Closures

Igwe Chinonso
Posted on May 3, 2023
What is a closure?
An act or process of closing something, especially an institution, thoroughfare, or frontier, or of being closed.
I know you must be wondering are my here for closures in javascript or closures as regards our general english language communications? You are right to ask this question because the definition above is a google searched definition. That is not what we would be discussing today. We would be talking about closures in Programming using Javascript as language of instruction for code samples.
A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment) (MDN)
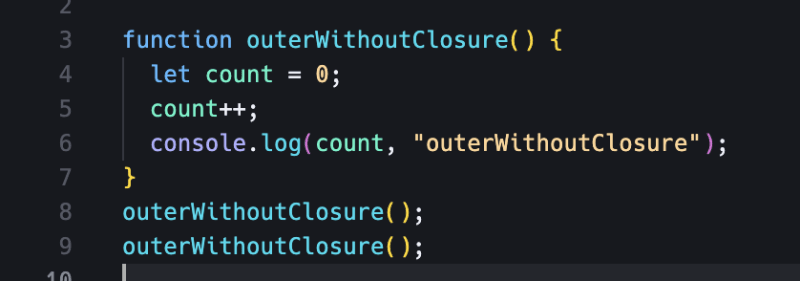
I'll try to explain this with an example. Take a look at this code below. It is just a plain javascript function that logs the value of count.
What do you think would be the output of invoking the function?.
The first invocation would print out the value 1 for count. The second invocation would also print out the value 1. This is because of the way javascript works in relation to execution context creation. when we run our the javascript code above, the first thing javascript does is to save the function declaration in memory and then skip to line 8 and invoke the function(First invocation). Invoking or calling a function means we should step into the code defined in the function line by line and exit when we meet a return statement.(When no return statement is found, function automatically returns undefined.
On line 4, we are defining a variable count and setting it's initial value to 0.
On line 5, we are incrementing the value of the variable count by 1. So the new value of count becomes 1 on line 5.
On line 6, we are logging the value of count to the console.
So ones we hit line 6 and there are no other codes to be ran by the function, the function returns and value 1 is printed on the console. This brings an end to the first function call.
On line 9, we have another invocation of the function and we follow through the same process again.
Count get's initialised to 0 on line 4, we increment it by one on line 5 and print the value to console on line 6. Value one is still printed to the console.
What if we want to find a way to prevent the count variable to always start from 0 but rather, it should remember it's previous value and keep incrementing by 1?. That is where the need for closure arises.
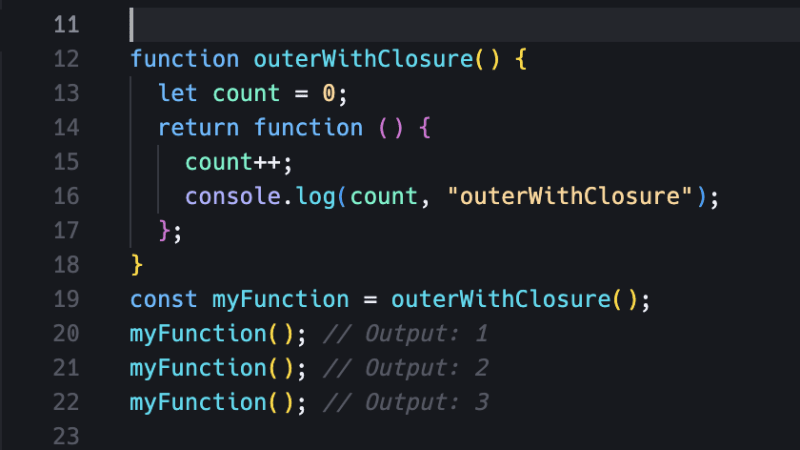
We can implement this with ease using closure as shown below.
As you may have noticed, we have a similar function as before but this time with an inner function called closure which remembers the value of count from previous invocations.
We first assign the value of the function invocation of the outer function outerWithClosure to a variable called myFunction. Then we run the first myFunction and this increment the value of count from 0 to 1. Since myFunction is a closure, it remembers the previous value of count which is now 1 so on the second invocation, count begins at value 1 and get's incremented to 2 and so on.
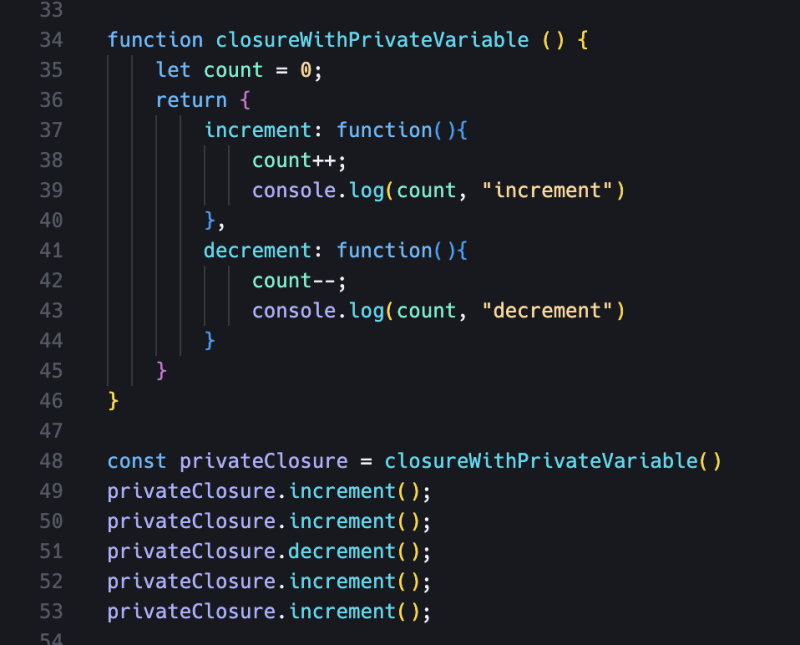
As a bonus, we can create a closure function which returns is a factory function.This would help us create increment and decrement closure functions as shown below.

Posted on May 3, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.