Como criar uma extensão do Google Chrome

Ary Barros
Posted on June 14, 2020

O Google Chrome a muito tempo se tornou líder de numero de usuários na plataforma no Google, e com isso, muitos de nós já utilizaram alguma extensão voltada para ele. Desde um simples tema até uma Netflix party. Mas, você já se perguntou como criar uma? Aprenderemos agora como criar uma extensão do Chrome e seu funcionamento.
Como funciona a arquitetura de uma extensão do navegador?
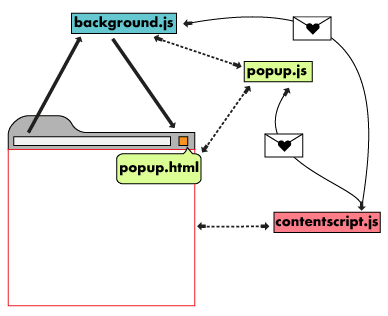
As extensões do Chrome trabalham com 3 áreas distintas que se comunicam: Os scripts de background, content e inner. Cada um deles tem sua área de atuação dentro da página e serve para diversas funcionalidades.
O content script atua na área em que o usuário visita e pode servir para comunicar informações sobre o estado atual da página. Qualquer informação pode ser obtida com ela e enviada a extensão de forma a alterar seu comportamento.
Já o background script atua na área do navegador, ele é o manipulador de eventos da extensão. É nele que ficam armazenados todos os event listeners que são importantes para a extensão. Ele permanece inativo até que um evento seja disparado e execute a lógica que foi atribuída a ele.
Por ultimo, o inner script (na imagem acima, o popup.js) é o responsável pelas funcionalidades visuais da extensão, interagindo diretamente com o HTML do mesmo e em conjunto com o background script, pode realizar, por exemplo, chamadas a uma API e retorno de dados.
E como construo uma?
A primeira ação a ser tomada é a criação de um projeto node, de forma a adicionar todas as funcionalidades disponíveis hoje em termos de Javascript. Por isso, execute a criação do seu projeto com o comando:
npm init //Se você usa NPM
yarn init //Se você usa Yarn
Com o projeto criado, crie também uma pasta chamada scripts que contenha os 2 scripts primordiais da extensão, o background.js e o content.js. No momento deixe-os vazios.
Além disso, precisaremos também de um arquivo HTML para a interface de usuário da nossa extensão. Crie uma estrutura básica como a disponibilizada abaixo:
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
É possivel adicionar arquivos css e js para estilizar sua extensão como quiser, assim como utilizar frameworks como React, e bundlers como Webpack.
Com tudo pronto, tudo o que precisamos agora é a adição de um arquivo, contendo as configurações necessárias para o Chrome entender que o que estamos construindo é uma extensão voltada para ele. Este aquivo se chamará manifest.json. A estrutura dele deve ser a seguinte:
{
"name": "Creating my first extension",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["scripts/background.js"],
"persistent": false
},
"content_scripts": {
"js": ["scripts/content.js"]
},
"permissions": ["storage"],
"browser_action": {
"default_icon": "favicon.png",
"default_popup": "./src/extension/popup.html"
}
"manifest_version": 2
}
Vamos navegar pelas seções desse arquivo e entender cada uma delas. Além de informações básicas como nome e versão da extensão (que está a caráter do usuário designa-las), vemos também os dois scripts, background e content designados com seus respectivos caminhos. Caso deseje inseri-los em outro local, basta mudar o caminho da pasta em que eles se encontram no arquivo manifest.json.
Com as extensões, podemos também pedir permissões ao chrome para capturar varias informações do navegador. O json que construímos somente necessita de permissões de armazenamento, mas, podemos também adicionar novas funcionalidades como microfones, câmeras, localizações e etc.
Por fim, o browser action cuida das funcionalidades visuais, como o arquivo principal que servirá como o popup de sua extensão, e seu ícone, que aparecerá quando o usuário instala-la em seu navegador.
É só isso?
Sim! Tudo que precisamos para criar a extensão está aqui, a unica coisa que precisamos fazer é indicar ao Chrome onde está o nosso manifest.json. Para isso entramos em chrome://extensions/ e ativamos o modo desenvolvedor, no canto superior direito.
Aparecerão 3 botões, LOAD UNPACKED, PACK EXTENSION e UPDATE, vá para load unpacked e selecione o seu arquivo manifest.json e pronto, sua extensão estará pronta para utilização e você já deve ver seu ícone na barra de navegação do seu navegador.
O resto é com você!
Sinta-se livre e use sua criatividade para criar e estilizar as funcionalidades de sua extensão para seus propósitos. Obrigado pela leitura e qualquer dúvida,sinta-se livre para comentar abaixo.

Posted on June 14, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.