WebApp performance monitoring by performance.mark with metadata

azu
Posted on November 20, 2017
I’ve created performance-mark-metadata. This library provide performance.mark with custom meta data.
This library inspired by User Timing API Level 3 proposal. This proposal will add details as metadata to performance.mark.
Currently, Performance.mark() API can not add metadata to marking.
Supports
Old browser need to Performance.mark() polyfill.
Install
Install with npm:
npm install performance-mark-metadata
Example
Usage in Node.js
Node.js 8.5.0 introduce perf_hooks module. You can use this library by passing require("perf_hooks").performance to PerformanceMetadataMarker constructor arguments.
UseCase
This example show actual usage.
You want to found performance problem on viewing the site. You can analyze the problem by using performance-mark-metadata.
It is useful for Real user monitoring(RUM). In development, you can use browser’s development tools, but it is difficult about RUM.
Mark points
- Mark current Frame Per Seconds(FPS)
- Mark each action like “onClick”
Record FPS
and record action
After that, you can get FPS and action logs.
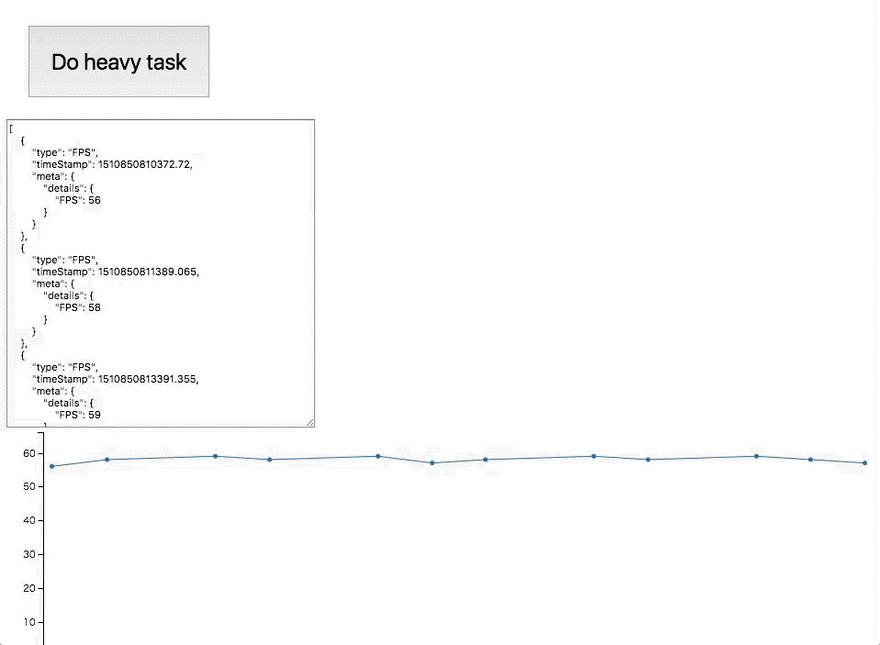
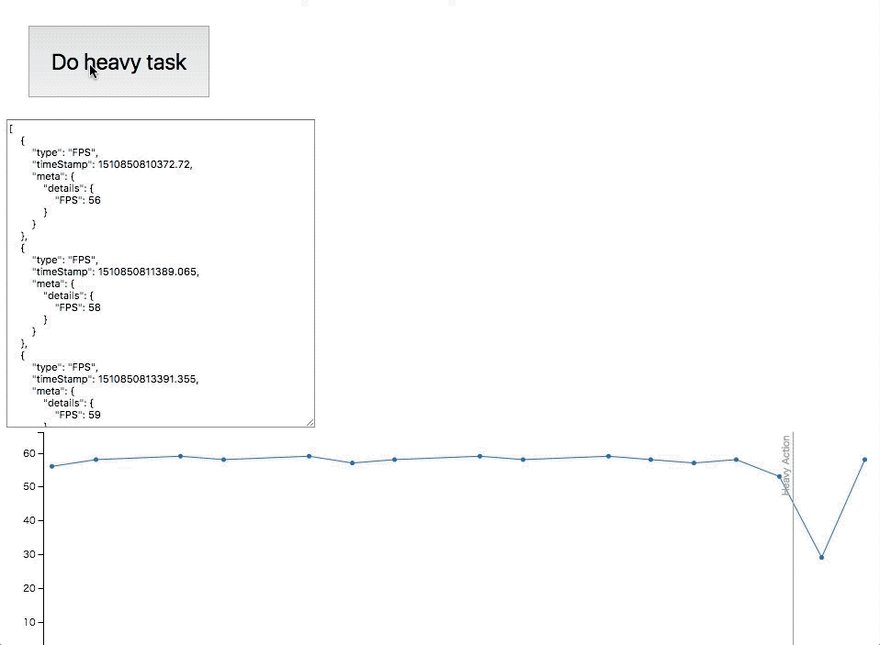
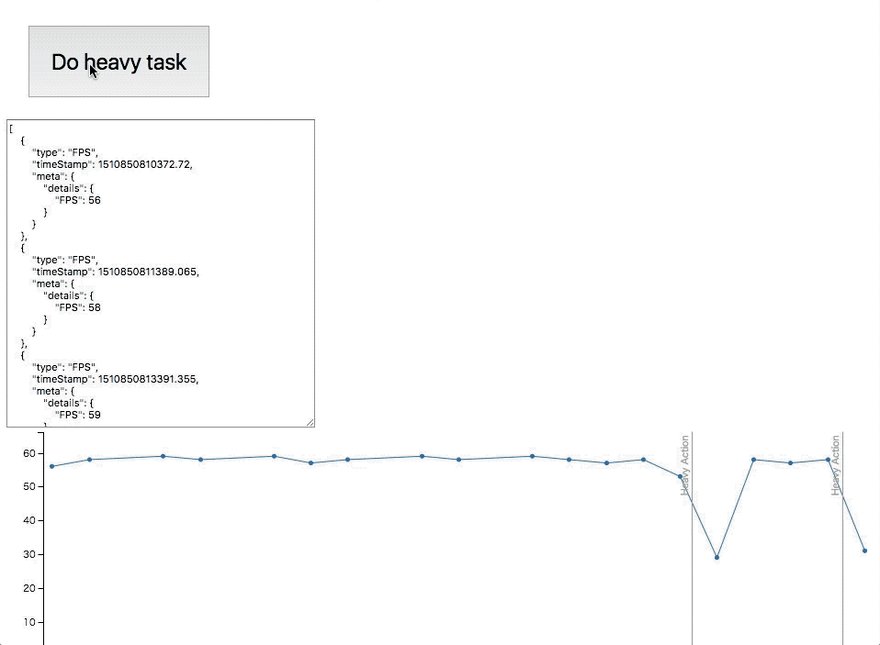
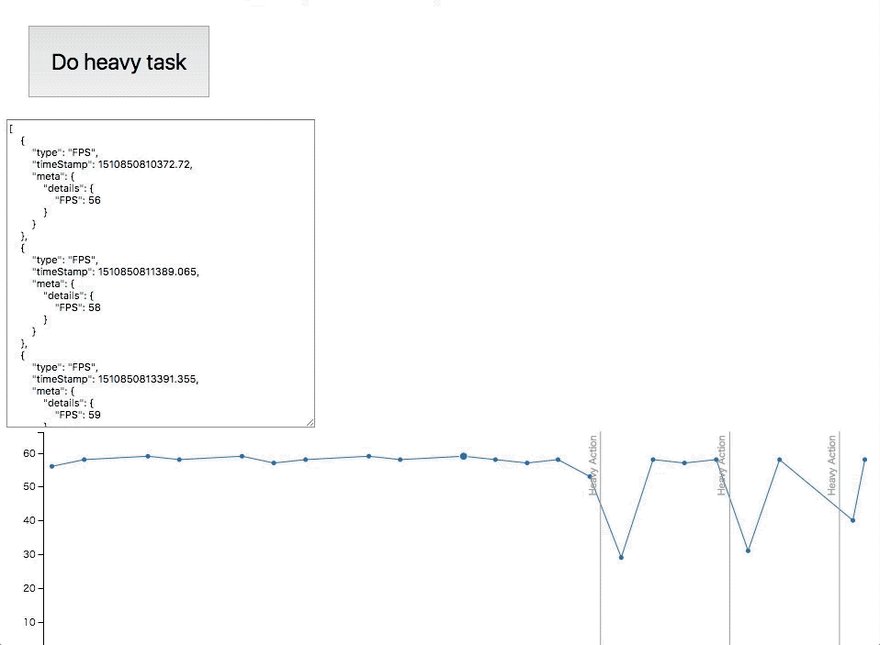
Analytics
You can get the log data and analyze the log data.
For example, visualize the log data by using C3.js.

You can found the relationship between “FPS” and “Heavy Task”. As a result, You can found that the performance problem is caused by “Heavy Task”.
- Example: https://azu.github.io/performance-mark-metadata/
- Repository: azu/performance-mark-metadata:
performance.markwith custom meta data.
Welcome to ⭐️ and Pull Request!

Posted on November 20, 2017
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.