Brief Concept of Design System and UI-Kit with Example

Brijesh Dobariya
Posted on April 6, 2021

Building a UI system from scratch is a time-consuming process as well as requires many efforts. There are many other exciting and challenging aspects to design. this is where design resources come and help to save our time.
In this article, let’s explain what is design system and UI Kit; what’s difference between them.
What is UI Kit?
A user interface (UI) kit is a collection of graphic files (usually PSD) and resources that can help designers with the task of building UIs for their applications.
UI kits typically include the user interface components that convey meaning and provide the functionality to users – think buttons, widgets, checkboxes, progress bars, and navigation buttons. Some kits may also provide a framework to underpin your site or app’s layout. Generally speaking, the more you pay, the more extensive the library of UI elements included in the kit will be.
Why use UI Kit
1) UI kits can save time
The biggest advantage of using UI Kit saves a lot of time by simplifying the task of finding a solution to a design problem.
Once you’ve found a UI kit you like, sticking with it and customizing it through all of your projects will save the significant time of the design process.
2) UI kit increase your profitability
In a design world, time is the most important factor. If you are spending lots of time on the research you probably waste time and money. In contrast, using a quality UI kit can save you time, which boosts your productivity – and therefore your profits. Using UI Kit Getting your projects done in less time is also a good way to differentiate yourself from your competitors.
3) Focus on an important part of the project
Designers create their own designs using creativity, innovation, and vision, after all. But sometimes that self-reliant instinct comes at a cost to the important parts of your work.
Using a UI kit to supply the small, less significant parts of your design can free up your time and creative energy for high-impact tasks.
4) UI kit makes it easier to change your design
UI kit makes design modification a much easier proposition. Using UI kit, you can change the design any design.
Advantages of UI Kit
• UI Kits often look nice right out the box.
• They are an excellent source of inspiration.
• If the UI Kit has a good quality, you may learn good practices with it.
Disadvantages of UI Kit
• UI Kits may look nice only in one type of configuration.
• They may not have all the necessary UI elements.
• Some UI Kits have got poor quality — weak layer naming, no symbols, and styles.
• They are not universal — usually, you can use them in just one project or category.
Example of UI Kit
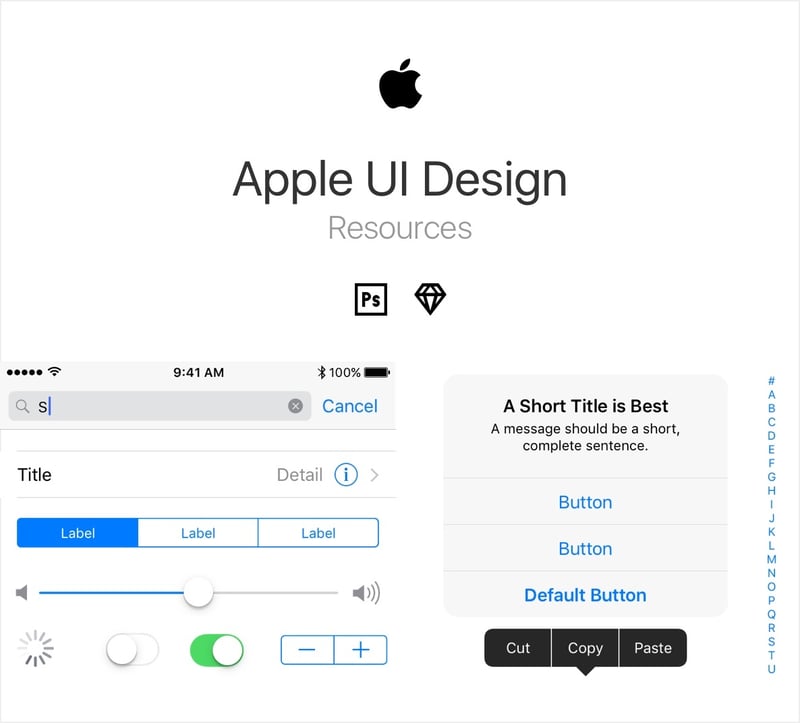
Apple design
The Apple UI Design kit will help you design apps that match the Apple design system (iOS, iPad, macOS, and watchOS). The kit contains the full range of resources required to design an app for the Apple ecosystem.
If you want to plan to design an ios app, you will find control, view glyphs available to developers using the iOS software development kit. The best part is all major components available in the light-dark version.
Google material design
If you want to plan a product with material aesthetics, you should try the google material design kit.
The kit contains all components, component states, and styles (colors, text styles) you’ll need when designing an Android app. Similar to Apple Design, this kit also comes with light and dark themes.
What is a Design System?
A design system is a series of components that can be reused in different combinations. Design systems allow you to manage design at scale.
Why use a Design system
1) Consistency
Design System developers are able to implement consistent UI much easier. They can think of the particular page as of the set of components.
2) Higher quality
consistency makes the impression of higher quality. QA Specialists will easily monitor the implemented design with Design System documentation. Inconsistency should appear rarely.
3) Better communication
It uses the same components among the whole team. When the developer and designer discuss the page, they will use the same names of the components. Thanks to this you will not talk about “this small purple button,” but the “Secondary one.”
Many mistakes were done because of misunderstanding, Design System allows you to speak in the same naming convention.
4) Faster design process
You have already built or purchased the Library of UI controls needed to implement UI. Now you just use them when the new feature requires you to create a new page or modify the existing one.
5) Focus more on UX
Using UI Library means you do not have to figure out every time what should be the appearance of the input field on this page – it is already defined. The visuals are previously described in the system – now you can compose new pages with them and focus more on better usability and delightful experiences.
Advantages of Design system
• Design System Kits are usually designed with good quality.
• You Learn the best practices of styles and symbols used.
• Design System Kits are time-savers.
• Quick customization.
• Design System Kits are ready to be used as a UI Library for real living Design Systems.
Disadvantages of the Design system
• They may not look so pretty right out of the box.
• Sometimes initial configuration may be slow.
Example of the Design system
Polaris by Shopify
Shopify is the biggest e-commerce company with a namesake proprietary platform for online stores and retail point-of-sale systems. The company is also behind a design system called Polaris, aimed at helping both Shopify and the Shopify merchants building better user experiences.
In addition to having sections for design, components, and patterns, Polaris also offers a section for content, with guidelines for tone of voice, grammar, and copywriting tips.
IBM Design language
IBM’s design system might not be as flashy or stylish as others, but it’s rather sleek, functional, and straight-to-point, which serves just as well. Several examples of use with their design system are present, together with a logical and neat overview of animations, iconography, colors, reusable code, and more.
Both are excellent for web design but there is a thin line between them, we would some of the advantages and disadvantages:
• Design System Kit is much more than UI Kit. At first, they may seem like a less attractive resource, but they have other purposes.
• UI Kit is the source of inspiration that you may use as-is.
• Design System gives you the power to build your own stuff efficiently with best practices.
• UI Kits may be a part of the Design System Kit.
• Design Systems are usually built to be used quickly.
Conclusion
If you are planning to start a new project with your UI Library - do not waste your time creating everything from scratch. Choose between UI Kit or Design System.
For More Article: Click Here

Posted on April 6, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.