Create a desktop application from your website in 10 minutes

Anshul Gupta
Posted on June 30, 2020

If you have ever tried to build a desktop application in a traditional way i.e. in C, JAVA, .Net then you will agree it no only time consuming but costly.
Using a cross-platform framework helps you to reduce the cost and time to build a production-ready application.
Electron is one of the most famous frameworks to build a cross-platform application. Many famous Softwares like VS Code, Atom, Slack are build using Electron.
I would suggest to give it a try, it will hardly take 10 min.
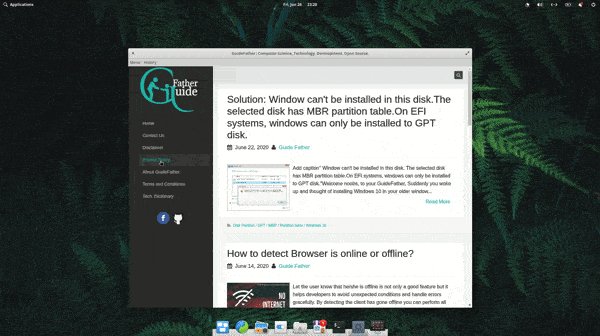
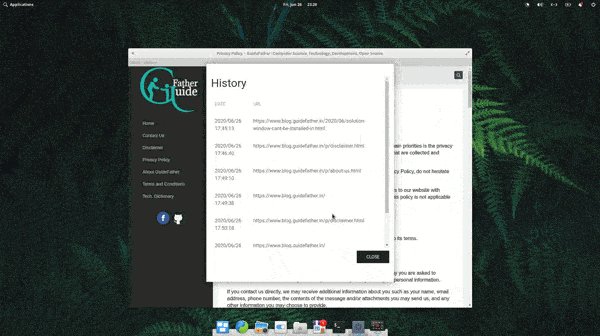
I've built a small application to get you started where you can create a desktop application from your website and maintain a history of your navigation.
I've explained it in detail in my blog how to create a desktop app

What is electronJs
With the help of ElectronJs one can build cross-platform desktop applications with HTML, JavaScript, and CSS. It was introduced in 2013 to make cross-platform text-editors, later its scope was extended to build other utility apps. Electron has chromium in it.
Electron has two processes
Main Process: It manages the bootstrapping the application and lifecycle events like starting, quitting, etc. This main process is responsible for interacting with the native GUI of the Operating System. It creates the GUI of your application.
Rendering Process: It is created by the main process and its main purpose is to render the UI.
Clone the project from my Github Repo and change my website URL www.blog.guidefather.in to your website URL and if you are interested then you can check out my blog how to create a desktop app to learn more.

Posted on June 30, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.