Gautam Vaja
Posted on July 9, 2024

What is Figma Dev Mode?
Figma Dev Mode is a powerful feature designed to bridge the gap between designers and developers, facilitating smoother collaboration and more efficient workflows. It provides developers with a detailed view of design files, including access to specs, assets, and code snippets, ensuring that design implementation is as accurate and seamless as possible.
How to Use Figma Dev Mode
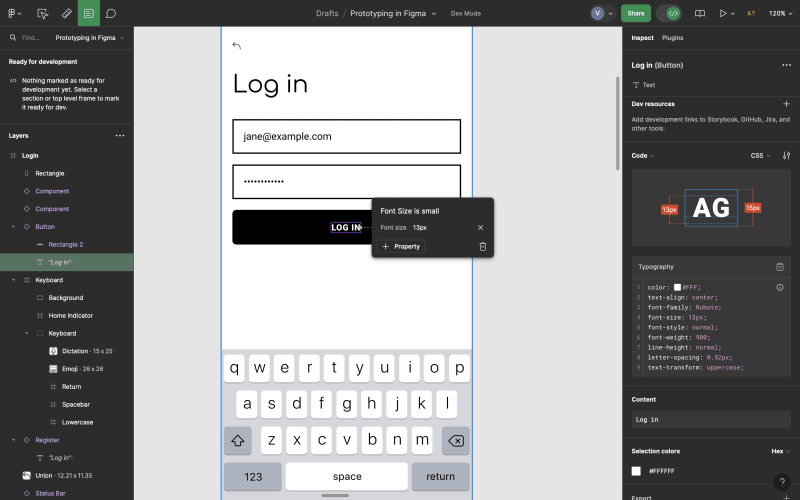
Step-by-Step Guide with Examples and Screenshots
-
Accessing Dev Mode:
- Open your Figma project.
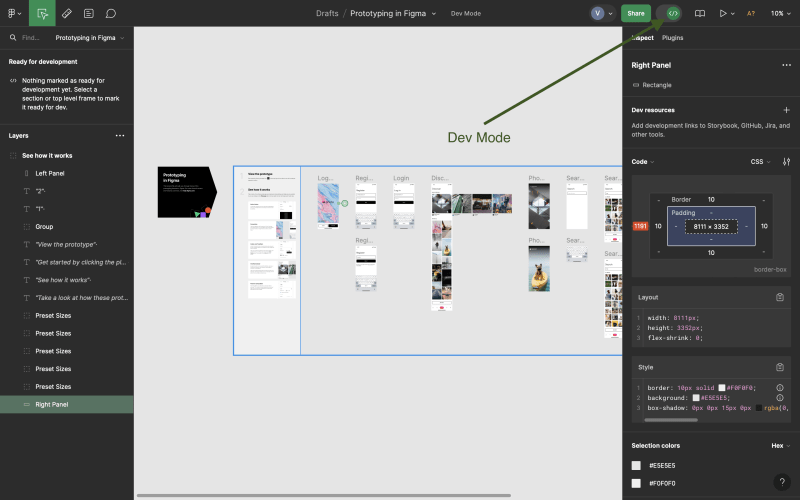
- Navigate to the top-right corner and click on the Dev Mode icon.
- Keyboard Shortcut: ⇧ + D

-
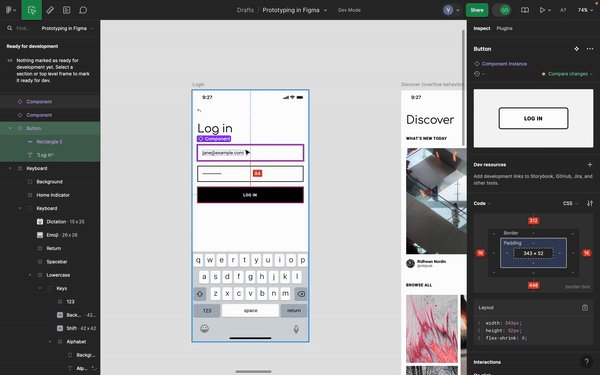
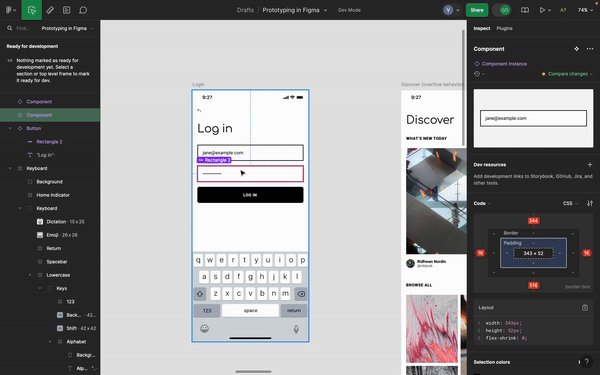
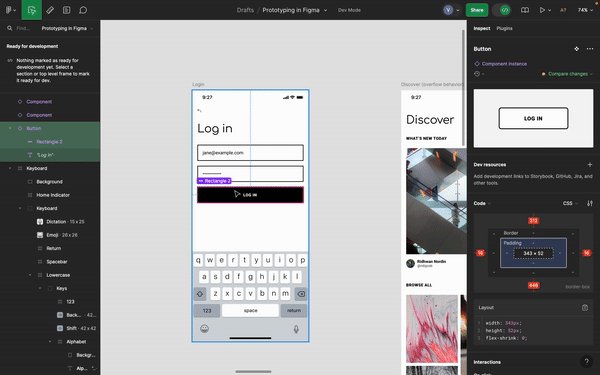
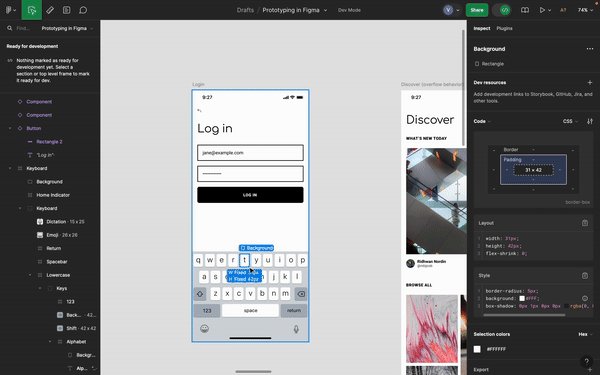
Exploring the Interface:
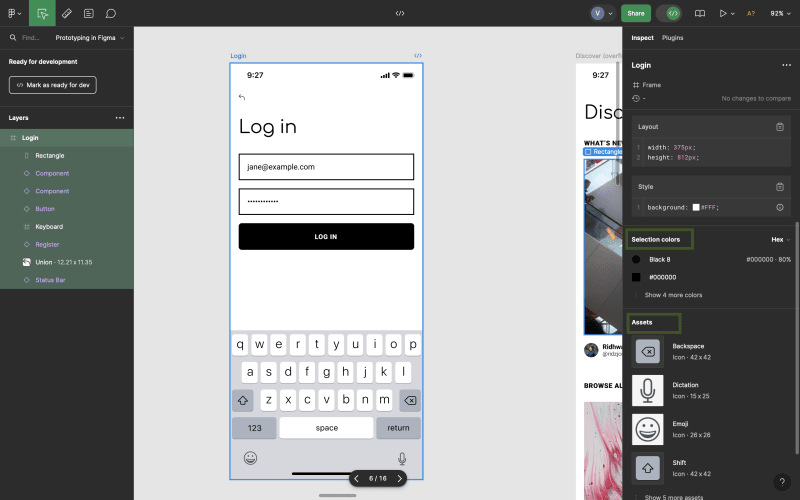
- The interface will display a split view: the design on one side and the code/asset details on the other.

- First, you will see the code section. It has CSS codes, and you can change the language if you are using iOS or Android. Also, you can see some Figma plugins if you have installed them.
- You can see the borders and padding in the sidebar.

-
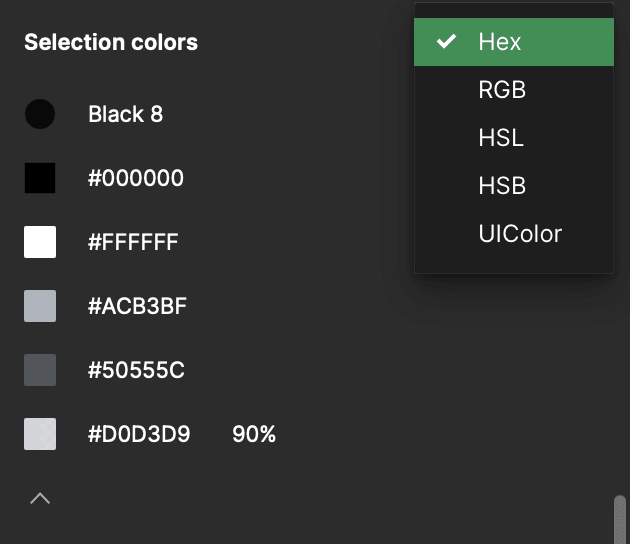
Selection Colors section shows all the colors used in the selected element or group of elements.

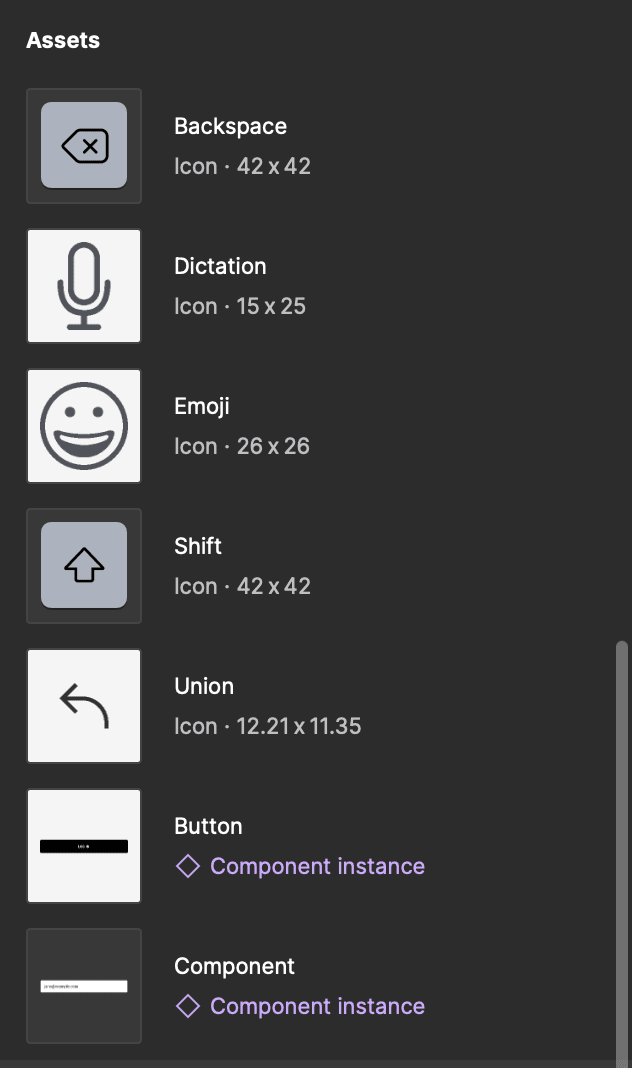
- The Assets section allows you to access all the visual assets associated with the selected design element. This includes icons, images, and other graphical elements.
- Developers can download these assets in various formats such as PNG, SVG, or PDF, ensuring they have the necessary files for implementation.

- The Export section provides options to export selected elements or entire frames. You can specify the file format, resolution, and other export settings.

- The interface will display a split view: the design on one side and the code/asset details on the other.
-
Collaboration Tools:
- Use comments and annotations to communicate directly within the design file.
- Assign tasks and share feedback in real-time with your team.

Figma Dev Mode Pricing
Starter Team - Free
- Cost: Free
- Best for: Individuals or small teams just starting out with limited collaboration needs.
- Features: Basic Figma editor, 3 collaborative design files, unlimited personal drafts, basic file inspection.
Professional Team - $15/full seat/month
- Cost: $15 per full seat/month (Save 20% when billed annually)
- Best for: Small to medium-sized teams needing more collaboration tools and advanced prototyping. Free for students and educators.
- Features: Unlimited Figma files, team libraries, advanced prototyping, view annotations, advanced inspection, VS Code extension, unlimited version history, shared and private projects.
Organization - $45/full seat/month or $25/month for Dev Mode only (billed annually)
- Cost: $45 per full seat/month or $25/month for Dev Mode only (billed annually)
- Best for: Larger teams needing organization-wide design management and analytics.
- Features: Org-wide libraries, design system analytics, branching and merging, private plugins, centralized file management, unified admin and billing, single sign-on.
Enterprise - $75/full seat/month or $35/month for Dev Mode only (billed annually)
- Cost: $75 per full seat/month or $35/month for Dev Mode only (billed annually)
- Best for: Enterprises requiring advanced security, customization, and administrative controls.
- Features: Advanced design system theming, sync variables to code via REST API, default libraries by workspace, set default code language, pin and auto-run plugins, dedicated workspaces, guest access controls, seat management via SCIM, idle session timeout, advanced link sharing controls.
Benefits of Using Figma Dev Mode
-
Improved Collaboration:
- Figma Dev Mode enhances communication between designers and developers, reducing misunderstandings and errors in design implementation.
-
Efficiency:
- The feature streamlines the handoff process, saving time by providing developers with all the necessary design details in one place.
-
Accuracy:
- Developers get precise specifications and ready-to-use code snippets, ensuring that the final product matches the original design.
-
Asset Management:
- Easily download and manage design assets without the need for additional tools, keeping everything organized and accessible.
-
Real-Time Updates:
- As designs are updated, changes are reflected in real-time, ensuring that everyone is always working with the latest version.
By integrating Figma Dev Mode into your workflow, you can achieve a more cohesive and efficient design-to-development process, ultimately leading to better products and faster delivery times.

Posted on July 9, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.