🚀 Day 36: Rocketing Ahead with Templating - Crafting Dynamic Web Content in Rust!

Aniket Botre
Posted on February 6, 2024

Hello, space cadets of the web development galaxy! On the 36th day of our interstellar journey through the Rocket framework, I stumbled upon the star-studded craft of templating. Now, sit back, relax, and watch as we spin the yarn of dynamic web page creation with Rocket. 🌐🎨
🌟 The Basics of Templating: Weaving the Web Page Tapestry 🌟
First things first! Templating is like being a web wizard, conjuring dynamic content into your static HTML pages. It's the ancient art of inserting data variables into placeholders, allowing for a single HTML file to display different content based on different context - truly a magical experience! 🧙♂️✨
🚀📜 Rocket Templating: The Spellbook of Dynamic Web Development 📜🚀
Rocket, being the sophisticated framework it is, comes equipped with a templating engine that transforms your Rust structs into HTML fairy dust.
We can use tera crate for this purpose. For example, we can create a templates directory in our project and put our HTML files in it. Then we can use tera to render these HTML files. But the html files should have .tera extension. For example, if we have index.html file, we should rename it to index.html.tera. Then we can use tera to render this file.
Here's the breakdown of the incantation, I mean code, we've crafted today:
🧬 The Data Structure: User 🧬
#[derive(Serialize)]
struct User {
first_name: String,
last_name: String,
}
Here we define a User struct. Think of it as a blueprint for the data our web page will showcase. #[derive(Serialize)] is like whispering to Rust: "Hey, make sure you can turn this into a JSON-like format when needed."
🎩 The JSON Spell: hello Route 🎩
#[get("/hello")]
fn hello() -> RawJson<&'static str> {
RawJson(
r#"
{
"status": "Success",
"message": "Hello, API",
}
"#,
)
}
The hello function is where we cast a simple spell to return a JSON response. RawJson wraps our static string in a mystical JSON robe, ready to be conjured upon an API call. It's like sending a telepathic message in a bottle into the void of the internet.
📜 The 404 Scroll: not_found Catcher 📜
#[catch(404)]
fn not_found(req: &Request) -> String {
format!(
"Oh no🥲! We couldn't find the requested path '{}'",
req.uri()
)
}
This scroll, err, function, comes into play when someone ventures into uncharted territories of our application. Instead of leaving them in the dark abyss, we gently nudge them back with a personalized message. "Not all who wander are lost, but you, my friend, definitely are."
🎨 The Masterpiece: home_page Route 🎨
#[get("/")]
fn home_page() -> Template {
let context = User {
first_name: "Aniket".to_string(),
last_name: "Botre".to_string(),
};
Template::render("index", &context)
}
The home_page function is where our tapestry of HTML and data comes to life. We create an instance of User and pass it to our template called index. It's like telling a story where the characters come alive with each visitor.
🚀 The Launchpad: rocket Function 🚀
#[launch]
fn rocket() -> _ {
rocket::build()
.mount("/", routes![home_page, hello])
.register("/", catchers![not_found])
.attach(Template::fairing())
}
This is where we assemble our spaceship. We mount our routes and catchers and attach the template fairing, which is Rocket's way of saying "Prepare the templating engines for lift-off!". 🚀
🖼️ The Canvas: templates/index.html.tera 🖼️
<html lang="en">
<head>
<title>Rocket framework</title>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
background-color: #073B3A;
}
main {
display: flex;
justify-content:
center;
align-items: center;
height: 100vh;
}
section {
display: flex;
justify-content: space-between;
align-items: center;
width: 80%;
}
.left-side {
width: 50%;
}
.right-side {
width: 50%;
height: 50%;
}
img {
width: 100%;
height: 100%;
border: 2px solid #DDB771;
}
.title {
font-size: 2.5rem;
color: #DDB771;
}
.sub-title {
font-size: 1.5rem;
color: #8ada79;
}
</style>
</head>
<body>
<main>
<section>
<div class="left-side">
<h1 class="title">
This web app is built using Rocket🚀 framework which uses Rust🦀
</h1>
<p class="sub-title">
Welcome,
{{first_name}}
{{last_name}}! You are viewing a web app which is built using Rust🦀
</p>
</div>
<div class="right-side">
<img src="https://i.redd.it/9t12lnng69i41.png" alt="Rust logo" />
</div>
</section>
</main>
</body>
</html>
Our HTML file is the canvas where our data will paint its story. The .tera extension indicates that we're using Tera templates, a templating language for Rust. It's like HTML, but with superpowers. The {{first_name}} and {{last_name}} placeholders are where our User data will display its colors.
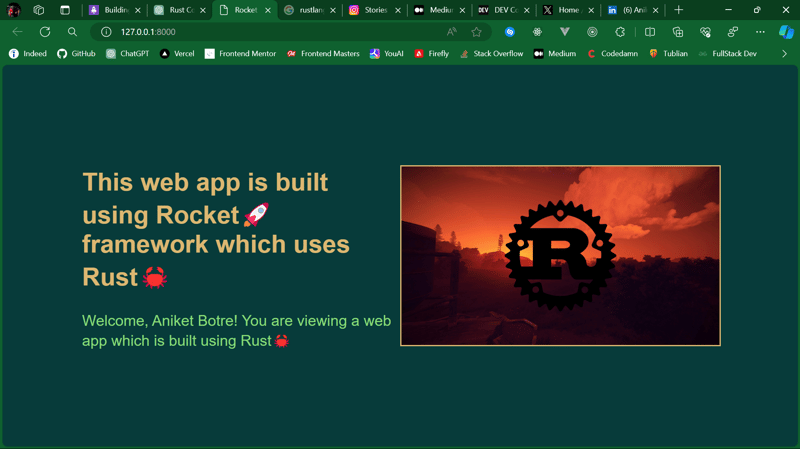
🌌 The Final Frontier: The Web Page Output 🌌
After running our Rocket application, I was graced with a webpage that displays my name in a personal welcome message. It's like watching your child take their first steps into the digital world. Tears of joy.🥲
My final src/main.rs file looks like this:
#[macro_use]
extern crate rocket;
use rocket::response::content::RawJson;
use rocket::Request;
use rocket_dyn_templates::Template;
use serde::Serialize;
#[derive(Serialize)]
struct User {
first_name: String,
last_name: String,
}
#[get("/hello")]
fn hello() -> RawJson<&'static str> {
RawJson(
r#"
{
"status": "Sucess",
"message": "Hello, API",
}
"#,
)
}
#[catch(404)]
fn not_found(req: &Request) -> String {
format!(
"Oh no🥲! We couldn't find the requested path '{}'",
req.uri()
)
}
#[get("/")]
fn home_page() -> Template {
let context = User {
first_name: "Aniket".to_string(),
last_name: "Botre".to_string(),
};
Template::render("index", &context)
}
#[launch]
fn rocket() -> _ {
rocket::build()
.mount("/", routes![home_page, hello])
.register("/", catchers![not_found])
.attach(Template::fairing())
}
🎇 Conclusion: The Enchantment of Rocket Templating 🎇
And there we have it, space cadets! We've navigated through the asteroid field of Rocket templating and emerged victorious. With Rocket as our trusty sidekick, the cosmos of web development is ours for the taking. May your templates always compile, and your web pages forever sparkle in the vastness of cyberspace! 🚀✨
Until next time, keep your code editor close and your browser closer. Happy templating! 🎨👩💻👨💻

Posted on February 6, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

February 6, 2024