How I built & deployed a Secure File Sharing website with Javascript, HTML & CSS

Anurag Vishwakarma
Posted on October 10, 2022

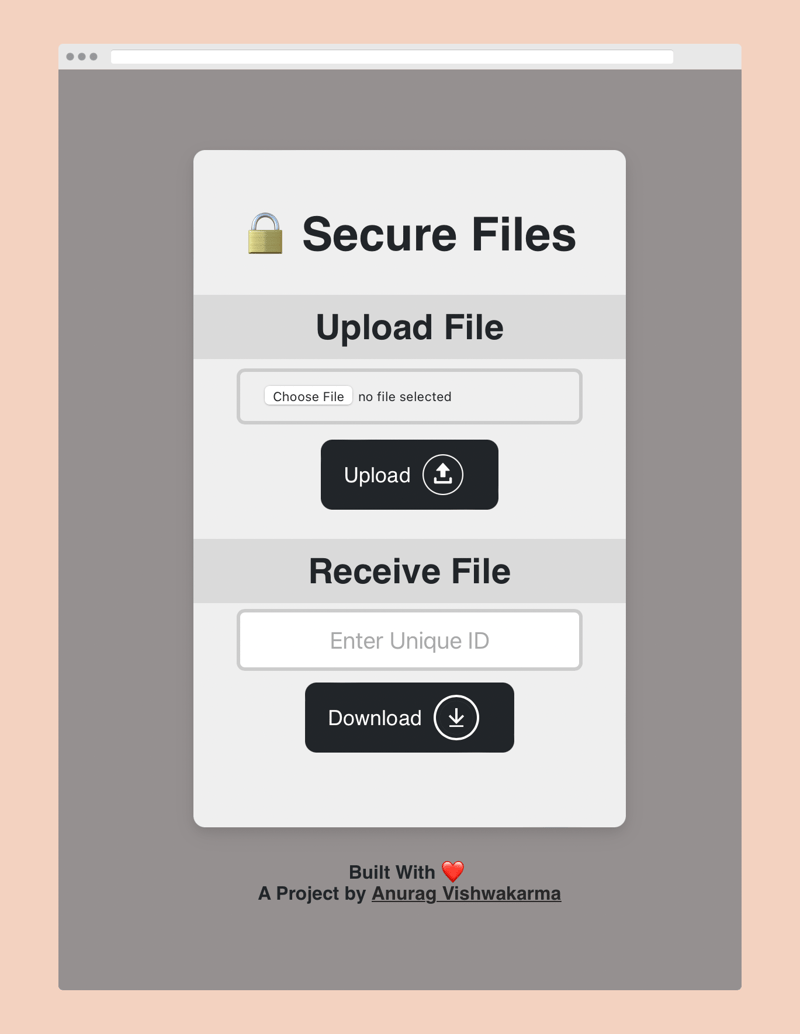
Secure Files - https://www.securefiles.cf
Secure Files is a simple, lightweight, and fast file-sharing service. It is written in Javascript and uses the Firebase platform for storage & database. It is currently hosted by AWS Amplify.
For Code & Project details visit my GitHub repository - https://github.com/Harsh-2002/SecureFiles
You can build & create your own website by using this code.
How to use ?
- Visit Securefiles.
- Upload a file.
- Wait for the file to be uploaded.
- Share the unique ID of the file with the receiver.
- Receiver can access the file using the unique ID of the file.
- Once the file is received by the receiver, the file is automatically deleted from Firebase Storage.
How it works?
Secure Files uses Firebase to store files. It uses Firebase Storage to store files and Firebase Realtime Database to store metadata of files.
When a file is uploaded, it is stored in Firebase Storage and a unique ID is generated for the file. This ID is used to access the file.
The metadata of the file is stored in Firebase Realtime Database. This metadata includes the url to the file and the unique ID of the file.
When a file is shared, the unique ID of the file is shared. This ID is used to access the file.
Receiver of the file can access the file using the unique ID of the file.
When the file is received by the receiver using the unique ID, the file is downloaded from Firebase Storage and displayed to the receiver.
Once the file is received by the receiver, the file is automatically deleted from Firebase Storage.
This way the file is shared securely.
How you can deploy this site?
- 1. For deploy this site on cloud you need a Hosting Service Provider & Storage for Database management.
- 2. Don't worry I will give you free resources to deploy this site. For hosting service Vercel is free and For Storage & Database we use Google Firebase (Basic plan is free).
- 3. You have to edit & add Firebase Project Configuration details in javascript file to work. Use a Code Editor like VS Code.
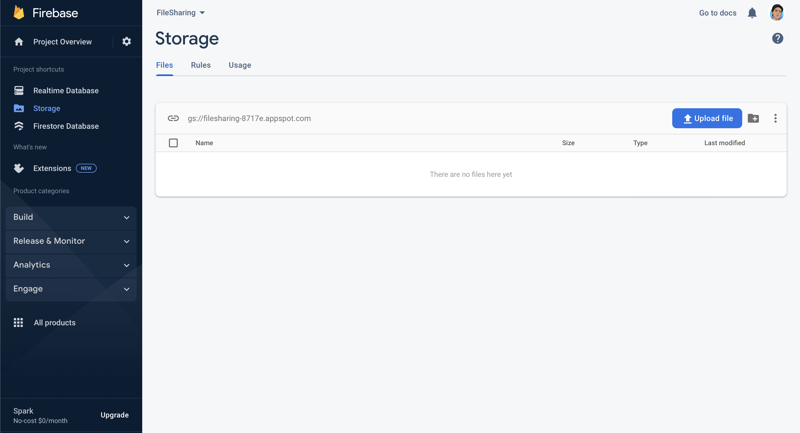
- 4. Create a project in firebase & give it a name anything then create these resources "Storage", "Realtime Database", "Firestore Database".
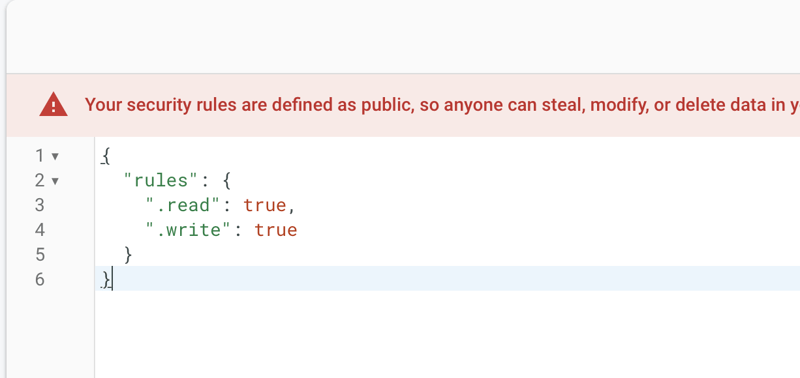
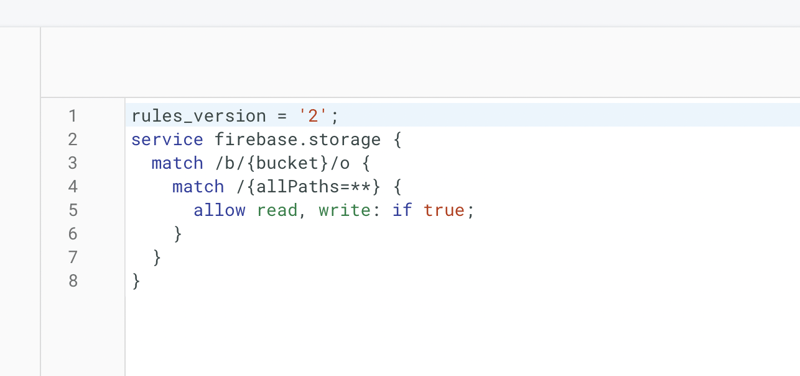
- 5. You have to change Project rules in Storage & Realtime Database to "true" it allows users to upload & download file without any restriction & authentication.


- 6. Run & Test project locally on your pc to make sure everything works well!
- 7. Create a repository on Github and upload all files there. Make sure the project repository is public not private.
- 8. Go and create account on vercel.com to deploy your project connect your GitHub account and then select repository which you've created then continue... deploy. In AWS use AWS Amplify to deploy your project. Here for my project I'm using aws free tier.
- 9. Open link after successful deployment & Done!
- 10. You can also connect your project to a custom domain.
Need help? Ask in comment section.
Thanks to Varshith V Hegde.
Keep reading & learning.
Remember, I'm on social media.

Posted on October 10, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

October 10, 2022