CI/CD with Github for Flutter Web to CPanel

Brishav Shakya
Posted on July 28, 2023

Introduction
Flutter web can be used to make responsive beautiful web application using canvaskit and html renderer. Flutter provides the best experience for a web application but deploying and hosting it can sometimes be a hectic way to make and host it again and again. For this CI/CD can be used with the help of gitub actions to make our life easier.
Requirement
- Install Flutter on your operating system.Installation
- Download your preferred IDE such as VS Code or Android Studio
- Run the code in the terminal if all the required files and components are installed in your device.
flutter doctor -v
- Create a new project using command-line in terminal by creating a empty folder in your desired path
flutter create cicdflutterdemo
You can use Android Studio to directly create a project as well.
This will run the command automatically and create an empty project for you.
- Create a git repository in your project
git init
git add.
git commit -m "initial commit
git remote add origin [copied web address]
git push origin main
Do create a repository inside Github to get the web address to push your project to.
After that go to your CPanel login
Go to FTP accounts
Create a FTP credential
10 . After creating a FTP account go below you will see your FTP client below and click on to configure client
FTP Username: your_id_in_cpanel@demo.com
FTP server: ftp.demo.com
FTP & explicit FTPS port: 21
This will pop up. Copy your password and these setting that was generated.
- Next go to your Github repository
- Go to GitHub action
Create a new workflow file
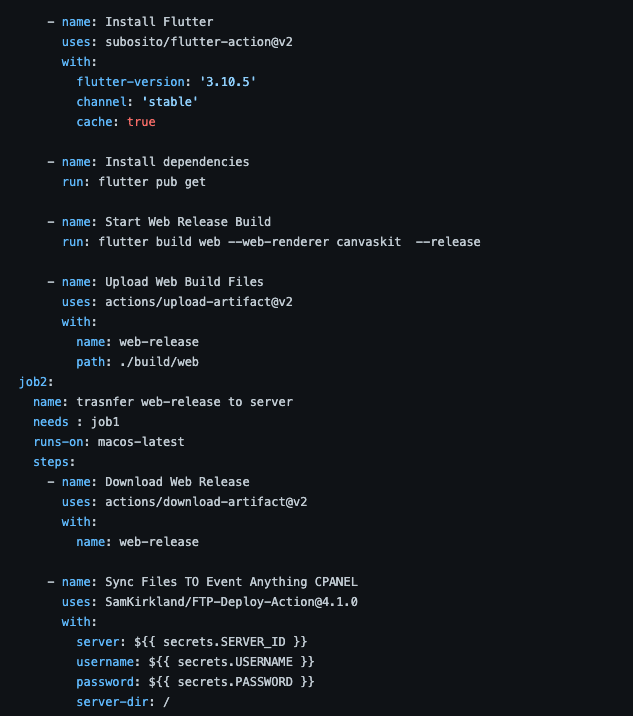
Copy this text to your workflow
- After that push your code to your repo
- You can manage the push and pull to which branch you want to use CI/CD
- In the example it is set to main. You can set it to other branches as well to activate it. And we are done.
Conclusion
So through this simple process we can easily use CI/CD with the help of Github action release our website made by flutter through IDE directly.
So what's your way of hosting the website?

Posted on July 28, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.