Secrets of MicroPython: How to blink an LED

Bhavesh Kakwani
Posted on December 28, 2021

This tutorial was originally published here.
Welcome to the Secrets of MicroPython tutorial series! MicroPython is an incredible tool for rapidly prototyping and iterating on hardware projects. It's similar to Arduino but instead of using C++, which you have to re-compile each time you make a code change, it runs on the Python interpreter which allows you to run code changes immediately. The quick feedback cycle enabled by MicroPython will, I believe, power the future of embedded development.
What is the "hello world" of embedded software? Why, blinking an LED, of course! In this first tutorial, we'll get you acquainted with the fundamentals of MicroPython and more importantly, the online simulator we'll be using for all the tutorials. That's right, an online simulator! No need to feel pressured to throw down money on a box of hardware gadgets to learn MicroPython - though you are certainly welcome to when you feel ready.
In the simulator, we are going to be writing code for a Raspberry Pi Pico. The Pico is a powerful $4 microcontroller by the makers of the Raspberry Pi, and it comes with solid MicroPython support and documentation. The simulator we'll use is an excellent online service called Wokwi, and it has a starting point for Pi Pico + MicroPython projects here. I suggest you bookmark that link so you can always quickly get started on a new tutorial or project with one click. Here's a quick overview of the simulator window.
 The Wokwi simulator. The left pane is where we write MicroPython code. The right pane is where we connect hardware to the Pico using wires. On the bottom right is the console which shows printed output from our program. Press the "play" button in the top right to see it in action!
The Wokwi simulator. The left pane is where we write MicroPython code. The right pane is where we connect hardware to the Pico using wires. On the bottom right is the console which shows printed output from our program. Press the "play" button in the top right to see it in action!
If you clicked the "play" button in the simulator, congratulations - you've just run your first MicroPython program! As shown in the screenshot above, it prints out "Hello, Pi Pico!" in the console on the bottom right. But we're here for something much more interesting - blinking LEDs (aw yeah)! If you look closely, there's a small LED on the top left corner of the Pico board, with the silkscreen "LED" printed in white underneath it. But which pin is it connected to?
Luckily, we have Raspberry Pi Pico's excellent documentation to help us. You can snag the pinout diagram here. Save it and maybe even print it out - it will be useful for every project. Let's zoom in and have a look at how to read the pinout diagram.
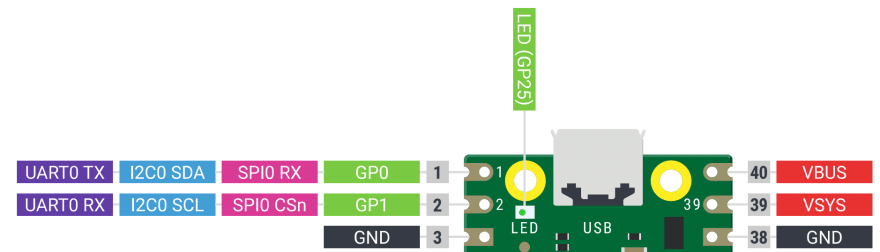
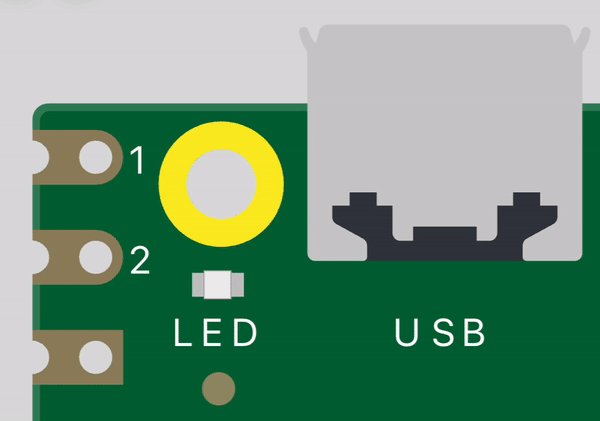
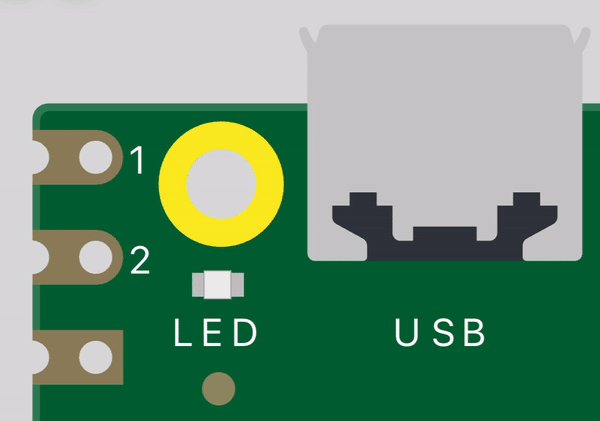
 Top section of the Pi Pico pinout diagram. We can see from the label at the top that the onboard LED is connected to pin GP25.
Top section of the Pi Pico pinout diagram. We can see from the label at the top that the onboard LED is connected to pin GP25.
So the onboard LED is on pin GP25. Take a moment here to also notice how pins 1 and 2 have multiple labels attached to them. This is common in microcontrollers and it signifies that these pins can be used for any one of these labeled functions, and that it's up to the programmer to decide which one will be active.
In order to blink this happy little diode, we need to know two things: how to toggle the voltage on the output pin, and how to work with time in MicroPython. These are accomplished using the machine and time libraries, respectively. Before we write the code, it is helpful to visualize by drawing a flowchart.
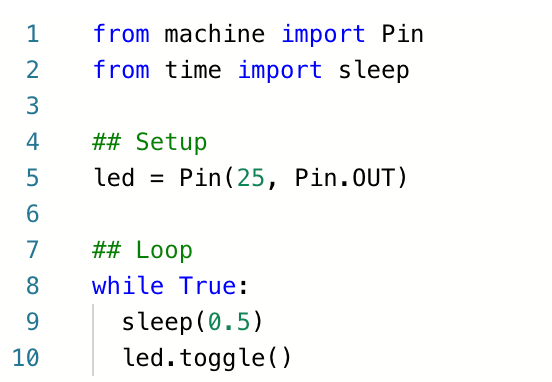
The code to accomplish this in MicroPython is fortunately quite simple. Take a look at the code below, and type it in (do not copy-paste) to your simulator. I can't stress enough that you should type it in yourself - it is the best way to truly understand programming and it's a very important habit to build in your learning, no matter how trivial a piece of code may seem. After you type it in, press the 'play' button to run the code and see your result!
 Yes, I did just post the code as an image to prevent copy-pasting. Shame on you for trying.
Yes, I did just post the code as an image to prevent copy-pasting. Shame on you for trying.
In the first two lines, we import the libraries we need. When using MicroPython with any kind of hardware, you will basically always need the machine library as it provides you access to control every aspect of the hardware. The time library is also needed in most projects so that we can control the rate at which things happen in our code. After importing the libraries, we set up the LED pin as a digital output. Finally we start an infinite loop in which the code sleeps (does nothing) for half a second, then toggles the LED pin. Check out the result.
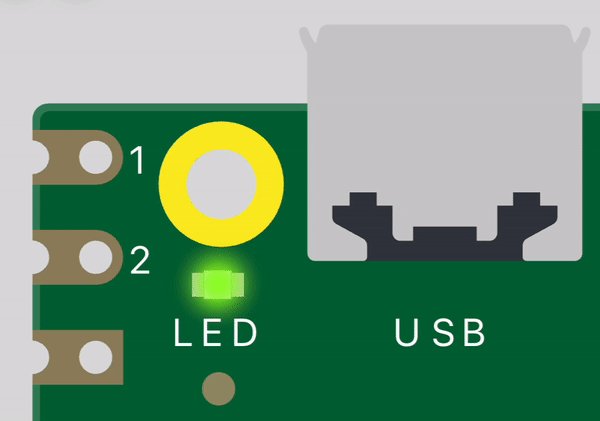
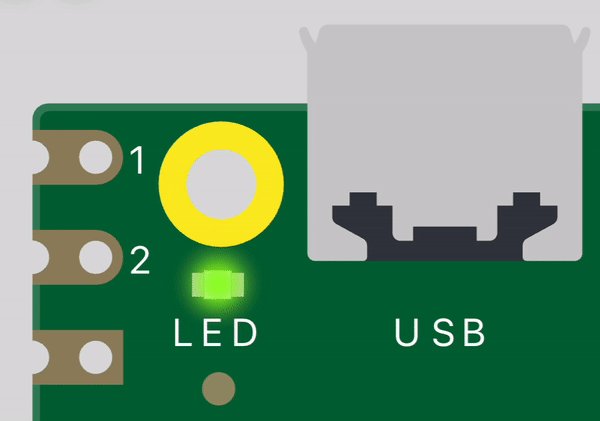
 The simulated green photons emanating from this simulated LED are truly magnificent 🥲
The simulated green photons emanating from this simulated LED are truly magnificent 🥲
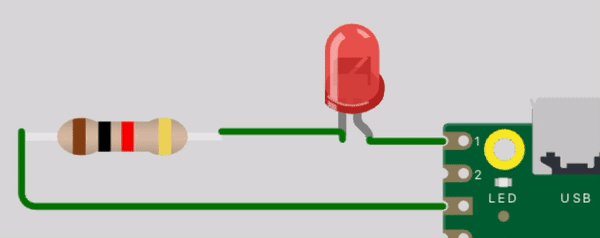
Cool! Are you satisfied? I am not. In real hardware projects, most of the LEDs to be controlled are outside the microcontroller's circuit board. Let's take it up a notch and blink an external LED. When wiring up an LED, you need to ensure you are not putting too much current through it, otherwise it may 'pop' and die - trust me, I've done it too many times. To control the current going through it, we use a resistor. The higher the resistance, the lower the current. The lower the current, the lower the brightness of the light from the LED.
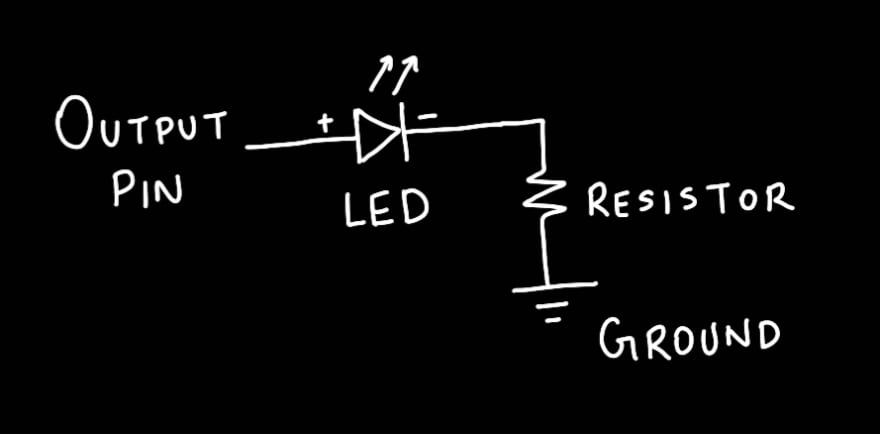
The Wokwi simulator doesn't actually display a different LED brightness based on the current, so for now we won't worry too much about the precise value of the resistor (in a real physical hardware project, you will need to calculate it based on your needs). We will just focus on how to wire it up. Let's first draw up a schematic diagram before implementing it in Wokwi.
 Current flows out from the Pico's output pin, through the LED and resistor, then to a ground pin on the Pico.
Current flows out from the Pico's output pin, through the LED and resistor, then to a ground pin on the Pico.
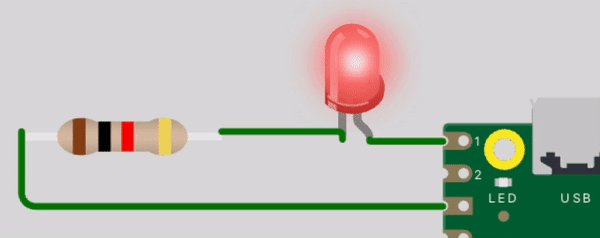
In the right pane in Wokwi, click on the 'plus' button and add an LED into your design. Click the 'plus' button again and add a resistor. Let's connect them as shown in the schematic above. To connect, just click on your desired starting pin - e.g. the LED's negative pin / cathode - and then click on the destination pin - e.g. one of the pins on the resistor - to create a wire connection between those two points.
Refer to the Pico's pinout diagram to figure out which pins you can use as 'output pin' and 'ground'. For the output pin, I will use pin GP0 (a.k.a pin 1 - confusing, I know) at the very top-left of the board. For the ground pin, I will connect to pin no. 3, also at the top-left. At this point you may be tempted to run the code, but first make sure to change the pin number in line no. 5 of the code from pin no. 25 to pin no. 0, so that we now blink the external LED instead of the onboard one. Click 'play' and watch the result!
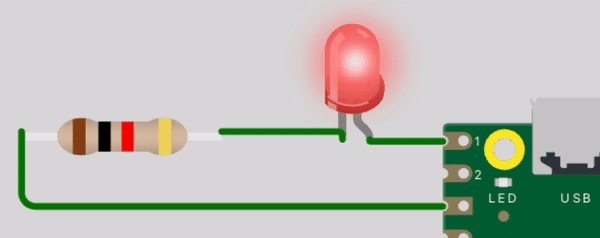
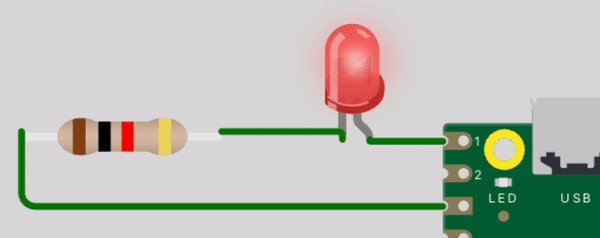
 Ahhh, the simulated red photons soothe my soul and do not remind me of an emergency vehicle speeding down the street and making very loud noises
Ahhh, the simulated red photons soothe my soul and do not remind me of an emergency vehicle speeding down the street and making very loud noises
And there you have it! LEDs be blinking. As a small exercise/challenge, try to make both the onboard LED and the external LED blink in unison. And to take it up another notch, try to blink them perfectly out of sync, i.e. green is on when red is off, and vice versa. Good luck, and please ask any questions you have in the comments below.
Next time in Secrets of MicroPython, we will learn to interface with and control other hardware peripherals and sensors. We will build our knowledge of all these parts before combining them to create cool projects! Stay tuned.

Posted on December 28, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
