BIKI DAS
Posted on October 28, 2022
Learning About Accessibility should not be optional, As Accessibility denotes Whether a Product or service can be used by everyone, however, they use it. The Accessibility laws though helps the disabled and physically challenged people, But designers and developers must try to accommodate all Potential Users
Starting With Accessibility is much simpler, as In Accessibility small changes have a Big Impact, Through this short Post I would give around a surface level of tour how Accessibility changes the interaction with a website through very few changes, So let us get started
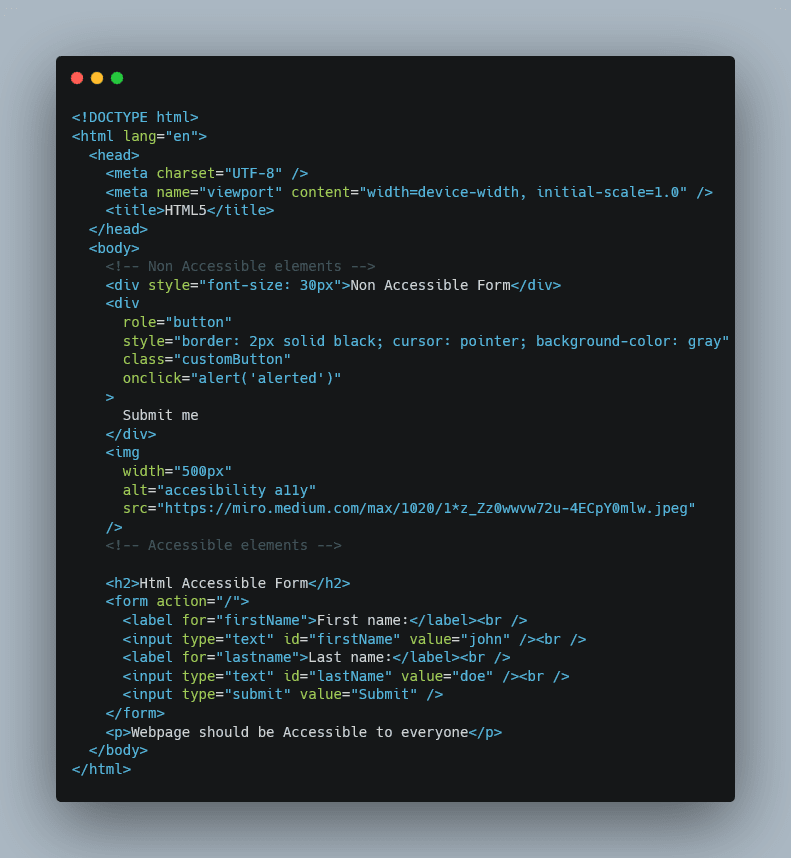
Starting with the code, we have just a single index.html page with few styles, and that's all we need.
We will test the website using a screen reader which is a tool used by blind and visually impaired people to interact with websites, this is gonna make us understand how important semantic HTML is, I am using the Chrome Screenreader extension, you can use your choice of screenreader.

First starting with how the screen reader responds to our current website.
As we start hovering on the parts of the webpage this is what the screen readers read when we approach the div element.
Playing the video, we can see that the screenreader just announces
Submit me
The User using the screen reader wont be able to Figure out what actually submit me was.
Moving our screen reader to the image element.
The Screen reader only announces that this is a image and no other info is announced.
Moving on the Accessible elements Part of the Page, we have a Form inside which we have two inputs and a button, let see how our screen reader interacts.
From the video we can see the screen reader explicitly mentions the FirstName and lastName label which is due to the label tag and also mentions the value inside of them and also along with submit me, the screen reader also announces that it is a button.
The above Observation Let us realize the importance of using semantic HTML which can really make the website accessible, Example of html element include
-,,,,,, etc. They have builtin Accessibility specifications inside them.
Now lets try to make the non accessible things a little accessible
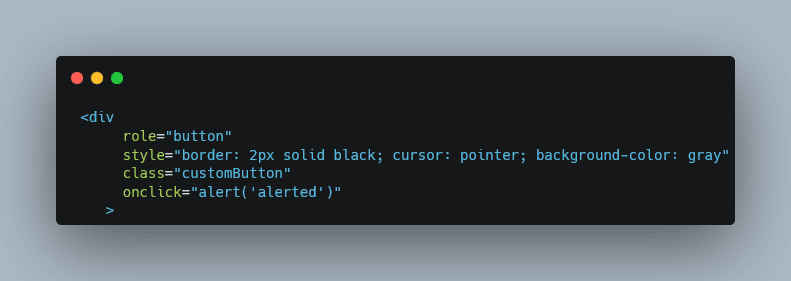
Starting with the Div
As we can see, the Screen reader announces now that submit me is a button, what made this change possible was the role attribute, the roles are provided ARIA, and they help to add semantics to non-semantic elements such as div and span. you can read more about it here ARIA
Now moving to the Image element that we encountred, now let see what happen after adding an alt text
As we can see such a small change has a big impact now any screenreader User can interpret the Image meaning out of it.
The sum total of the above Observation might give you the impression how easy it is to get started to add accessibility and how small things have bigger impact
To conclude, This Blog gave a small introduction to what Accessibility looks like from the surface , it is a very broad concept and Many Companies are working on making Accessible UI to make it easy for developers and designers to Adopt it easily,

Posted on October 28, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.