Creating a JS Polar Chart in 4 Steps

andreykh
Posted on November 27, 2021

Polar charts often look impressive, which makes some people think that creating them is a tricky process demanding plenty of skills and expertise. Well, I am going to debunk this myth right now! Let me show you how to easily visualize data in a beautiful interactive JavaScript Polar Chart.
Fundamentally, a polar chart is a variation of a circular graph drawn with polar coordinates. It can also work well to visualize some sorts of categorical data for comparisons, which is exactly the case I want to demonstrate now. In this tutorial, I will build a column polar chart, with the bars growing from the center of the diagram to represent values with their length.
Data Visualization Society (DVS) conducts an annual State of the Industry survey of data viz practitioners, and I thought it could be a great opportunity to play with some of its latest data. In particular, I wanted to look at the most popular technologies used for data visualization based on the responses. So here, I will produce a JS polar chart that plots the top 15 ones, making up a cool illustrative real-world example.
It will be fun — come along, everyone!
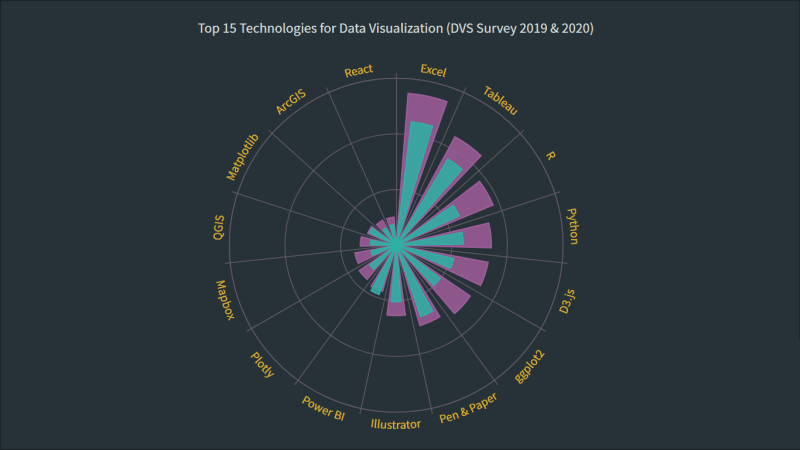
JS Polar Chart Preview
Take a sneak peek at what the final JavaScript polar chart will look like:
Building a JavaScript Polar Chart in 4 Simple Steps
To create a polar chart here, I will use a JavaScript charting library. Such libraries are equipped with pre-written code for basic functions, which makes it easier and quicker to create a data visualization.
For this tutorial, I’ve picked the AnyChart JavaScript library since it is simple to use, flexible, and free for non-commercial use. Also, it is a great library to start with because of a lot of examples and good documentation.
Generally speaking, it is possible to split the entire process of creating any JS graph including a polar chart into four fundamental steps or stages. They are:
- Create a basic web page in HTML.
- Reference the required JavaScript files.
- Add the data.
- Write some JS code to draw the chart.
Join me in following these steps to make an awesome interactive JavaScript-based polar chart visualization!
1. Create a basic web page in HTML
To begin with, I create a basic HTML page and a block element that will hold the polar chart:
<html>
<head>
<title>JavaScript Polar Chart</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
As you see the <div> element is given an id so that I can refer to it later in the code. Also, the width and height of the <div> block are specified as 100% to make the polar chart render over the whole page.
2. Reference the required JavaScript files
Next, in the <head> section of the page, I reference the specific scripts of the charting library being used.
Here, I am working with AnyChart, so I will include the required files from its CDN. The library is modular, and for the polar chart, all I need is the handy core and polar modules.
<html>
<head>
<title>JavaScript Polar Chart</title>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-polar.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// All the JS polar chart code will come here.
</script>
</body>
</html>
3. Add the data
To get a dataset for my future polar chart, I filtered DVS's Data Visualization Census Survey 2020 data and identified the 15 most commonly used technologies as answered by the respondents.
Now, to properly add this data to the chart, I create an array with the category name as the x parameter, as we are plotting on the X-axis, and the measure of each of the categories as the value parameter.
// add data as an array of objects
var data = [
{ x: 'Excel', value: 44.7 },
{ x: 'Tableau', value: 36.1 },
{ x: 'Pen & Paper', value: 27.1 },
{ x: 'R', value: 25 },
{ x: 'Python', value: 24.1 },
{ x: 'D3.js', value: 21.2 },
{ x: 'Illustrator', value: 20.3 },
{ x: 'ggplot2', value: 19.8 },
{ x: 'Power BI', value: 18.7 },
{ x: 'Plotly', value: 11.8 },
{ x: 'Matplotlib', value: 10.58 },
{ x: 'Mapbox', value: 9.28 },
{ x: 'QGIS', value: 9.22 },
{ x: 'ArcGIS', value: 7.18 },
{ x: 'React', value: 7.4 }
];
The preparations are all done and it is time now to make the JavaScript-based polar chart show up on the canvas!
4. Write some JS code to draw the polar chart
The first thing I do here is add a function enclosing all the JS polar chart code. This ensures that everything inside it will execute only after the web page is ready.
Making a polar chart in JavaScript is pretty much straightforward. I just write one line of code to create it, then add the data array prepared in the previous step, and connect the data to the chart creating a column series.
anychart.onDocumentReady(function () {
// create a polar chart
var chart = anychart.polar();
// add data as an array of objects
var data = [
{ x: 'Excel', value: 44.7 },
{ x: 'Tableau', value: 36.1 },
{ x: 'Pen & Paper', value: 27.1 },
{ x: 'R', value: 25 },
{ x: 'Python', value: 24.1 },
{ x: 'D3.js', value: 21.2 },
{ x: 'Illustrator', value: 20.3 },
{ x: 'ggplot2', value: 19.8 },
{ x: 'Power BI', value: 18.7 },
{ x: 'Plotly', value: 11.8 },
{ x: 'Matplotlib', value: 10.58 },
{ x: 'Mapbox', value: 9.28 },
{ x: 'QGIS', value: 9.22 },
{ x: 'ArcGIS', value: 7.18 },
{ x: 'React', value: 7.4 }
];
// connect the data creating a column series
var columnSeries = chart.column(data);
});
The data is categorical, consisting of discrete values. So I specify the X-scale as ordinal. I also set the Y-axis as 'false' to avoid displaying the corresponding values.
// set the x-scale
chart.xScale('ordinal');
// disable the y-axis
chart.yAxis(false);
It is always important to name the chart so that the viewer has no problem quickly understanding what is shown. So, I set the polar chart title:
// set the chart title
chart
.title('Top 15 Technologies for Data Visualization (DVS Survey 2020)');
Finally, I reference the previously added <div> container and command to display the resulting polar chart.
// set the chart container id
chart.container('container');
// initiate the chart display
chart.draw();
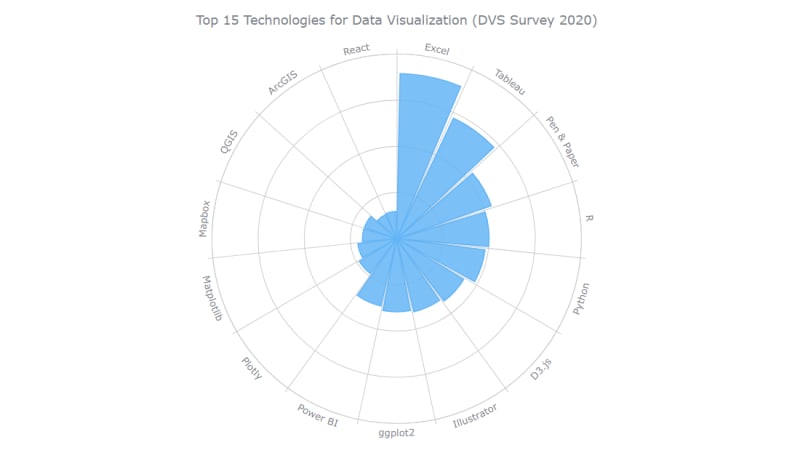
Initial Polar Chart Result
Lo and behold, an interactive JavaScript-based polar chart is ready with these few lines of code!
Check out this initial version here and feel free to play around with it on AnyChart Playground or CodePen.
<html>
<head>
<title>JavaScript Polar Chart</title>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-polar.min.js"></script>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// create a polar chart
var chart = anychart.polar();
// add data as an array of objects
var data = [
{ x: 'Excel', value: 44.7 },
{ x: 'Tableau', value: 36.1 },
{ x: 'Pen & Paper', value: 27.1 },
{ x: 'R', value: 25 },
{ x: 'Python', value: 24.1 },
{ x: 'D3.js', value: 21.2 },
{ x: 'Illustrator', value: 20.3 },
{ x: 'ggplot2', value: 19.8 },
{ x: 'Power BI', value: 18.7 },
{ x: 'Plotly', value: 11.8 },
{ x: 'Matplotlib', value: 10.58 },
{ x: 'Mapbox', value: 9.28 },
{ x: 'QGIS', value: 9.22 },
{ x: 'ArcGIS', value: 7.18 },
{ x: 'React', value: 7.4 }
];
// connect the data creating a column series
var columnSeries = chart.column(data);
// set the x-scale
chart.xScale('ordinal');
// disable the y-axis
chart.yAxis(false);
// set the chart title
chart
.title('Top 15 Technologies for Data Visualization (DVS Survey 2020)');
// set the chart container id
chart.container('container');
// initiate the chart display
chart.draw();
});
</script>
</body>
</html>
Such a polar graph picture makes it clearly seen that, according to the latest DVS survey, Microsoft Excel is the most popular technology for data visualization, followed by Tableau, pen & paper, and R.
Actually, this is just a basic version. And there are so many things that we can add. Follow along as I demonstrate how this (and basically any other) JS polar chart can be customized for a more functional and funkier representation!
Customizing the JS Polar Chart
There are various ways how you can customize a polar chart like this. Keep reading to learn how to make some quick, yet effective tweaks.
A. Modify the width of the points
B. Improve the tooltip and the title
C. Add a second series
D. Change the colors
E. Enhance the labels, tooltip, and title
FOR A WALKTHROUGH OF THESE JS POLAR CHART CUSTOMIZATIONS, CONTINUE READING HERE.

Posted on November 27, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.