Boris K
Posted on July 19, 2021

Creating a website or an app has never been so easy. There are so many tools and platforms to help you in this journey, with or without code, paid or free, with lots of features to make your life easier.
With these tools, you can create blogs, e-commerce websites and portfolios in less than a day! However, most of the time, adding a login form to your website quickly becomes a nightmare:
- If you have access to all the code of the website (including the back-end), and if you’re an experienced developer, you can try to code this feature yourself, which will probably take a few weeks, or you can try to integrate an authentication platform, which can be quite complex if it is your first time.
- If you created and deployed your website on a no-code platform, maybe this platform offers a password protection feature, maybe not!
Whatever your case may be, Octauthent can probably help you!
Octauthent is a simple service that adds login forms on your website
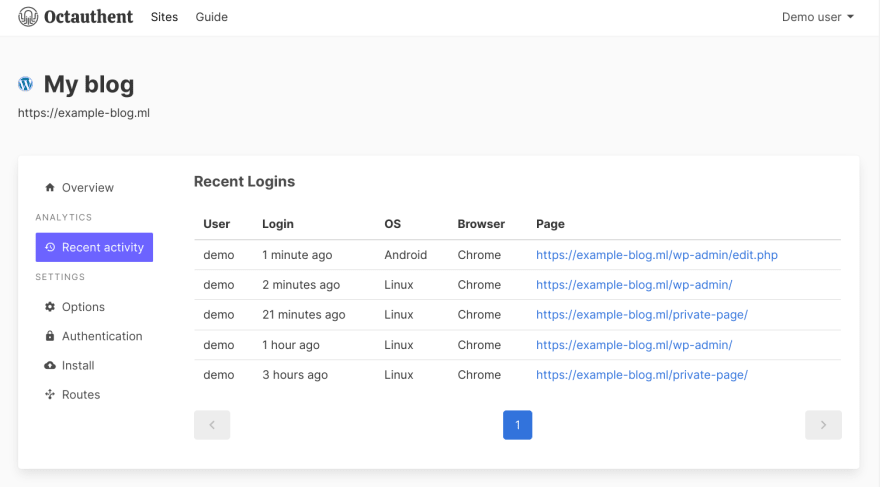
Once installed on your site, Octauthent provides a dashboard where you can manage users, settings, and analytics.
Octauthent can be installed on almost every site or platform, even the most limited ones. In fact, there is only one requirement to use Octauthent on your website: You need to own the domain name of this website.
If that’s the case, congratulations! Follow the tutorial below, and you’ll have a login form on your website in a few minutes 🎉
Before we start, how does it work?
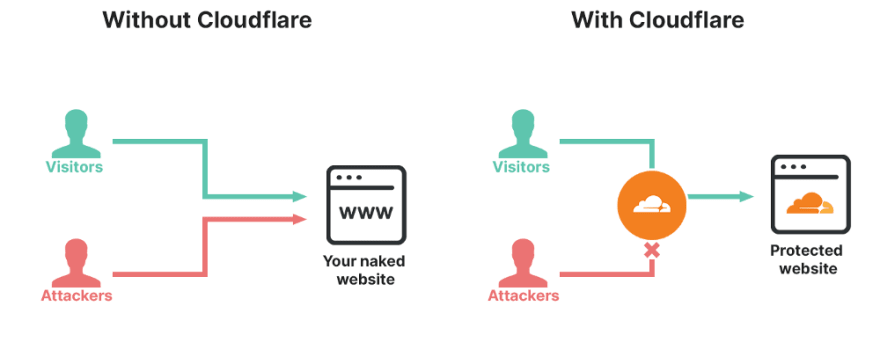
To make it very simple, imagine that instead of linking your domain name to your website, you link your domain to a third party service (in our case, Cloudflare), which then redirects all your traffic to your website.
Not only it makes your website faster (because the Cloudflare network is available on hundred of locations all around the globe), but it can also protect your website from attackers.
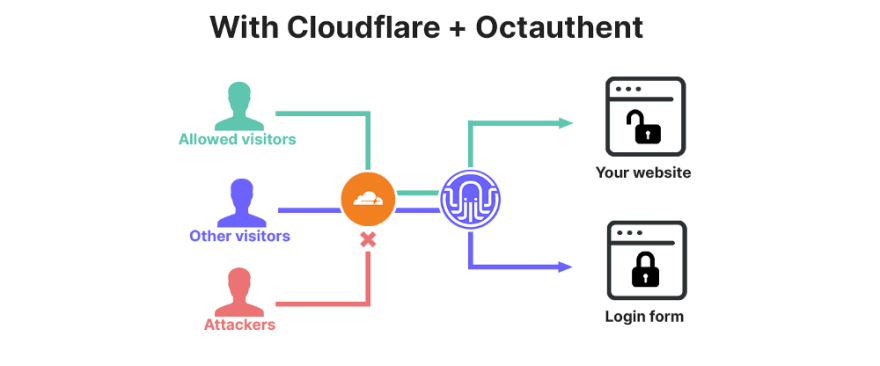
Now, imagine that the third party service not only redirects traffic, but can also block requests and show them a login form instead of your site.
That’s exactly what Octauthent does!
Every request to your website domain is intercepted by Cloudflare, and analyzed by Octauthent, which acts like a bouncer. Unauthorized requests are blocked, allowed ones are routed to your site through Cloudflare’s intelligent global network
Now that you have a better understanding of how it works, let me show you how to set up Cloudflare and Octauthent on your site.
1. Setup Cloudflare
As explained above, Cloudflare is a company that provides web performance and security services, and is completely free for most users! If you’re not familiar with Cloudflare, here’s a quick list of some benefits you’ll get:
- CDN — Cloudflare’s content delivery network helps speed up your site by serving your static content from a huge network of global servers. Cloudflare is the most popular free CDN service.
- SSL — if your site doesn’t already have an SSL certificate, Cloudflare can help you use HTTPs on your site to get the green padlock in visitors’ browsers
- DNS — Cloudflare is one of the fastest DNS providers, which can speed up your site’s time to first byte (TTFB)
- DDoS protection — Cloudflare can help you protect against distributed denial of service (DDoS) attacks. It can also help you just generally filter out malicious traffic
- Other performance benefits — Cloudflare can help you minify your code, enable Brotli compression, and implement other performance best practices
Let’s start
For my example, I’ll use a WordPress blog, which is already working with my custom domain name: example-blog.ml. You can follow the exact same steps with your own domain.
First, create a Cloudflare account. As soon as you have signed up, Cloudflare will start the installation process.
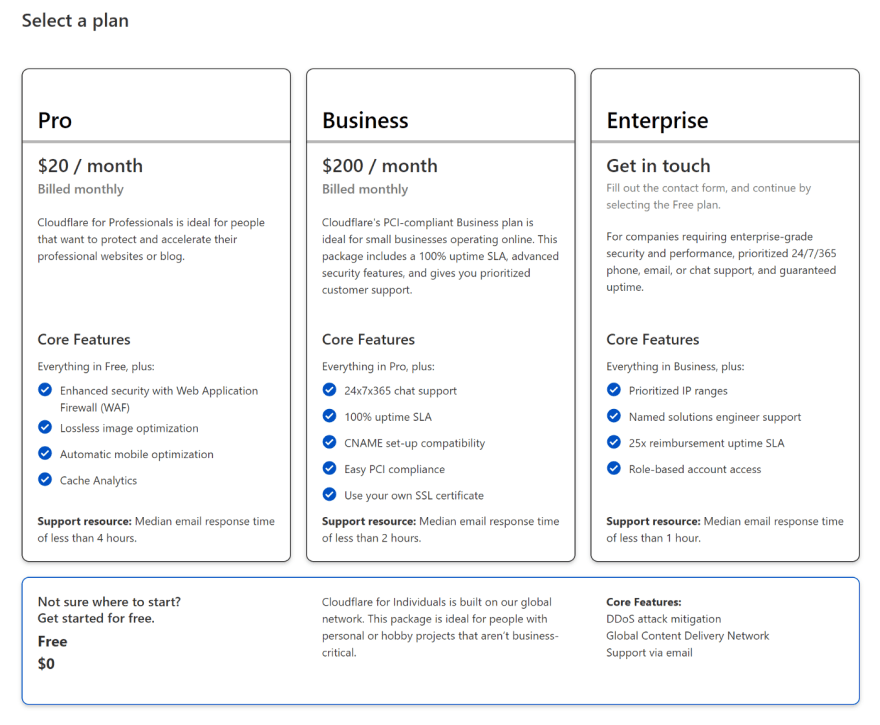
Enter your website domain, then choose the free plan (on the bottom). The free plan is more than enough for most website owners, including me.
Cloudflare will now perform a quick scan to detect your current domain configuration. Accept the recommended settings (unless you know what you’re doing), and click on Continue.
In order to use Octauthent on a domain or a subdomain, you must have the orange cloud in the “Proxy status” column. In the screenshot below, I’ll be able to install Octauthent on example-blog.ml and www.example-blog.com
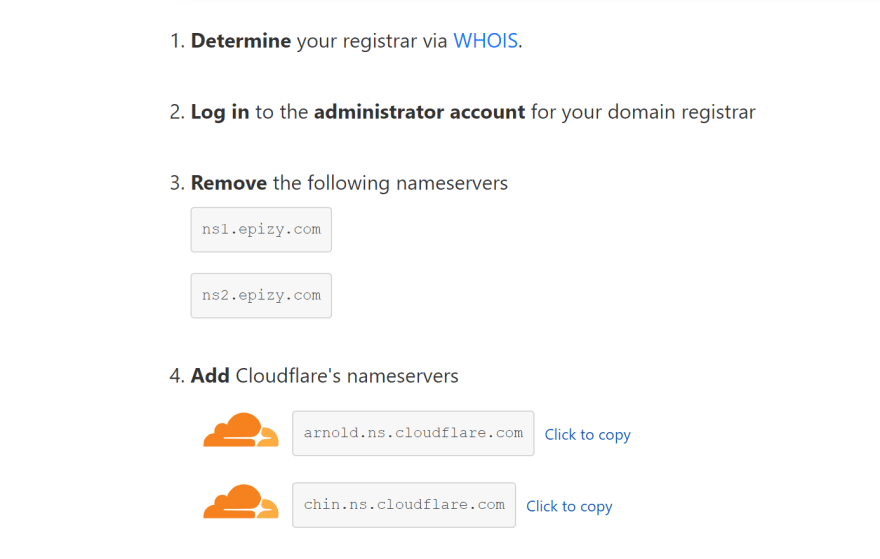
In order to finish the installation, Cloudflare will now give you clear instructions about what to do from your registrar account (where you bought your domain name!)
In my case, I log into my registrar account, look for the DNS / nameservers settings, and change them as I’m told. Please note that the user interface may be completely different in your case, because we probably don’t have the same registrar.
After that, there is one last step: waiting. DNS is a complex matter and there are lots of cache levels, so be patient. You probably need to wait only a few minutes, but in some cases it can be several hours.
To know if the installation process is finished, refresh the “Overview” tab of your Cloudflare dashboard. If you still see the setup instructions, wait a little bit more. If the installation is finished, you’ll see the following message
Please note that even after you see this message, you may have to wait a little bit more until your visitors (including you) are actually passing through the Cloudflare network.
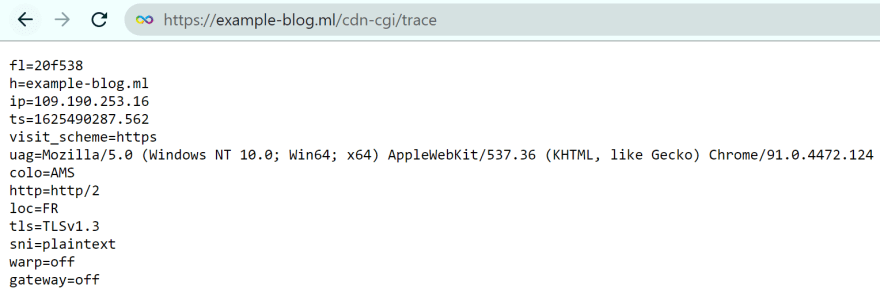
To confirm that Cloudflare is effectively protecting your site, go to:
https://[your-domain]/cdn-cgi/trace using your web browser. In my example: https://example-blog.ml/cdn-cgi/trace
- If you see a black text with your domain in the second line, you’re good to go to the next step!
- If you see a 404 Not found error, a ERR_SSL_PROTOCOL_ERROR, or any other result, wait a little bit more. DNS propagation can take up to 24 hours.
2. Install Octauthent
Now that all your traffic is passing through Cloudflare, let’s install Octauthent on it.
Sign up to Octauthent, then click on the New Site button. For each step, answer to the questions, and click Next.
The last step to create your site will be to choose users and passwords. In my case, I’ll start with only one user: “demo”, and I’ll set the password to “octauthent”.
Once your site is created, go to the Install tab.
You will first see a tutorial to create an API Token on your Cloudflare account, just follow the instructions.
Then, you’ll be asked to choose on which Cloudflare site you want to install Octauthent.
In my case, I choose the “example-blog.ml” site, which is my example site.
Finally, configure which pages will be protected by Octauthent, and which pages will stay public.
For my example, let’s say I want to protect:
- All the
wp-adminpages, which contain the admin part of my WordPress - A very private page where I can write private thing. I created a page that can be accessed at
example-blog.ml/private-page/(in my case, there is a trailing slash, but maybe not in yours!)
Here is my config:
Click on the install button, wait a few seconds and the Octauthent login form should appear on your website in the next minute! That’s it!
I hope you enjoyed this tutorial, don’t hesitate to comment if you think it can be improved
Also, Octauthent is still very new and in active development. Don’t hesitate to tell me what you think about it and how it could be improved.
Have a nice day 👍

Posted on July 19, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.