Angular module guides for beginner

Brijesh Dobariya
Posted on December 19, 2020

Angular modules define the application functionality that is applied to the entire HTML page using the ng-app directory. A module basically defines functionality such as services, directives, and filter which you can reuse it.
Understanding the different types of modules is a key factor for architecture an application.
Basic of angular module
Angular modules are made of a simple set of property and one lifecycle hook.
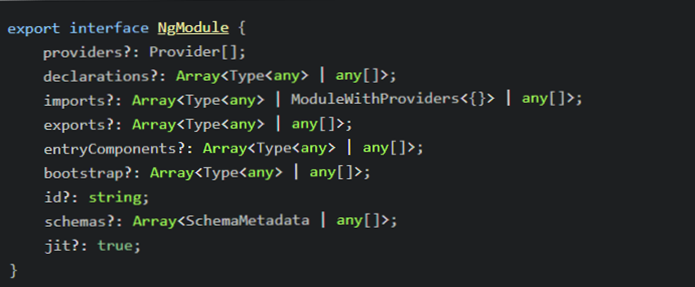
Let’s have an overview of the NgModule interface:
NgModule is used to define your application.
Declaration
It is a simple and most used property; we use a declaration array for importing components, directives, and pipes.
Providers
The provider is used to define an array for define services that have been decorated with the injectable decorator, which makes them accessible via angular DI.
Import
Import is used for importing other modules.
Export
Whatever defined in a module is private_.Exports_is an array that allows you declaration and declaration within a module accessible from the modules that import the module where these are defined.
Entry Components
EntryComponents specific the list of components compiled when the module is bootstrapped.
Bootstrap
Bootstrap also specific components compiled when the module is bootstrapped and automatically adds them to entry components.
Id
A name that identifies modules.
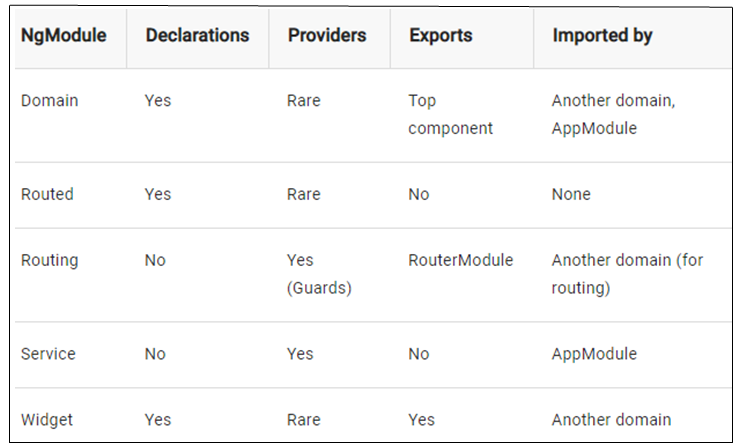
Now let’s move to an angular module. There are 5 different types of modules available in angular.
•Domain NgModules
•Routed NgModules
•Routing NgModules
•Service NgModules
•Widget NgModules
Domain NgModules
A domain NgModule organizes the code related to a certain function, containing all of the components, routing, and templates that make up the function. Your top component in the domain NgModule acts as the feature or domain's root and is the only component you export. Private supporting subcomponents descend from it.
Import a domain NgModule exactly once into another NgModule, such as a domain NgModule, or into the root NgModule (AppModule) of an app that contains only a few NgModules.
Routed NgModules
Routed NgModules for all lazy-loaded NgModules. Routed NgModules don’t export anything because their components never appear in the template of an external component.
Routed NgModules rarely have providers because you load a routed NgModule only when needed (such as for routing). Services listed in the NgModules' provider array would not be available because the root injector wouldn’t know about the lazy-loaded NgModule. If you include providers, the lifetime of the provided services should be the same as the lifetime of the NgModule.
Routing NgModules
Use a routing NgModule to provide the routing configuration for a domain NgModule, thereby separating routing concerns from its companion domain NgModule.
Use a routing NgModule to do the following tasks:
•Define routes.
•Add router configuration to the NgModule's import.
•Add guard and resolver service providers to the NgModule's providers.
Routing NgModule, re-export the RouterModule as a convenience so that components of the companion NgModule have access to router directives such as RouterLink and RouterOutlet.
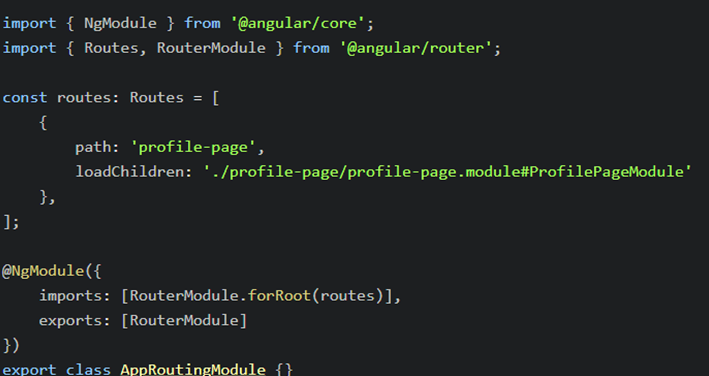
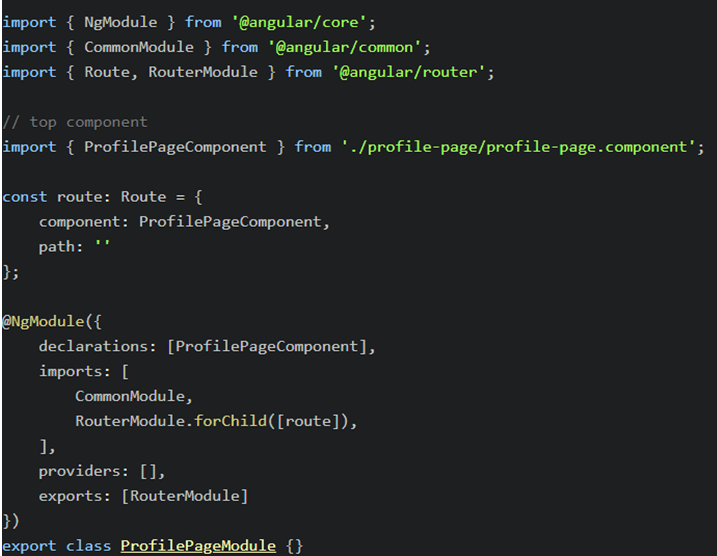
Difference between AppRoutingModule and Children Routing Modules:
AppRoutingModule will define routes using the forRoot property on RouterModule, while all others should use the property for child. As you can see in the example above_, we’re using forChild_
Service NgModules
Service NgModule provides a utility service such as data access or messaging. Ideal service NgModules consist entirely of providers and have no declarations. Angular's HttpClientModule is a good example of a service NgModule.
Use only the root AppModule to import service NgModules.
Widget NgModules
Widget NgModule use to make a component, directive, or pipe available to external NgModules. Import widget NgModules into any NgModules that need the widgets in their templates. Many third-party UI component libraries are provided as widget NgModules.
A widget NgModule should consist entirely of declarations, most of them exported. It would rarely have providers.
We need to also mention 3 extra modules_: AppModule, AppServerModule,_, and SharedModule.
Conclusion
In conclusion, the concept of Angular modules has matured since they were first introduced in the framework in a late RC release. As the community keeps growing and getting more expert at writing Angular applications, I believe it’s still possible that the list of module types can be different or expand in the future.

Posted on December 19, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.