Does my business need a PWA or a native app?

Tijs Martens
Posted on July 23, 2021

A lot of companies or organizations might come up with an idea that they think has to be materialized as a native application. Well, I'm here to challenge that. While you should totally go after your crazy idea, a native application might not always be the right solution.
PWAs
Let me introduce PWAs, otherwise known as progressive web applications. A PWA is a website or web application that uses some modern web technologies. These technologies enable web applications to implement some features which were only available to native mobile applications. They combine some of the best features of mobile applications and web technologies.
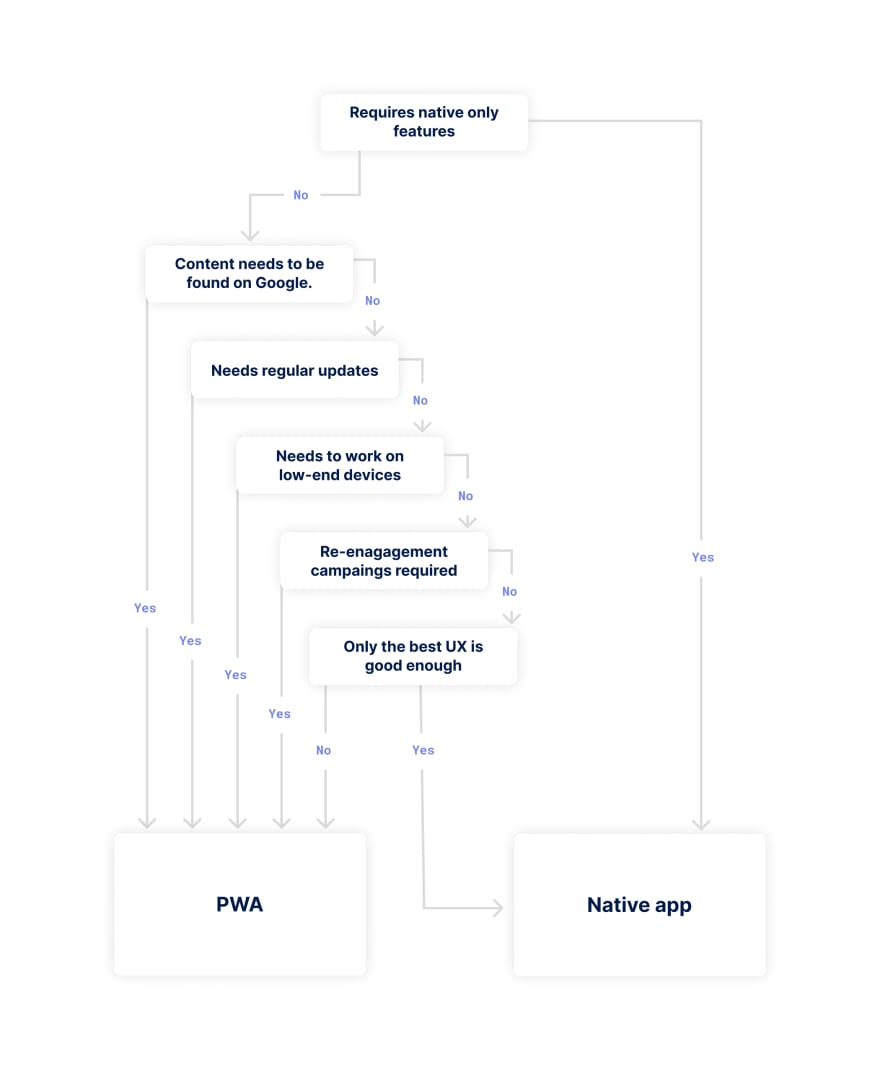
Which tool will guide you to success?
Still not sure if you need a PWA or a native app for your next big thing?
TLDR;
Why you should go for a PWA and harness the power of websites
Discoverability, & Shareability
One of the things we take for granted on the web are hyperlinks. Every web page has an inherent link, making them about as shareable as they come.
The web heavily depends on search engines. By applying some basic SEO (Search Engine Optimization) principles, people who have never heard of your site might land on it.
This makes PWAs the best option for ecommerce and content-heavy platforms because people will often search for a product or piece of content and not for your site or app specifically.
Data from Google shows that on average a user spends a lot more time on mobile apps than in browsers. And the biggest chunk of "app-time" is consumed by only a few apps. Unfortunately, it's really hard to play with the big boys at this time.
On the other hand, an average Android user visits over 100 different websites during a month. Long story short, the chance that your idea will be discovered in an organic way is much larger on the web than with native apps.
Multichannel
In traditional native app development you have to develop your app for every operating system. Luckily some progress has been made over the last years and apps for similar types of devices (phones, desktops) can be created from a single codebase.
But as of today, there is no real solution that makes it possible to create a native app that will work flawlessly on all types of devices from one codebase.
If you need a platform that needs to be accessed from multipele types of devices (iOS, Android, macOS, Windows, ... or any other device with a screen and internet connection), PWA's are definitely the way to go.
A PWA is "just a website" with some added features. But this website should be able to run on all types of devices. From the latest and greatest foldable device to your old flip-phone with a basic browser.
When your product is to be used on both desktop and mobile, a PWA might be the ticket.
Speed of development & validation
It seems that there are an infinite number of tools that can optimize the workflow of web developers. This often results in faster development on web than on mobile.
One of the things I love when I come back to web development is how easy it is to share new features. Deploy separate from the core website and just create a link, I.E. https://dev.yourdomain.new-feature.com. You can share this link with your team or client, and they can test the entire PWA with the new feature via this link.
If everything looks good and everybody is satisfied, you can merge the new feature, and it will be online in literal seconds. When the speed of development, and rapid, repeated user testing is of the essence, you might want to give PWAs a second look.
App stores
When creating a web project and you feel it's ready to launch, the only thing that's left to do is press the publish button and you're live. This is unfortunately not the case for native apps, as the only way of distributing your app is via the numerous app stores. While you can definitely benefit from the reach these platforms have, they have some downsides to them as well:
Time delay
You need to create developer accounts for Apple and Google. These are not free and need to be approved in some cases; a process that'll take a couple of days minimum.
Once you have your account, you will have to create an app store listing: this includes a comprehensive summary of the app and visuals for all types of devices.
After submitting, Apple and Google will take a few days to validate the listing and manually test your app to check if you don't violate their terms.
If everything goes well, this will cost you about one week. If Apple has some feedback and doesn't approve your app straight away, this process will start over, and you will lose more time.
Apple and Google guidelines
In some use cases, your app will never be approved or will be taken down when the store operators change their mind.
Some people have created apps to inform people about the current state of the pandemic. They went through the entire process and saw their app get approved. A couple of days later they received a notification from Apple and Google with the message that any and all apps that have something to do with the pandemic will be taken down. There was nothing these developers could do to get their app back online again. In that sense, you're subjected to the whims of the app stores.
30% rule
Apple takes 30% off of every sale you make on the app store. Furthermore, if your app just so happen to have "in-app purchases", Apple will also take 30% of that revenue. Because of this, Spotify and Epic Games have had multiple lawsuits with Apple. Google has also caught similar backlash over the same practice, hence they've recently announced to drop the service fee to 15%. Definitely something to keep in mind.
Updates
Every time you want to update your app, the stores have to review said update. When it gets approved, it will become available in the stores for the user to download, obviously. But that means you have to rely on your users to keep your app updated. So if your first launch on the app store is riddled with bugs, things could get painful.
Low entry barrier
I like PWAs a lot because of their almost non-existent barrier to entry. There's virtually no installation process. Just click a link and you're good to go.
If you want to test a feature from an app you need to download the entire app first(I know, this sounds obvious). but this is a big barrier. In 2020 the average conversion rate in the iOS app store was 34% and on the Google Play Store it was only 26%. These conversion rates highly depend on the app category, naturally. But the fact remains that app stores themselves can create friction for your users.
Installing a native app also takes up precious space on your phone. Many people with cheaper or older phones struggle with this storage restriction. That's another win for PWAs; even if your phone has barely any space left, you can still access them no problem.
Where PWAs fall short and native apps take over.
User experience
While you can create great experiences on the web, native apps just feel "snappier" in comparison. Animations and gestures are often smoother and just work better with native apps.
For developers, native apps are better suited if pixel perfect design is what you're after. It's really cool that a PWA can be used on almost every device, from a smart fridge to a smart watch. But that also means that your user interface has to be responsive beyond what's practical.
Native apps also make use of device specific components. A toggle switch is a great example of this. This component is the same in all the apps the user has, he knows exactly how it looks and how it works.
(Re)-engagement
Once a native app is installed on a device, you have more options to nudge your users.
There always is an app icon that reminds the user your app exists. You can also use badges. You know, the red dot in the upper right corner of the icon, signalling you've got a notification or something.
Another powerful tool to re-engage users are push notifications. With targeted and personalized push notifications you can get the users back to your app in no time.
The features mentioned above are also available on Android for PWA's. But they don't exist on iOS. If your project could benefit from these re-engagement features, a native application might be a better approach.
Device features
Native applications have much better access to system and device features of your phone:
- Battery info
- Brightness info
- Access to calendar
- Access to contacts
- Access to files
- Access to sensors
- Access to your camera
Some of these features are available to modern Android devices for PWAs, but saying they're reliable would be a stretch
With a native app, you also have more control over the camera, and the performance of the GPS sensor is often times a bit better.
If your project requires one of the above features, a PWA is often not an option, making a native application the only way to go.
Conclusion
Be it due to some preconceived notion, but many people think native applications are the correct choice regardless. But as we discussed earlier, for some use cases it makes much more sense to implement your idea as a PWA. Some benefits such as shareability and speed can definitely give you an edge. Then again, if providing a stellar user experience and having re-engagement tactics at your disposal is more your jam, a native application might be more suited for the job.

Posted on July 23, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.