codedgar
Posted on June 8, 2019

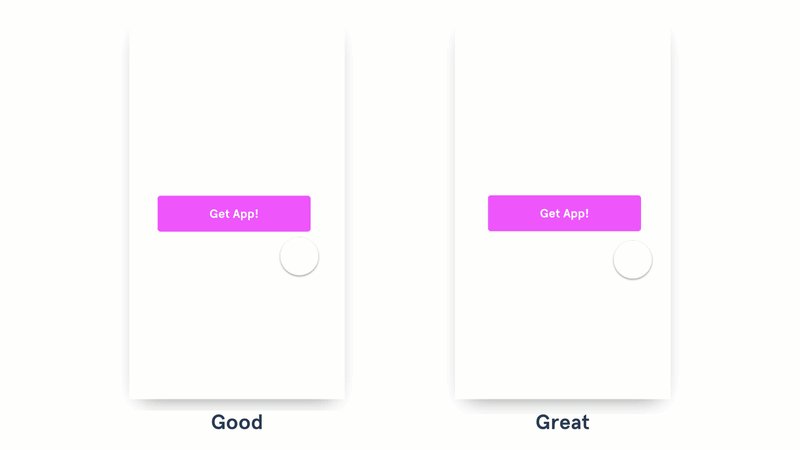
Everytime I see an animation or a microinteraction, I'm used to ask myself how much time would it take me to do something similar. So when I crossed myself with this GIF from the amazing Pablo Stanley, couldn't help myself to think a lot on how I could archieve this effect.
And I'm going to walk you through the creation process!
1. Thinking to move concept to code.
Alright, this was maybe the hardest part of everything, because I had to think in ways to, for example, moving the text cannot be acomplished with the normal text of a button, and how could I make the button smaller in height without affecting all the other components in a website? I didn't know.
2. The HTML.
After all the answers where clear. I moved on to create the HTML for the button, I had in mind something simple, I didn't wanted empty divs o spans anywhere. So I came up with this:
<div class="cool_holder">
<button class="coolass_button" id="coolbutton"></button>
</div>
Not so interesting, right? That's because I wanted it to be real simple. And while the button doesn't have text, it as an explanation in...
2. The CSS.
Here's where things get a little bit messy, since this is an animation, I needed to have multiple classes to hold these states and work together, I would like to give and extend explanation of it, but the post would be huge!
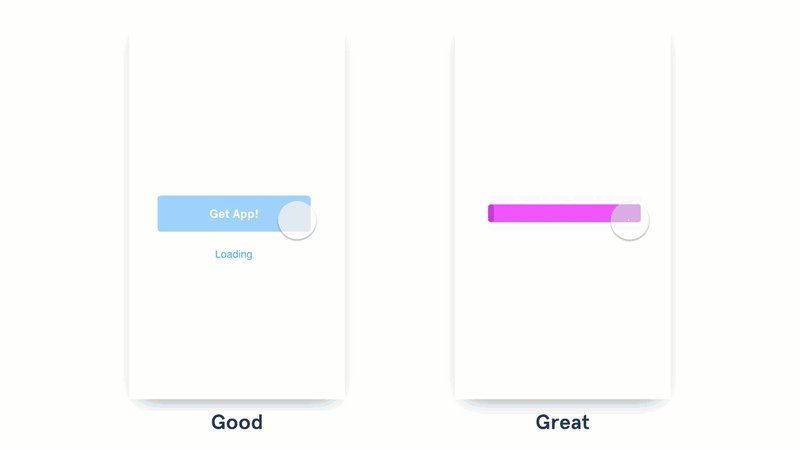
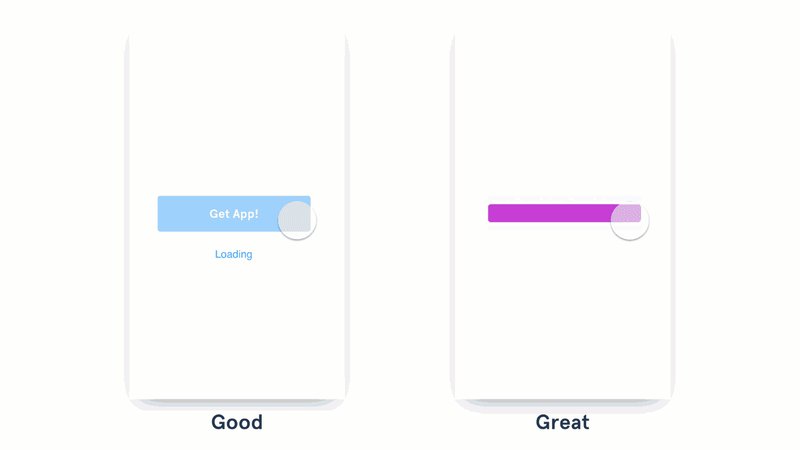
In short, I added the "Download" and "Success!" text using :before and :after .
And for the height of the button, our friend cool_holder has a 100px height, so the button can be smaller but it won't affect the overrall composition of a website.
Note: I didn't add the CSS because it was too big for this small post haha.
3. The javascript.
This is the wrap up of everything, and in esence, it's just a bunch of SetTimeouts that keep adding after a certain time the other classes, maybe it's not the best, but I didn't thought of anything else at the time.
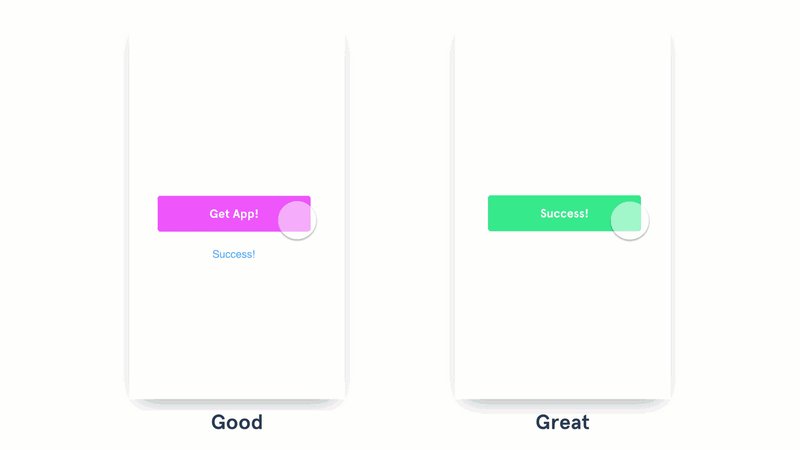
The result!
After everything was done, I couldn't be happier with the result, and uses are limitless! Download pages, make it a "Post" or "Publish button"! And... Well, maybe not limitless, but I was happy to archieve a cool animation, and here it is:
And well, this is my first post! So I may have slipped here and there, but I wanted to show my small acomplishment to this great community, thanks for reading!
If you wanna follow me on Instagram you are completely welcomed! I post my advance on microinteractions there, along with some web posts C:

Posted on June 8, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.