Atom's iconic One Dark theme, and one of the most installed themes for VS Code!
SPONSORS
A plugin for IDEA that records code CRUD operations, helping you identify potential issues in SQL and providing optimization suggestions.
一个记录代码 CRUD 操作的 IDEA 插件,帮助您识别潜在问题的SQL并提供优化建议。
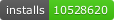
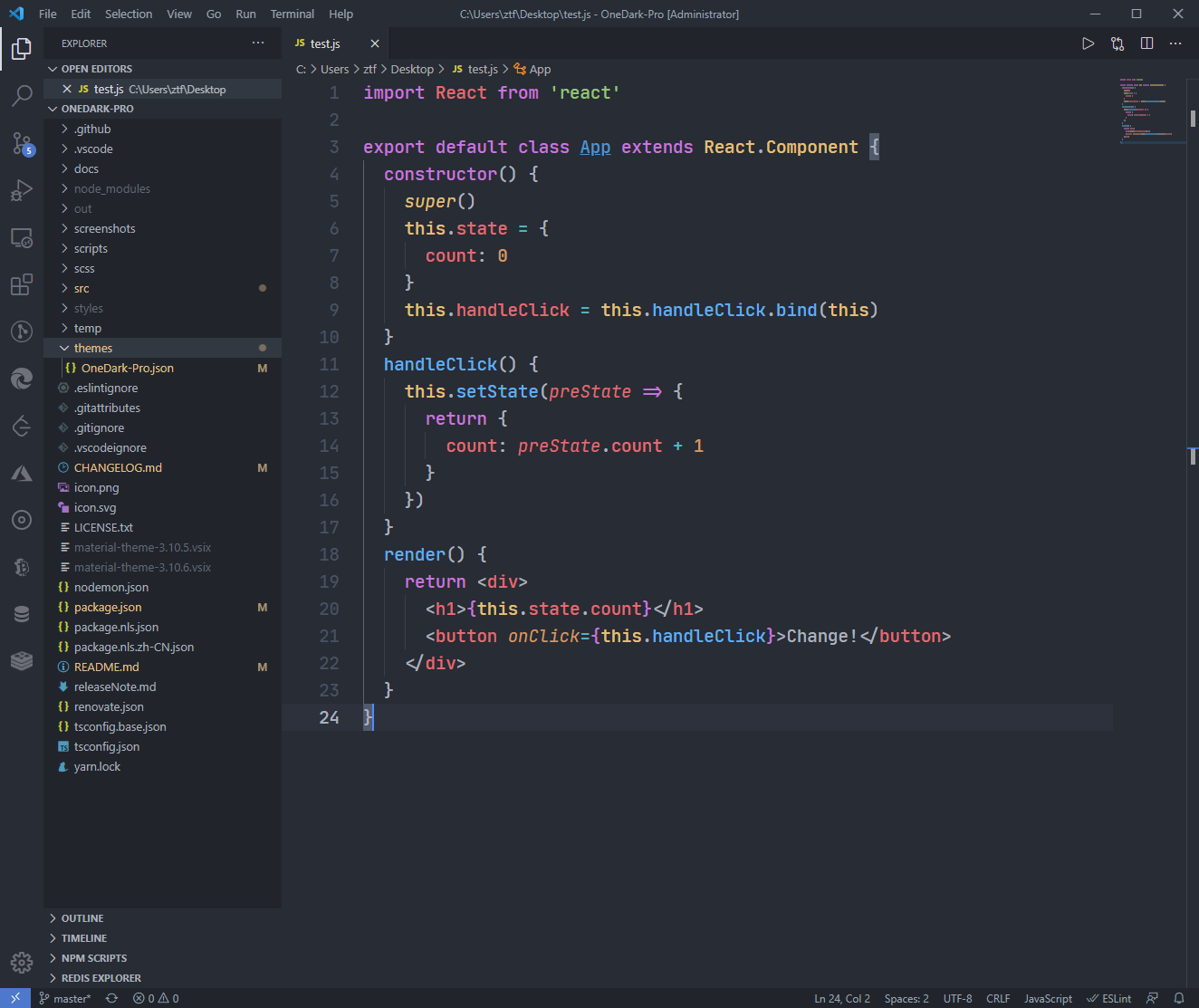
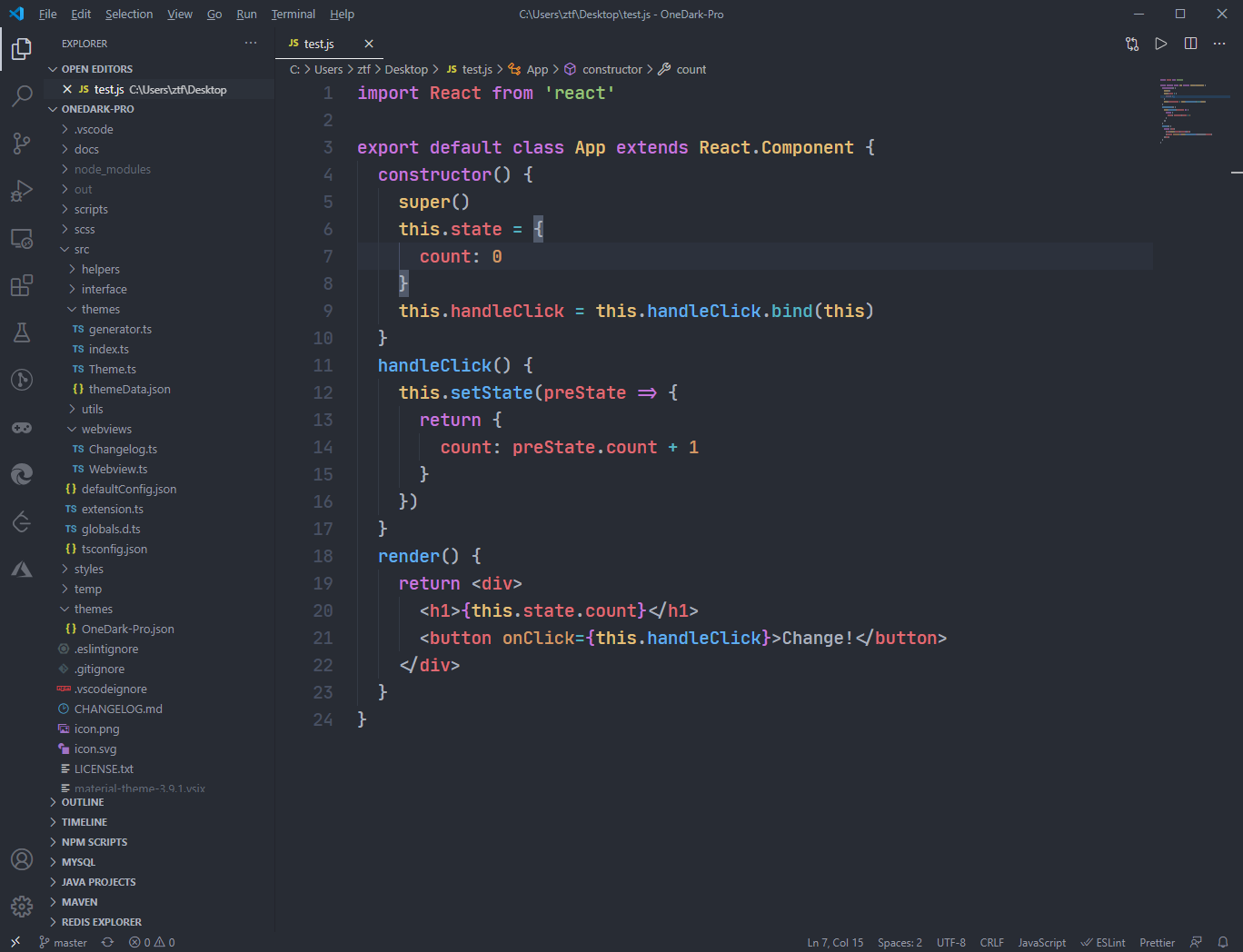
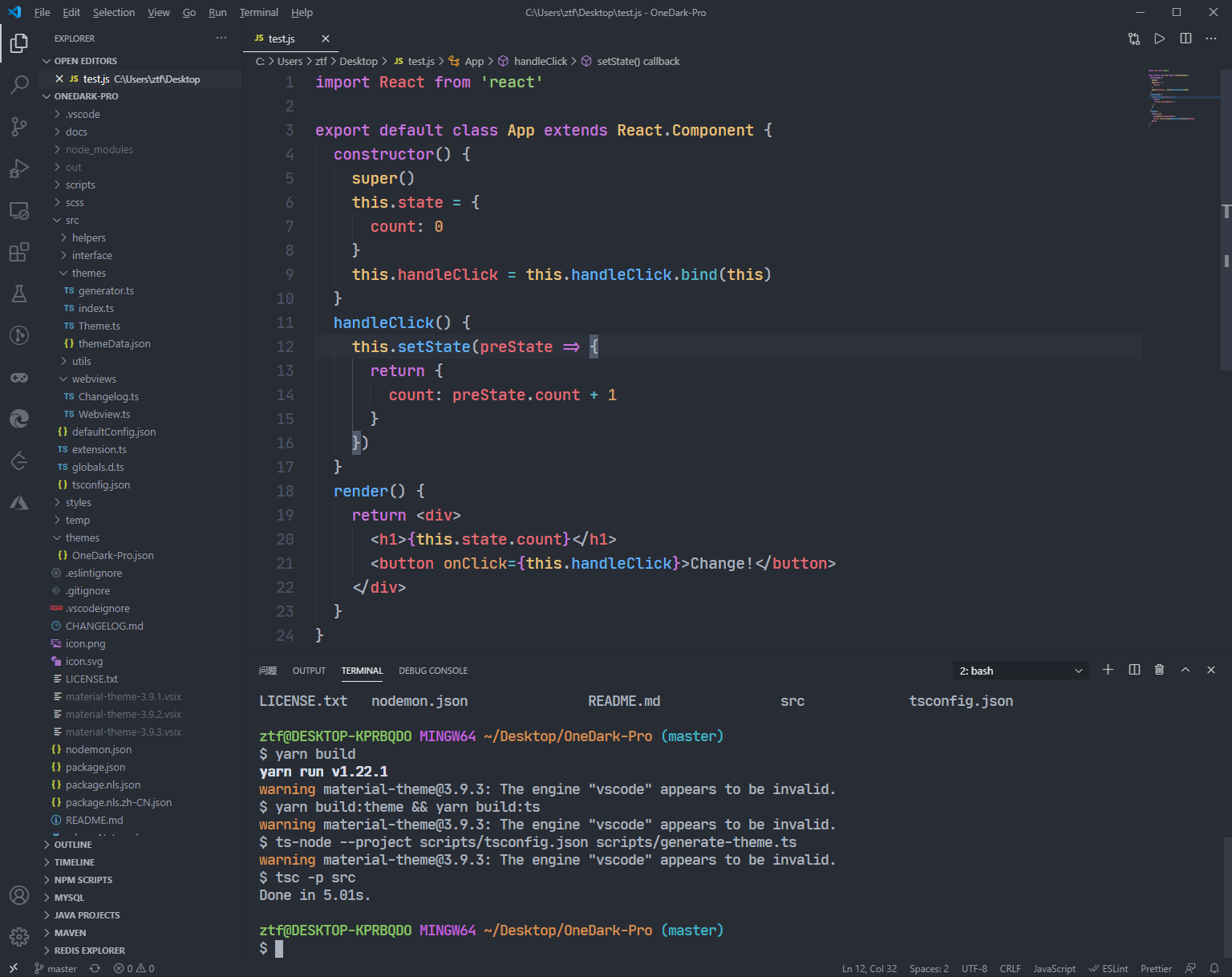
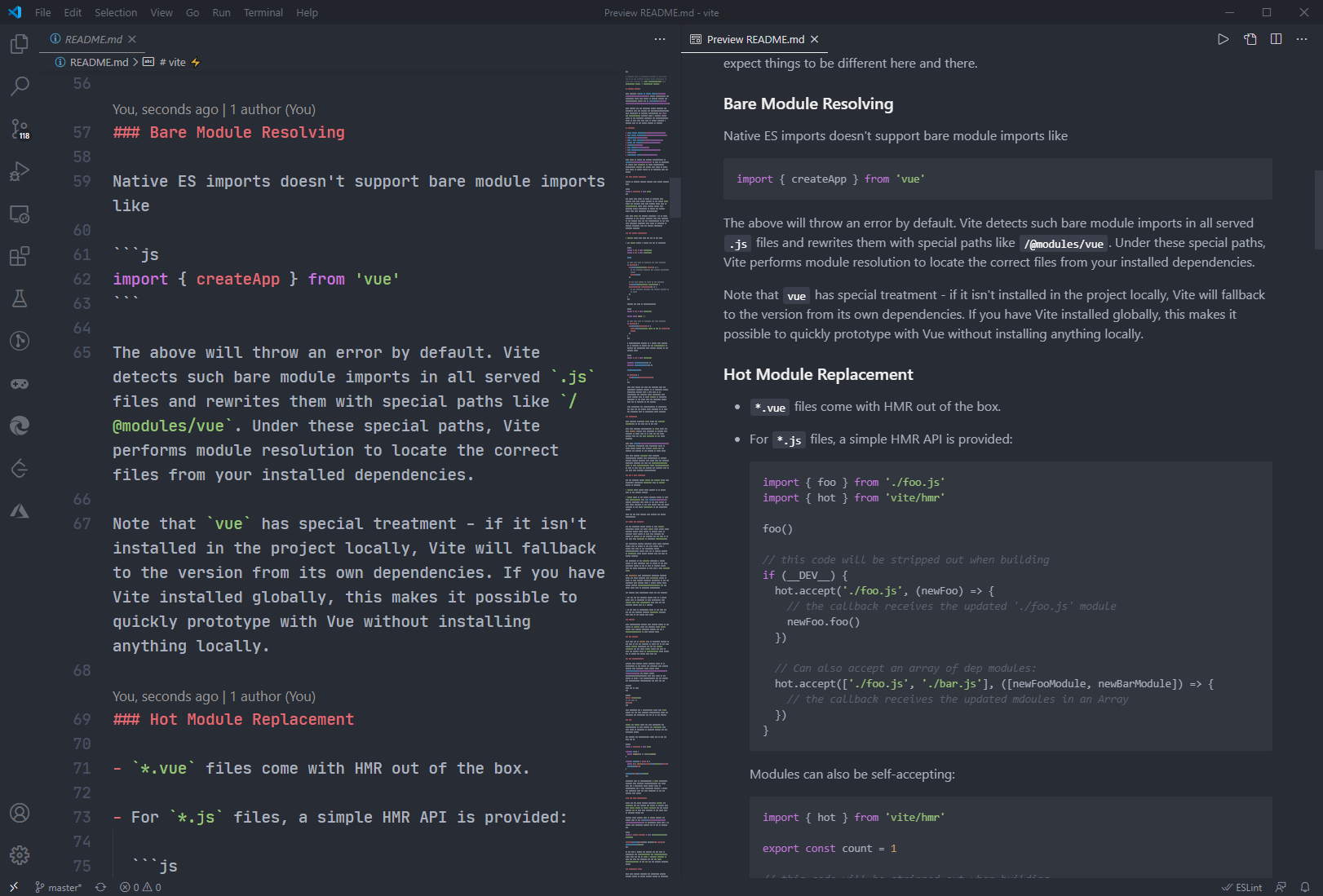
SCREENSHOT
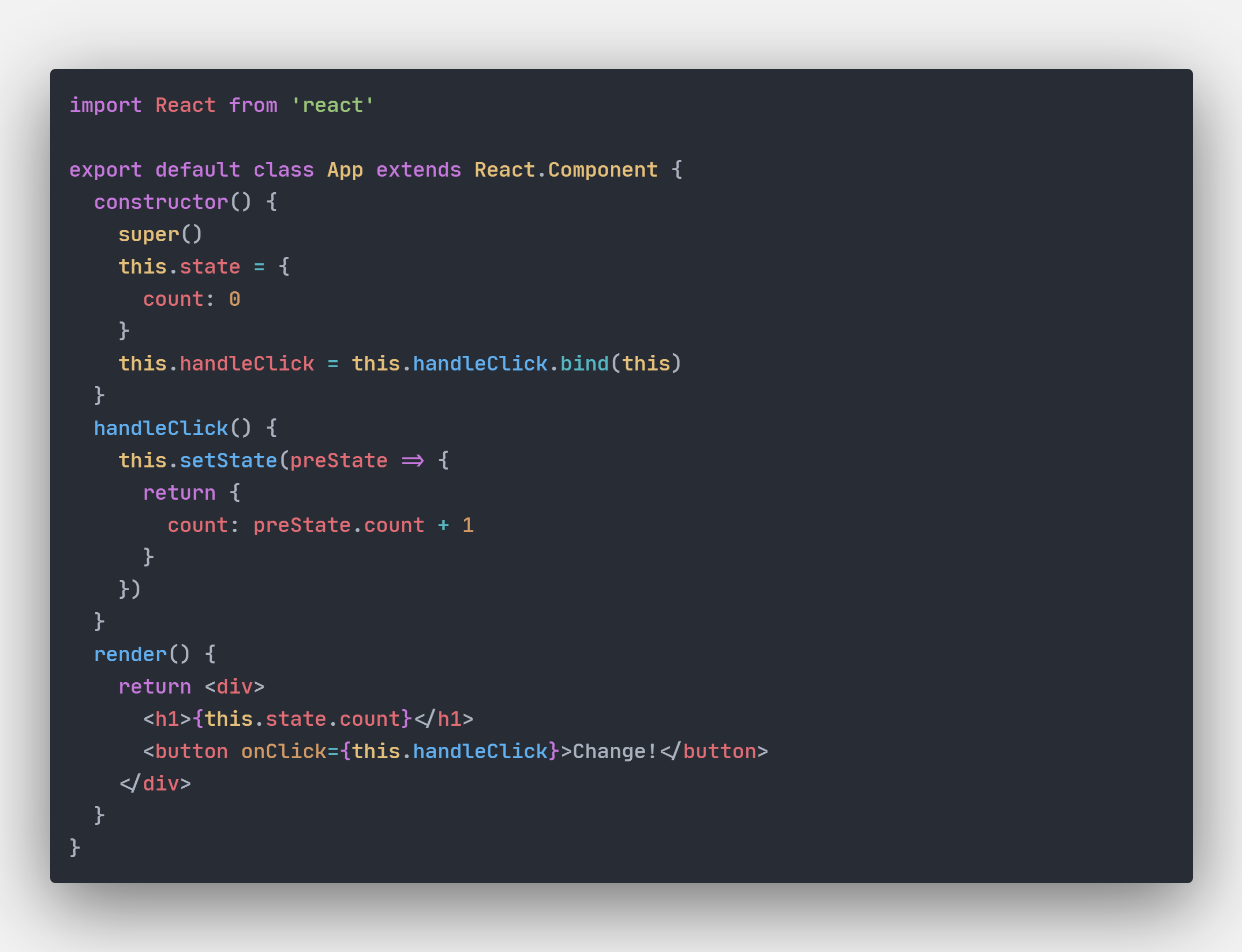
Italic
Default theme
Flat theme
Darker theme
Retro theme
Gnome theme
Terminal
Donation
If you like this extension, you could donate via PayPal It will encourage me to make this extension better and better!
Thanks List:
- Andreas Georgiadis
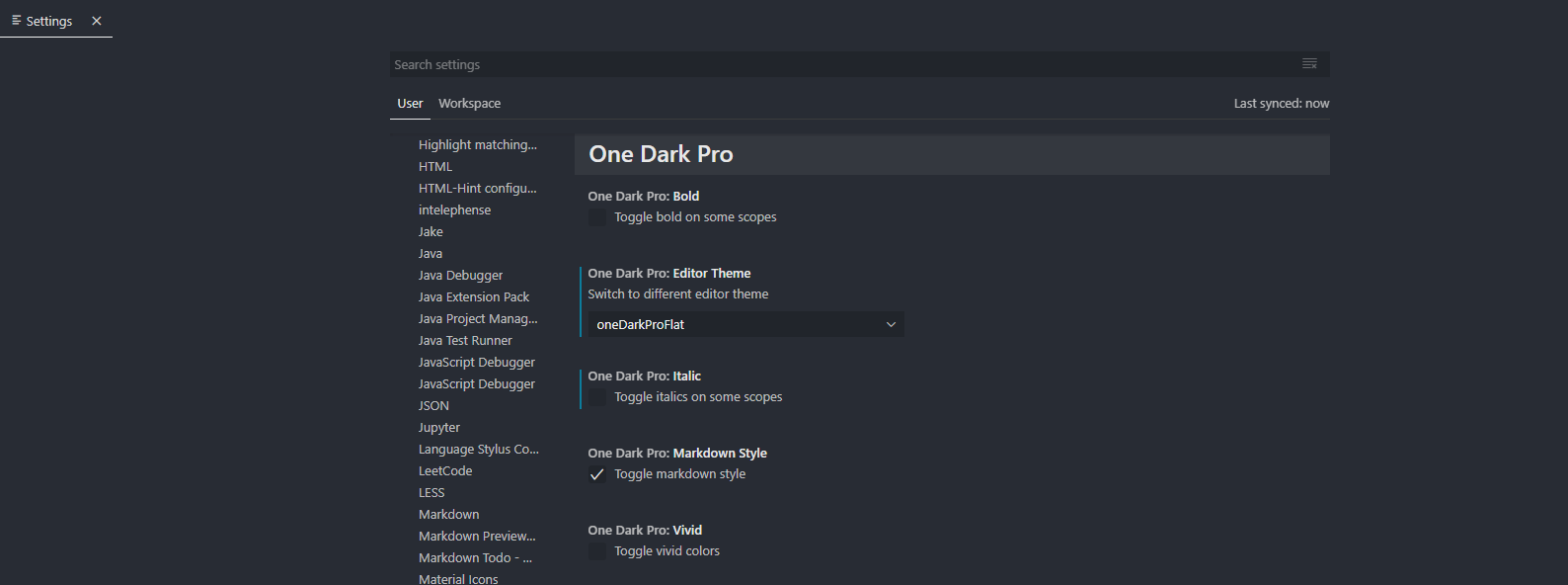
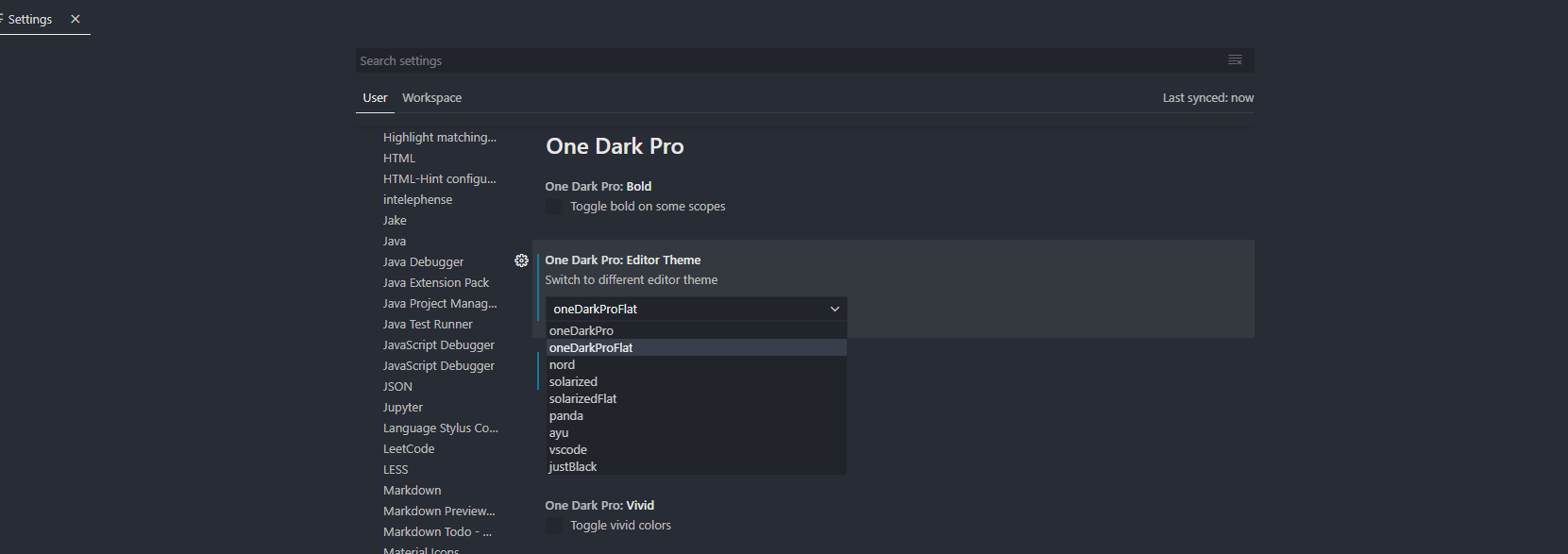
Setting
Built in themes
Notice
Setting only support default theme(One Dark Pro).
Markdown preview style

Suggest Editor Settings
"editor.fontSize": 20,
"editor.lineHeight": 30,
"editor.fontFamily": "JetBrains Mono",
JetBrains Mono Download: https://www.jetbrains.com/lp/mono
Tweaks & theming
If you want to play around with new colors, use the setting
workbench.colorCustomizations to customize the currently selected…