Tips in Javascript

Azriz Jasni
Posted on November 12, 2018
Hi and greetings. So today I would like to share some different way when writing console.log. You can freely copy the code and paste it on your browser's devtool.
At the time I'm writing, I was using Chrome 70. We will be using JSON response from this awesome service JSONPlaceholder. Also noted that I'm going to use Javascript ESNext syntax.
// this will be our dummy data list of users
const users = [
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org"
},
{
"id": 2,
"name": "Ervin Howell",
"username": "Antonette",
"email": "Shanna@melissa.tv",
"address": {
"street": "Victor Plains",
"suite": "Suite 879",
"city": "Wisokyburgh",
"zipcode": "90566-7771",
"geo": {
"lat": "-43.9509",
"lng": "-34.4618"
}
},
"phone": "010-692-6593 x09125",
"website": "anastasia.net"
},
{
"id": 3,
"name": "Clementine Bauch",
"username": "Samantha",
"email": "Nathan@yesenia.net",
"address": {
"street": "Douglas Extension",
"suite": "Suite 847",
"city": "McKenziehaven",
"zipcode": "59590-4157",
"geo": {
"lat": "-68.6102",
"lng": "-47.0653"
}
},
"phone": "1-463-123-4447",
"website": "ramiro.info"
}
]
We have a dummy data called users and we only interested in user's name and email. Array.prototype.map come to the rescue.
const nameAndEmails = users.map(user => {
return {
name: user.name,
email: user.email,
};
})
/*
[
{
"name": "Leanne Graham",
"email": "Sincere@april.biz"
},
{
"name": "Ervin Howell",
"email": "Shanna@melissa.tv"
},
{
"name": "Clementine Bauch",
"email": "Nathan@yesenia.net"
}
]
*/
Yay, the result we get contains name and email. But we can write this better and shorter syntax with object literal expression and destructuring
// 👍 implicitly return object literal expression
const nameAndEmails = users.map(user => ({
name: user.name,
email: user.email,
}))
// 👍👍destructuring function parameter and return object literal expression
const nameAndEmails = users.map(({ name, email }) => ({ name, email }))
Ok, lets pretend that after 1 months after coding this code, there is a high chances that you already forgot the User Shape, and you might also need to return user's phone number. So we need to console.log so that we can have a look at our User Shape again.
// 1) Write console.log(users) before running the function.
console.log(users);
const nameAndEmails = users.map(({ name, email }) => ({ name, email }))
// 2) Open devtool and reload the browser
// 3) Lastly, look at the logged `users`
As for me this approach is kinda tiresome and below is approach that I found in the internet.
const nameAndEmails = users.map((user) => console.log(user) || ({
name: user.name,
email: user.email
}))
or
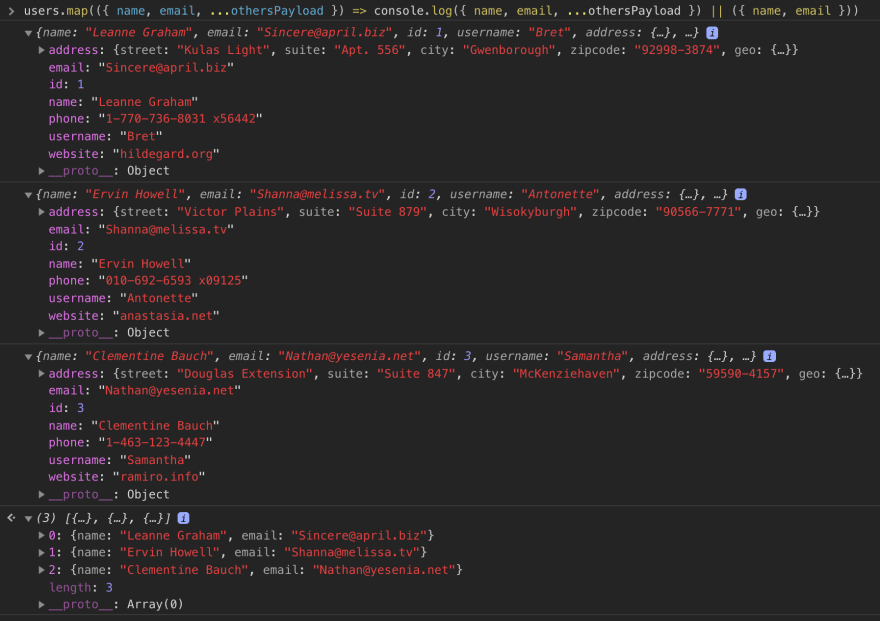
const nameAndEmails = users.map(({ name, email, ...otherPayload }) => console.log({ name, email, ...otherPayload }) || ({ name, email }))
WHY?, it is because console.log return undefined, and the browser will still running the code after ||.
You can play around with these examples into devtool:
-
undefined || 'return me'. console.log('log me') || 'return me'true && console.log('log me')false && console.log('do not log me')
I hope you learned something 😁😁;

Posted on November 12, 2018
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.