Testando sua aplicação React com Jest

Ary Barros
Posted on June 29, 2020

Escreve código é sempre uma sensação maravilhosa! Mas, e quando o front-end que construímos não funciona da forma que deveria? Varias coisas vem a nossa cabeça: Minha lógica está certa? Programei da forma correta?
Muitos de nós programadores sofremos com a tão temida ansiedade de código, e queremos partir para as ferramentas, antes de pensar na solução. E para isso existem os testes de interface. Com eles, conseguimos facilmente propor uma lógica para nossa página antes mesmo de ela ser construída. E isso chamamos de TDD (
Test Driven Development) e isso pode tornar nosso código extremamente mais funcional e performático.
Nesse artigo, daremos os primeiros passos de um TDD utilizando a ferramenta Jest, muito conhecida entre os programadores Javascript.
A rotina do programador React
Vamos começar criando nosso projeto a partir do famoso create-react-app, ele vai nos ajudar a acelerar as coisas com a configuração pronta do Webpack e Babel, além de já ter o Jest incluso em seu pacote. Abra seu terminal e inicialize um projeto com o create-react-app com o nome tdd:
# Utilizando npm
npm i -G create-react-app
npx create-react-app tdd
# Utilizando yarn
yarn global add create-react-app
yarn create react-app tdd
Utilizaremos a estrutura padrão e criaremos assim uma pasta dentro da src chamada tests que guardará nossos testes. O create-react-app já possui um arquivo de teste mas pode apagá-lo pois contruiremos ele do inicio também. Nossa estrutura ficará assim:
Criando nosso primeiro teste e entendendo o Jest
Na pasta tests, vamos criar nosso primeiro teste. Por convenção, os testes devem possuir o mesmo nome do componente a ser testado, e ter a extensão .test.js, ou seja, criaremos um arquivo chamado App.test.js e nele, importaremos 3 módulos que seguem abaixo.
import React from "react";
import { render } from "@testing-library/react";
import App from "../App";
Importamos o React, nosso componente App e o método render da react-testin-library, uma implementação do react para renderizar componentes em ambiente isolado e funcionará basicamente como o render comum da aplicação.
Formato de um teste
A construção de um arquivo de teste se baseia em duas premissas, uma suite de teste e os testes relacionados a ela. A suite de teste se refere ao conjunto funcional de atividades daquele componente e os testes seriam a funcionalidade unitária dele. A estrutura de código que difere os dois é a seguinte:
// Describe is a test suite
describe("Testing app functionalities", () => {
// It is an individual test
it("renders learn react link", () => {
});
});
A separação de ambas ajuda a informar, em casos de vários arquivos de teste, que conjunto da sua aplicação está falhando, facilitando a correção se necessário.
Renderizando e testando
A primeira coisa a adicionarmos a nosso arquivo é o método render para buscar nosso componente. Isso pode ser feito através da chamada do método, e para isso, podemos buscar elementos de varias formas possíveis. A mais utilizada delas é o getByText que procura automaticamente por um texto inserido. Temos também a getByTextId que procura pelo atributo data-testid que podemos inserir em elementos no nosso próprio componente:
const { getByText } = render(<App />);
// Search in component the 'Learn React' text
const learReact = getByText("Learn React");
Entendendo o expect
O jest nos fornece uma ferramenta chamada expect() que seria a condicional para o nosso teste passar ou não. A documentação oficial do jest possui varios parâmetros utilizaveis com o expect. Vamos utilizar um deles, o .toBeVisible(). Nosso código do App.test.js ficará assim:
import React from "react";
import { render } from "@testing-library/react";
import App from "../App";
describe("App working", () => {
it("renders learn react link", () => {
const { getByText } = render(<App />);
const learnReact = getByText("Learn React");
expect(getByText("Learn React")).toBeVisible();
});
});
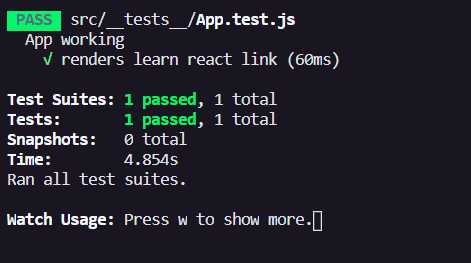
Pronto, nosso primeiro teste está concluido! Para rodar os testes utilizamos o comando npm run test ou yarn test em outro terminal, e ele deve realizar a execução do arquivo de teste, que nesse caso, passará, pois o elemento está visivel.
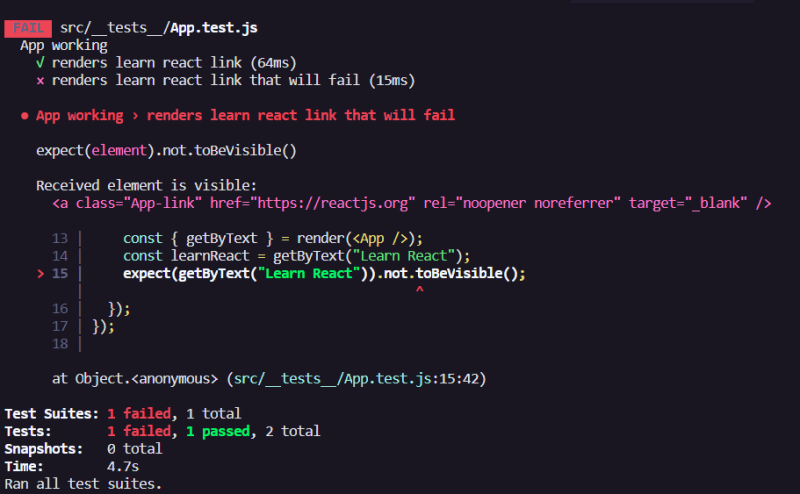
Pronto, testamos nossa primeira funcionalidade. Vamos adicionar agora um teste que vai falhar propositalmente. Para isso, podemos copiar o teste que fizemos acima e utilizar o parâmetro .not do expect.
import React from "react";
import { render } from "@testing-library/react";
import App from "../App";
describe("App working", () => {
it("renders learn react link", () => {
const { getByText } = render(<App />);
const learnReact = getByText("Learn React");
expect(getByText("Learn React")).toBeVisible();
});
it("renders learn react link that will fail", () => {
const { getByText } = render(<App />);
const learnReact = getByText("Learn React");
expect(getByText("Learn React")).not.toBeVisible();
});
});
Perceba que a test suite falha por completo quando um dos testes inseridos nela falha.
Chegamos ao fim do artigo com uma estrutura básica de utilização do Jest. Nos próximos artigos, entenderemos formas mais complexas de utilizar o expect e entender o que é mock e como podemos utiliza-lo em nosso testes.
Obrigado pela leitura!

Posted on June 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.