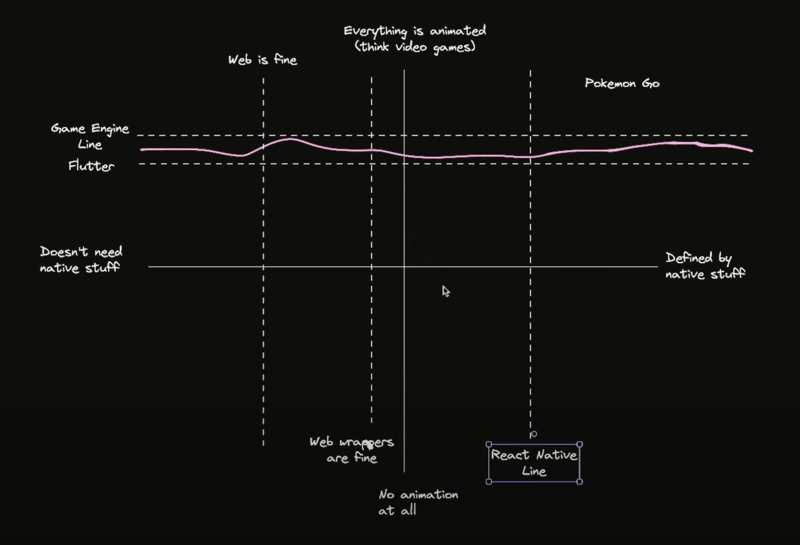
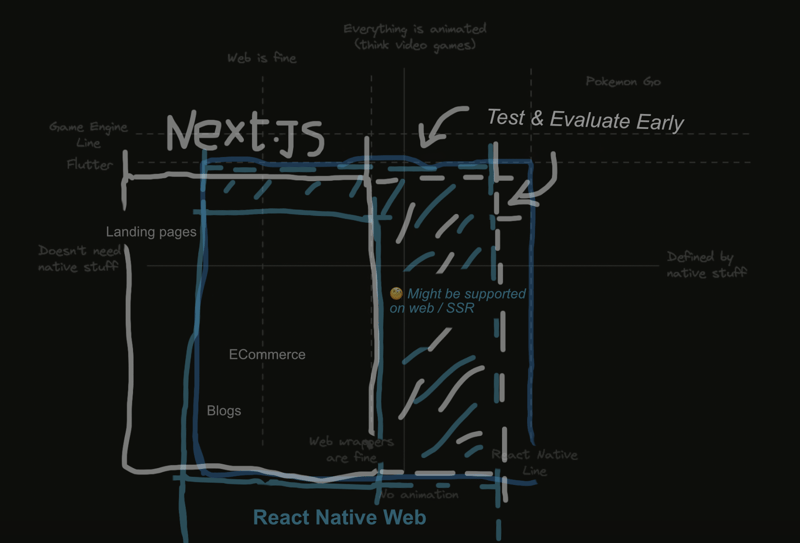
In one of his recent videos, twitch streamer and open-source maintainer Theo Browne (@t3dotgg) came up with a pretty good decision framework for when to choose which tech for the solution your app solves:
When examining which tech stack to use for mobile dev, consider the choices based on:
- How much animation your app will need (Y axis)
- How many native features the app needs (X axis)
And choose + hire accordingly.
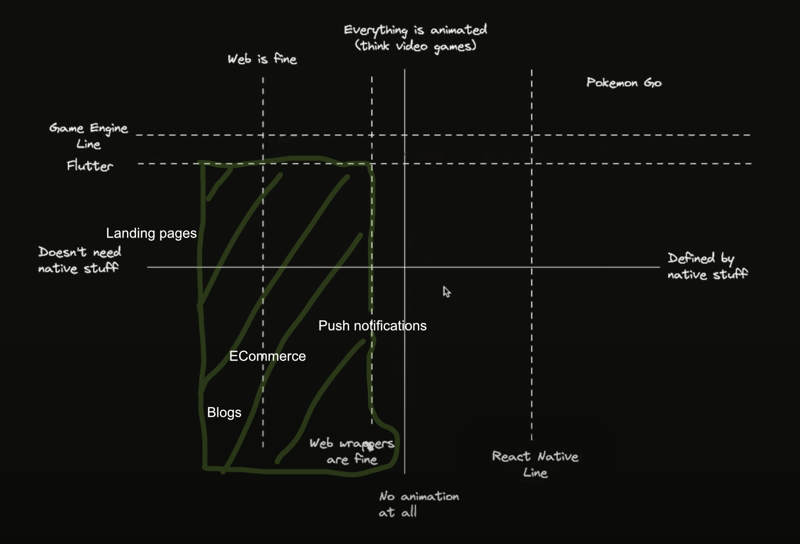
For example:
Knowing this, you should choose Flutter if:
✅ You have considered using an actual game engine instead
✅ You're building a heavily gamified app (e.g. for kids to learn stuff in)
✅ You're building an editing tool like the next Canva or Figma
✅ You know upfront that web won't need any SSR or SEO
Which would correspond pretty well with the pink line from Theo's video.
(PS: I highly recommend watching the entire video and Theo's other ones on this topic as well)
Though a canvas-based implementation in Flutter Web typically hinders its usefulness in terms of SEO, it * has * proven to be a great asset in web-only tools like CHILI Publish, where the surrounding UI is largely made in React, but the core image & animation editing features are fully built in Flutter for Web.
When web, SEO & SSR make sense
The best way to get free organic traffic to your solution is still by building a website or even a web version of your app.
Even in the age of AI, people still search for solutions to their problems in search engines like Google.
Make sure you're in their search results.
Which is not to say that you should * only * build a website or webapp. Because research also shows that users increasingly prefer mobile apps when they're already hooked on your solution.
So, in essence, web for discovery, and mobile apps for conversions and reach. You'll likely need both.
One way you could achieve that easily is by using web-wrappers like Cordova/Ionic/Capacitor.
According to the tech decision framework, here's when that works best:
When might one use web wrappers for mobile?
✅ You want a native-like experience with just web-tech
✅ ... but the results don't need to be an actual native app
✅ Team knows only non React JS frameworks like Vue or Svelte
✅ e.g. You're building an eCommerce store, a blogging platform (SEO)
It's also important to know that like with React-Native, tools like Capacitor can actually help you implement integrations with actual native features and even custom native code should you want to.
While with React-Native, this can also go both ways.
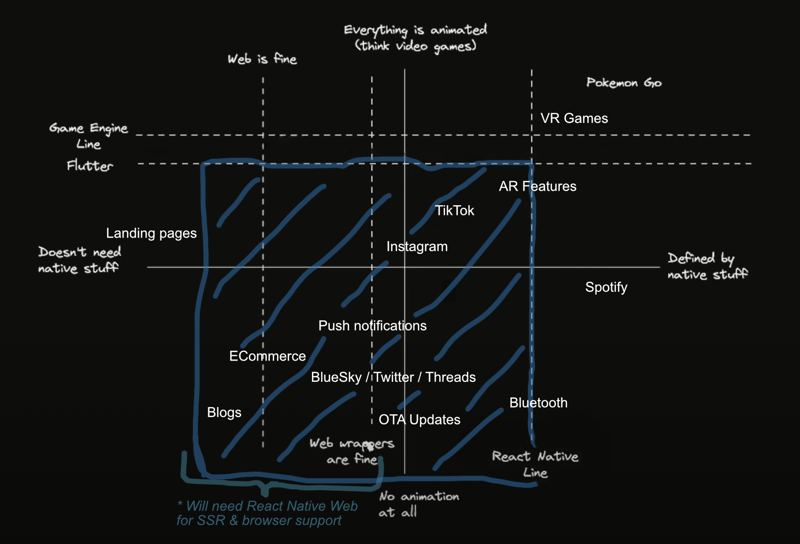
When to use tools like React-Native and Expo?
✅ You want an actual native experience using JS & React
✅ You might need to implement native code at some point
✅ Team already knows React and wants to take those skills cross-platform
✅ You want file-based routing with automatic deeplinks (Expo Router)
✅ Your app is not blasted with cutting edge native features
One important caveat and requirement for the web though:
✅ Your third party libraries are compatible with React-Native-Web
While the react-native area is pretty big compared to the others, this might be the most limiting factor depending on the complexity of what you're doing for web.
Expo and the React open-source community are putting in tons of work to bring most react-native features to web as well, but it's probably safe to assume that only 60 - 80% will be actually compatible with tools like Expo for Web or Expo's Next.js adapter.
Personal advice when considering switching from web to React-Native: Try building an MVP with your most important react libraries first. If those work, great! If they don't, are there alternatives of equal quality available that do?
Supporting web with React-Native and Expo
The most straight forward way to support Web when choosing React-Native would be to use Expo and its static web output.
However, while they provide an API to get static data at build time, this does not really support frequently updating data like a much more flexible Next.js project would allow for. The API's where you'd get your data from would also need to have their own separate server since there's no API routes when using Expo for Web.
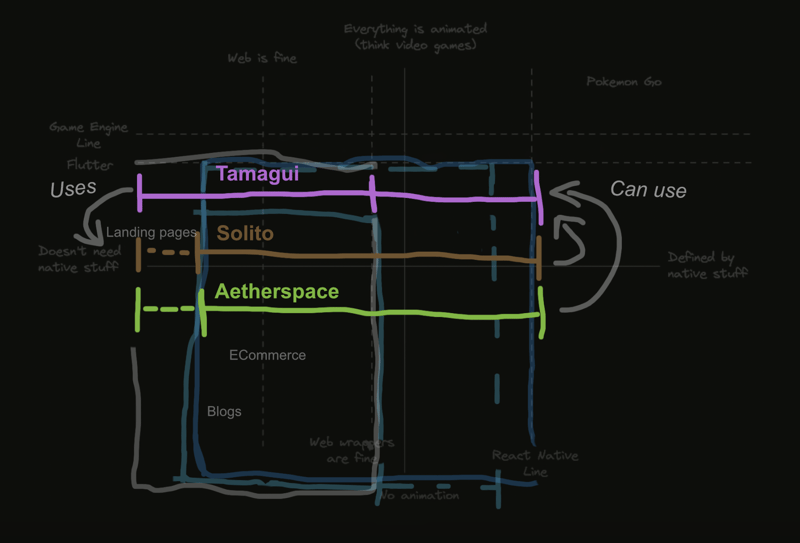
Instead, you might be better off using an Expo + Next.js starter:
When to use an Expo + Next.js starter?
(Since Tamagui uses Solito & both Aetherspace and Solito can use Tamagui, I've decided to clump them together for this section) as Expo + Next.js starters:
✅ You want to use Expo + Next.js and don't want to set that up yourself
✅ You want to show an interactive demo of the app on the landing page
✅ Which might mean you need web UI optimized at build time (tamagui)
✅ You're not averse to using a monorepo, or using Next.js API routes
Whichever starter you choose, the fact they all use Next.js also means you get the benefits of easier optimization for web-vitals, which is a must to rank high in search engines.
So where do their differences lie?
When to use which opinionated starter?
So, this is the part where I reveal my bias as the maintainer of Aetherspace. Which doesn't mean that I don't also see the usecase for using Tamagui, their newly released premium starter called Takeout or another powerful Solito based starter like T4. Your choice will likely come down to personal preference.
Honestly, all will set you up with a universal app:
📱 Expo with Expo-Router for iOS and Android
🖥 Next.js with the app-dir for Browsers, Servers & API
⛓ Deeplinking between Web & Mobile
🚀 Write-once, render & deploy anywhere
The true difference lies in the way of working.
If you enjoy:
✅ a single cli command to get set-up (create-tamagui-app)
✅ using packages to share code between related software
✅ spending a little more time to fully own your setup
✅ a cool GitHub bot that helps you merge new updates into your project
✅ a more styling & theming focused solution
Then Tamagui / Takeout is likely the solution for you.
But if you're more into:
✅ Tailwind for styling both Web and Mobile
✅ A starter you can personalize so it grows with you
✅ Template Repos and a git-based plugin branch system
✅ The option to still add tRPC and Tamagui later on
✅ A setup designed for copy-paste
as well as
✅ Using zod.dev for Single sources of truth (Types, GraphQL, Stories, DB)
✅ Both GraphQL & REST APIs by writing data resolvers once
✅ Autogenerated docs from zod & the filesystem
✅ A way of working that promotes organizing for copy-paste
and overall:
✅ A pretty scalable setup for your startup without the time investment
Then you might want to check out Aetherspace instead.
Thanks for reading!
If you liked this writeup, you may also like my article on how your startup can use cross-platform tech to compete with the Elon Musks of the world:
https://dev.to/codinsonn/how-to-compete-with-elons-twitter-a-dev-perspective-4j64
Here's a quick intro to that post:
'Move fast & build things' with Zod, Expo & Next.js
Musk’s takeover of twitter had a lot of devs looking to swoop in to build the next best thing.
While it isn’t possible to create a new twitter app in just a few weeks ... there ARE ways to gain enough speed to compete with Elon's version of twitter.
I recently delved into this during my first tech talk, titled "Move fast & build things".
I'll re-share the tips & tricks discussed during the talk here:
✅ How to build for iOS, Android and the web, from the start, in a write-once way. (and why you should)
✅ How to scale with ease, Automate your documentation with Storybook, and focus on building your features well and fast instead.
...
💡 Learn more through codinsonn.dev or continue reading on DEV.to

Posted on August 24, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.