Things to follow, Things to avoid in CSS!

Aniket Singh
Posted on November 25, 2022

Hey readers 👋, before starting to explain things let me first introduce myself so that you can gain some trust in what I am saying and why I am saying it. I am a self-taught developer currently working at a startup whose projects majorly involve building complex web3 and web2 products. We give the utmost importance to UX/UI in our projects.
My role at the organization involves developing the front end of the applications. Yes, I am responsible for centering a div in the middle of a page 😅. My work consists in developing UI screens with adding more interactivity with some cool animations. Here animations don't mean hover and active effects but making a line move around the four divs in a jig-saw manner and a lot more.
Trust me, front-end development is not an easy task 😥 . But don't be afraid of it, it's interesting too 😊.
I primarily use ReactJS for the front-end side of applications. Even though you use any libraries or frameworks like Vue, Angular, Svelte, etc under the hood it's all about HTML, CSS, and Javascript. The reason being JSX is all about the Syntactic way of writing HTML only. To override the default classes of a library you should know CSS.
Pro Tip:- Never start your web development journey with libraries of JS and CSS like react, angular, bootstrap, Bulma, etc.
Until now you must have got little sense of "Why HTML and CSS are so much important?", let me be brief now. See when you work at a web agency or a startup where you have to build websites from scratch with the designs that the designer provided to you, you have to be pixel-perfect in your work because every time the designer will not ask you for the same edits. As we all know how much creative designers are, and that's not the actual problem because they are meant to be creative and your job as being frontend engineer is to transform their imagination into code. This is where the core HTML and CSS knowledge comes into the picture.
Whenever a design is provided to you, your mind should start thinking about how should I structure this. Should I use flex or grid? All these decisions become easy when you have in-depth knowledge of HTML and CSS.
Good Practises ✅
🎇 Short-hand properties.
margin-right:20px;
margin-left:10px;
Instead, you can follow this:-
margin:0 20px 0 20px;
Aliasing:-
margin:top right bottom left;
✨ CSS variables.
font-size:16px;
color:red;
Now Imagine a case where your application is fully developed and its codebase is quite large, the client wants to change the color of the text from red to green and reduce the font-size a little bit.
Now, will it be a good idea to go through each CSS file and do the changes? Not at all, at least to me.
In index.css of your react application you can do something like this:-
:root{
--black:#000;
--X-large:18px;
}
Now go to any css file and do this:-
font-size:var(--X-large);
Now even if the client wants to change anything, you have to tweak only one index.css file that's it.
🎆 Global styling.
You might be doing something like the below in your CSS files:-
*{
margin:0;
padding:0;
}
Instead of this, you can simply add the above code in index.css of your react application and all the changes will be applied to each component.
✨ Class Naming Conventions.
Always make sure to follow standard naming conventions. The organization you are working in might have a dev guide related to this, if not then you can tell everyone to follow a common naming convention, like giving class names in PascalCases.
.ClassContainer{
margin:2px 0 2px 0;
}
🎆 Debugging with borders.
If you are not sure how much space a container is taking in a page or where is this container placed?
Just add a border to that container, and it will solve your problems.
<div class="container">
<h1>Hey There!</h1>
</div>
.container{
border:2px solid red;
}
🎇 Browser Compatibility.
Not all CSS properties and their values are supported in browsers and also the look of certain HTML elements gets changed when viewed on browsers like safari.
So it's better to do a compatibility test of CSS properties using caniuse and also build custom components for HTML elements.
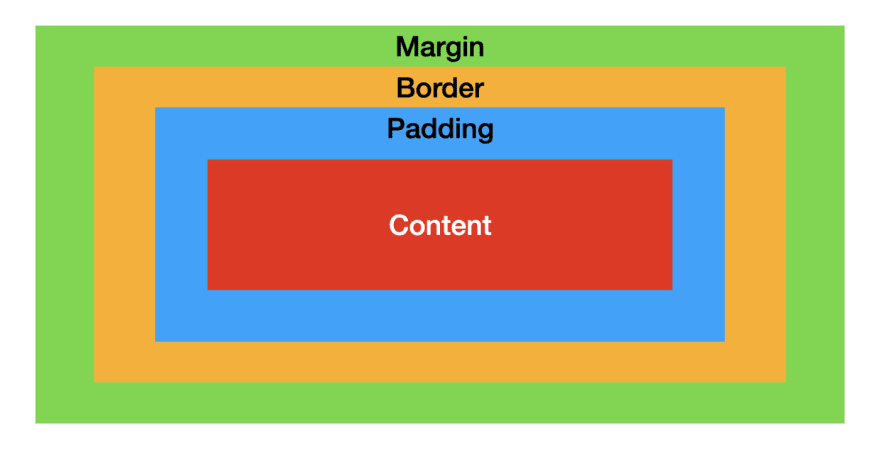
🎇 Understanding Box Model.
It is important to know the CSS Box model, it will help you to adjust spaces between elements, inside of elements, and their borders.
✨ When to use percentages? When to use px?
<div class="container">
<div class="InnerContainer">
<p>Hey There!</p>
</div
</div>
.container{
width:900px;
height:900px;
}
.InnerContainer{
.width:80%;
}
Suppose you have a condition just like above, where there is one parent container named "container" and its child container named "InnerContainer", so what you can do is give a constant width to the parent container and make the child container width in percentage. Now what will happen is that the child container will take 80% of 900px, and on smaller devices, you can just reduce the size of the parent container and the child container will automatically take up the required size because it is in percentages. This is not only valid till only two containers, but you can nest till any number of containers, just give the constant width to the outermost container and rest percentages.
Bad Practises ❌
🎆Using !important.
Try to avoid using !important it will work in some cases but there will be a possibility that it can break things as well. In the rarest cases, you can use it.
🎆 Using Positions.
I am not a fan of using positions in some cases just because it becomes too static in the sense you have to manage it on each small device size. Instead, you can go with flexbox if it suits your need.
Hope you liked the Blog 😁 , See you next time 👋.

Posted on November 25, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.