How to secure API Key on FrontEnd

AnkitPat
Posted on December 13, 2021
A-lot of times, where we just want to create website to do some dynamic functionalities without being handhold by backend.
Best way of doing it, is by API Calls. For doing API calls we must be having API keys to work with.
And now biggest question, where to place API keys.
What we are going to build today:
Lets do one thing, first get the API keys. So in these blog posts i am going integrate Weather Forecasting.
To create Weather forecasting page, we need to work with API. So for these i decided on Open Weather map to fetch data. So for these you need to create account that will provide access to APIs and api key.
So API KEY again, now we have our own API key to access apis from Weather Statistics.
So again question, how to secure these API key.
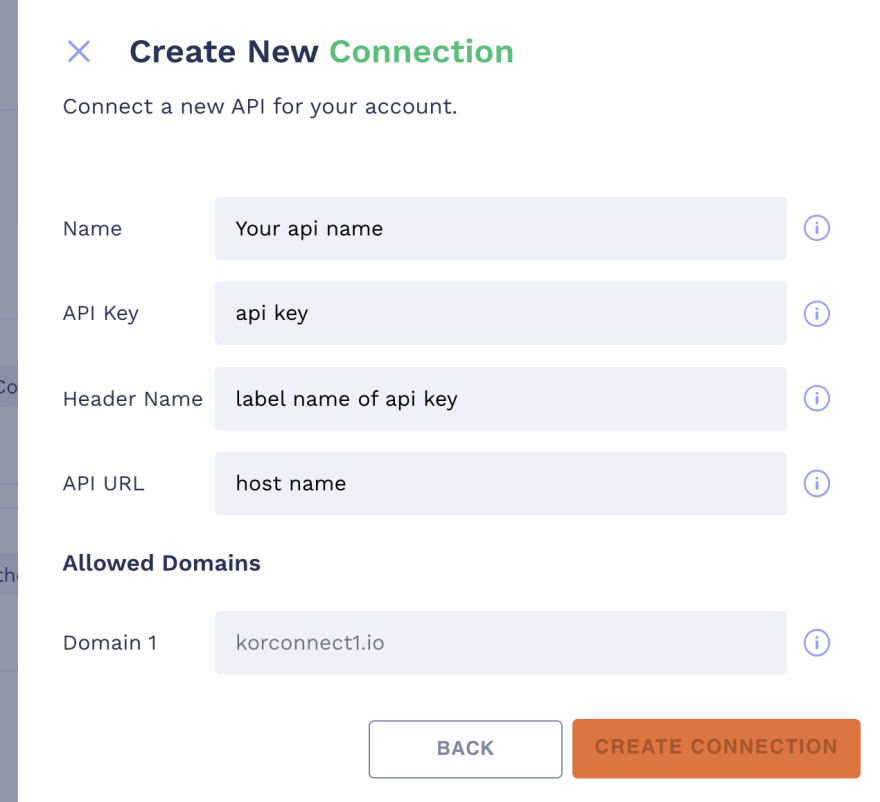
So solution is KorConnect which gives you option to create API Connections.
Here, you need to add API key detail, api url and other information. Once you are done, you will see list of endpoints added.
Now, once you are in. You can see url endpoint and public key to call you secure API call.
You can now call api as, < SECURE_BASE_URL >/endpoint from Statistics. And remember to add headers also.
Point to note here:
- If you are testing on postman, you should be on Testing Mode.
- When you are all ready to live, turn to Production mode. which is more secured.
Code snippet example to use:
fetch("YOUR_PUBLIC_URL", {
"method": "GET",
"headers": {
"x-rapidapi-key": "YOUR_PUBLIC_API_KEY"
}
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});
Now KorConnect will internal connect with your domain, and your API key is secured from outside world.
It is as simple as that, now you can integrate apis without any additional setup or library.
You can add more security to your API and API key via Read here.

Posted on December 13, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
February 6, 2024