Contrubutions
Contributions to GENEREADME are welcome! Please checkout CONTRIBUTING.md for guidelines on setting up the environment, how to run and test the tool, and submitting changes.
GENEREADME
GENEREADME is a command-line tool that takes in a file, processes it, and generates a README file with an explanation or documentation of the contents of the file. The tool utilizes OpenAI chat completion to analyze the file and generate content.
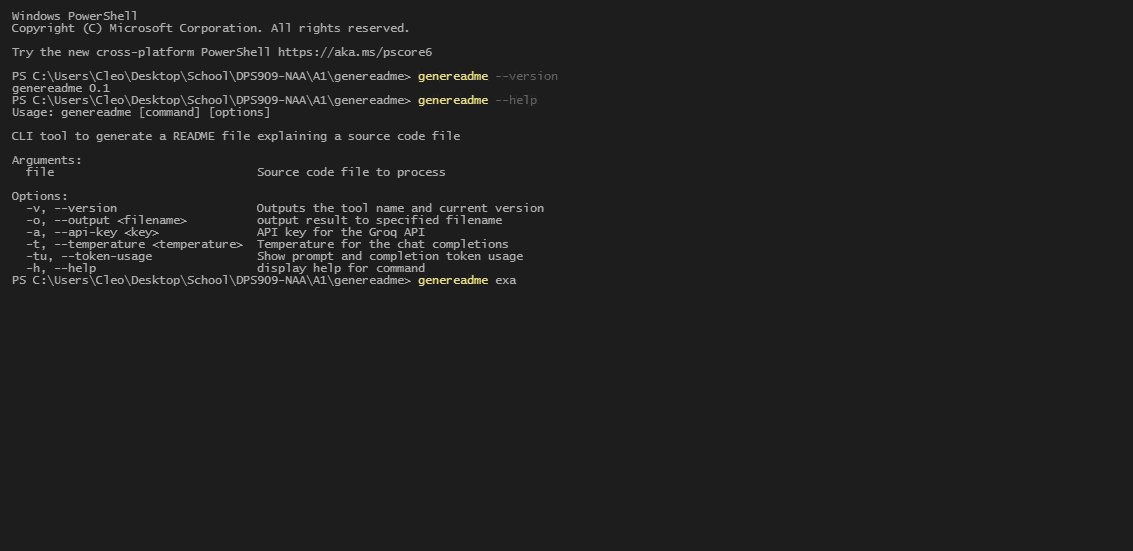
Usage
The tool currently supports Groq and OpenRouter, which uses Groq by default. A valid API key for the appropriate provider must be provided.
Provide a valid API key either by creating a .env file or through the -a or --api-key flag when using the command:
API_KEY=API_KEY
or
genereadme <files> -a API_KEY
genereadme <files> --api-key API_KEY
Install the dependencies:
npm install -g
Run the tool with the existing sample files or start using your own:
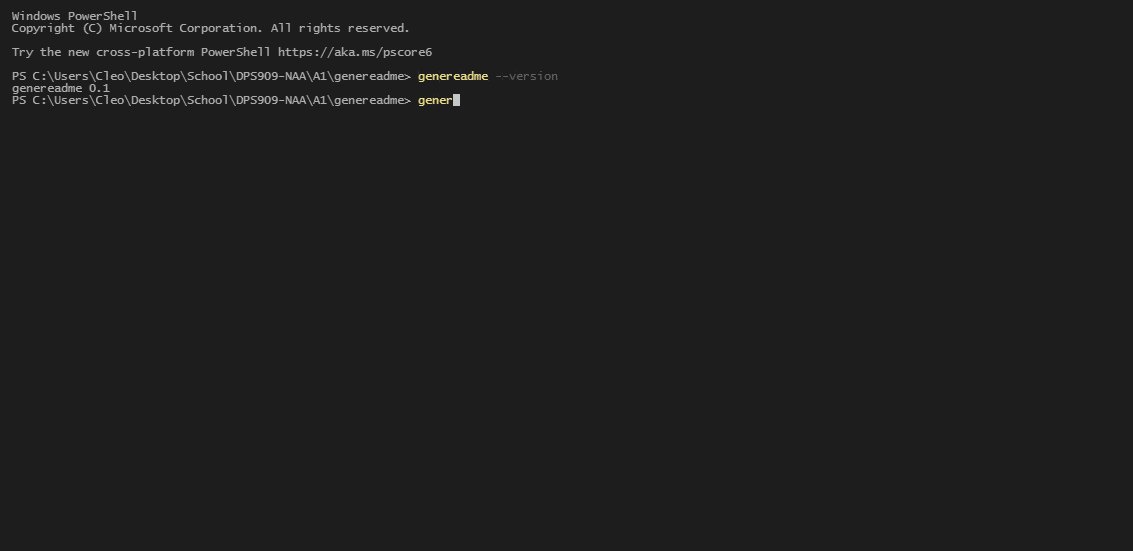
genereadme <files>
genereadme examples/sum.js
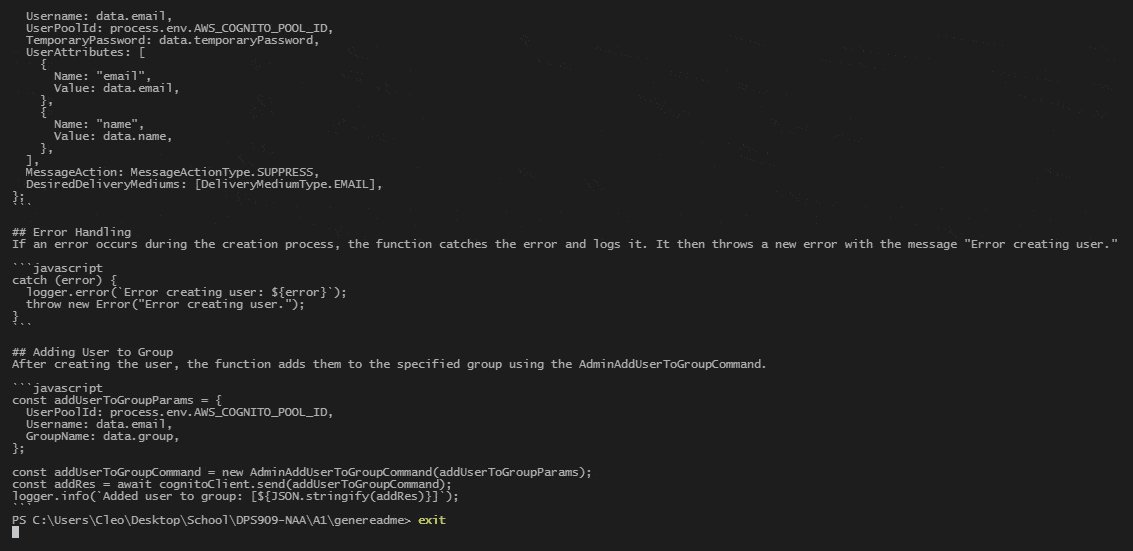
genereadme examples/createUser.js