Differences Between Arrow and Regular Functions

Bilal Niaz
Posted on February 26, 2022
The fat arrow function is another name for an arrow function. It's a new feature in ES6 that allows you to write function expressions in a more compact manner. Regular JavaScript functions and arrow functions are similar in operation, although there are several distinctions. Let's have a look at the differences:
- Syntax
- Arguments binding
- Use of this keyword
- Using a new keyword
- Syntax By writing a few lines of code using arrow functions, a programmer can get the same result as ordinary functions.
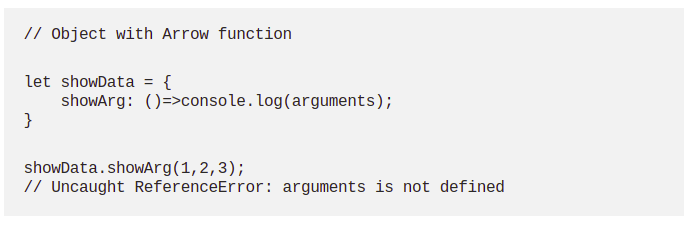
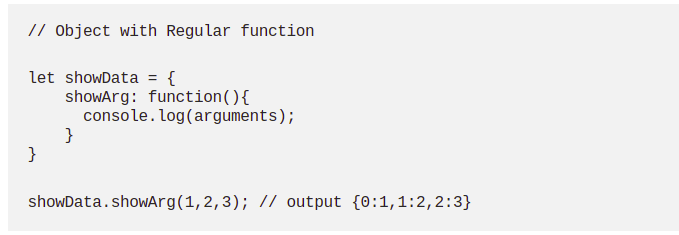
- Arguments binding arguments object inside the regular functions contains the list of arguments.

The arrow function, on the opposite, doesn’t define arguments i.e. they do not have arguments binding.
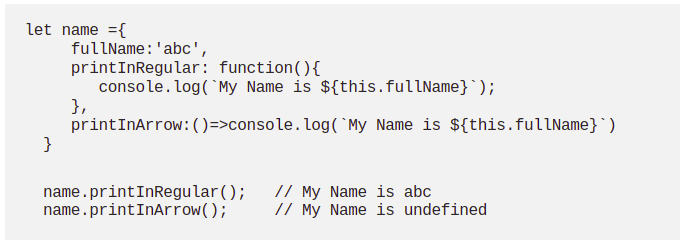
- Use of this keyword This value is dynamic inside a standard JavaScript function. Because of the dynamic context, the value of this variable changes depending on how the function is called.

Because an arrow function lacks its own "this" keyword, the behaviour of this inside an arrow function differs significantly from that of an ordinary function.
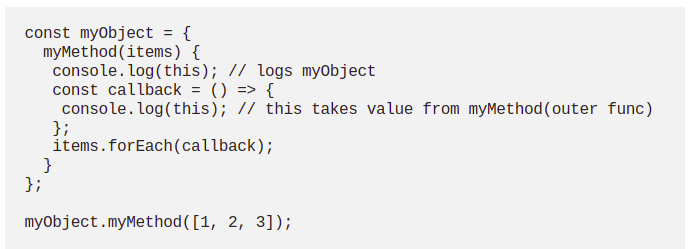
This inside an arrow function has the same value throughout its lifetime and is always linked to the value of this in the nearest non-arrow parent function, which means This value inside an arrow function always equals this value from the outer function, regardless of how or where it is executed.
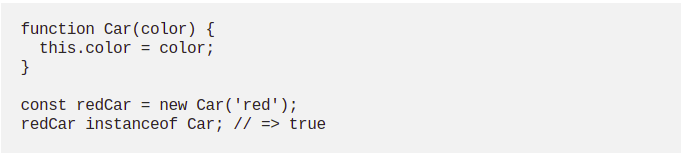
- Using a new keyword Regular functions can be built and called. The new keyword can be used to call them.

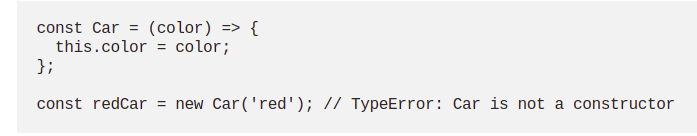
But, the arrow functions are only callable and not constructible, i.e., arrow functions can never be used as constructor functions.

summary
Inside a normal function, this value is dynamic and changes depending on how the function is called. However, the inner arrow function is lexically bound and equals the outer function. This a value is always bound to the class instance using fat arrow methods.

Posted on February 26, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.