What's the easiest path to become web dev: my thoughts

Anthony Riera
Posted on May 23, 2022
The best way to learn anything and especially to code is in my opinion to have a clear plan and clear goal in mind.
You need to learn by intention, meaning you need to solve the “how” to get the “where”. Coding is all about problem solving.
The “where” can be anything: you might want to start a blog, launch the new Tinder for dogs or create the website for a business you have in mind.
You’ve got to start small and I think web development is one of the easiest and most versatile skills to pick up right now.
Start by learning the basics of a website
To reach your goal you need to start with the basics: learn HTML, CSS and JavaScript.
A good analogy to understand why you need to learn those three languages is:
- HTML is the skeleton, it defines the structure
- JavaScript is the brain and muscles, it will manage the logic and the interactions
- CSS is the skin/clothes, it manages the overall look and feel
A good place to start is to learn using these resources: Codecademy, W3Schools and Mozilla.
Some are free and some come with a fee, but these skills being in high demand it is definitely worth the price.
Find a mentor (optional but recommended!)
I started learning coding alone without any guidance or help but I wish I had someone to guide me towards the right tech and help me focus on the right thing. This is maybe one the most important tip that will make you grow SO MUCH FASTER: find a mentor.
They will help you when you're stuck, they will motivate you and more importantly they will inspire you!
Use your new skills to implement a cool design
You now know the basics, it's time to get your hands dirty and code a real life example. Take a website that you love or pick a cool design on Dribbble and code it!
Some cool examples:
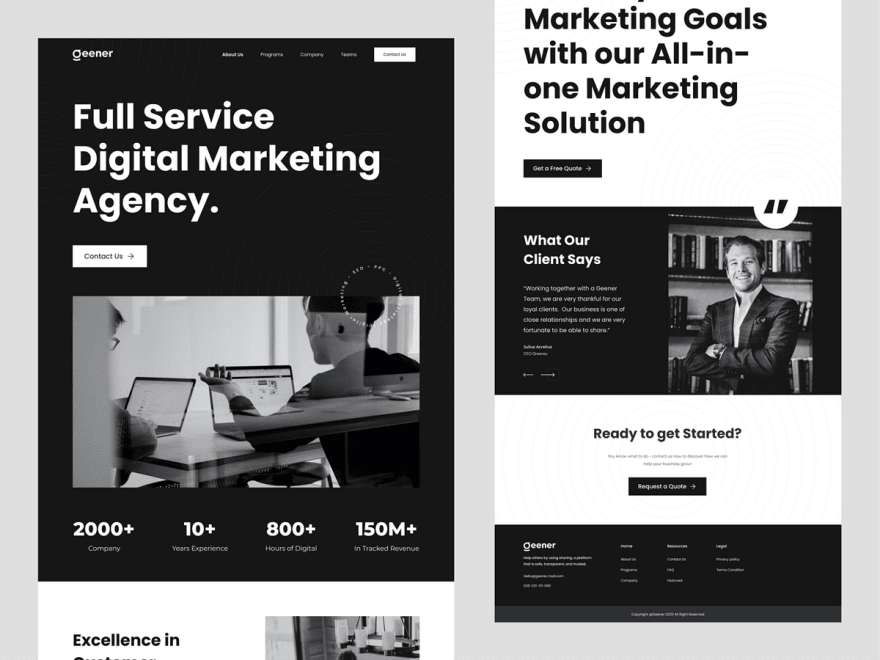
|  |
|
|:--:|
| Minimalist landing page |
 |
|---|
Learn NPM and React
This one is really opinionated, there is many more libraries/frameworks available but React is the one that will help you land the most jobs and is also by far the easiest to pick up.
It will help you make professional web apps, create complex flows and any king of interactions easily.
It's widely adopted by the community and you can find an endless number of libraries to help you on your journey.
It's being used by the best out there: Facebook, Airbnb, Instagram, Shopify, Paypal, Dropbox to name a few.
The best place to start is the official documentation. You can also refer to Codecademy's course which is really nice.
Find a project, learn, code, fail, repeat
Project based learning is the fastest way to pick up any new tech. Find a project you want to work on, it can be anything - an idea of yours or you can copy an existing one.
Copying is about reverse engineering
-- Austin KleonMake copies, young man, many copies. You can only become a good artist by copying the masters.
-- Jean-Auguste-Dominique Ingres
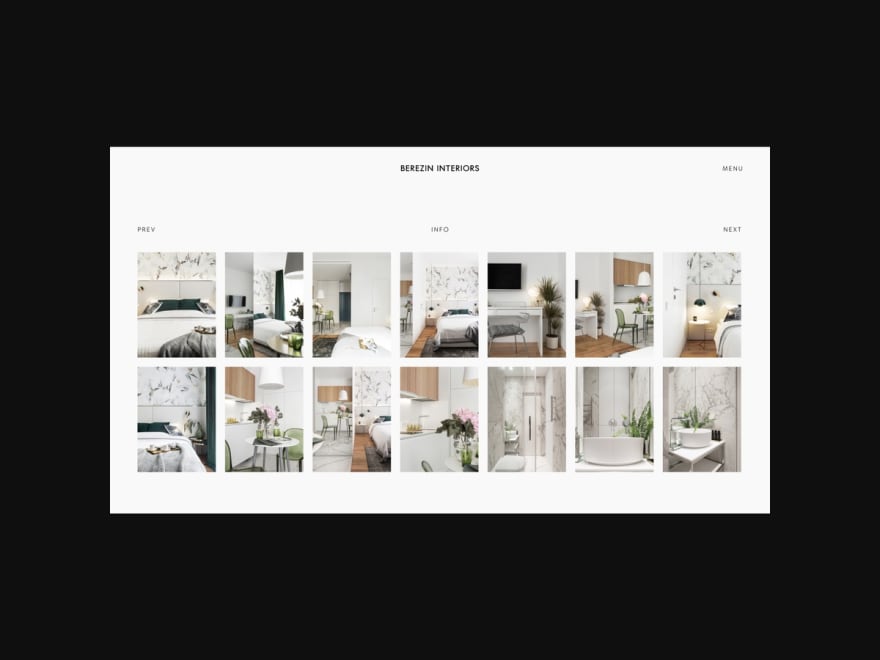
Some product idea that can be copied:
Thanks for reading
I also made a video version of it on youtube, I'm curious to have your thoughts about it!
Anthony.

Posted on May 23, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.

