React Native: State vs Props

André Hatlo-Johansen
Posted on March 28, 2022

The question that confuses most beginners in react.
What is the difference of props and state?
Lets clarify this.
Props includes data which we give to a component.
State includes data that is local or private to that component. So other components cannot access that state, it s completely internal to that component.
Lets say we have a Counters component.
import React, { Component } from 'react';
import Counter from './counter';
class Counters extends Component {
state = {
counters: [
{id: 1, value: 0},
{id: 2, value: 0},
{id: 3, value: 0},
{id: 4, value: 0}
]
};
render() {
return (
<div>
{ this.state.counters.map(counter =>
<Counter key={counter.id} value={counter.value} id={counter.id}>
</Counter>
)
}
</div>
);
}
}
export default Counters;
If you take a closer look at the render method of the Counters component:
<Counter key={counter.id} value={counter.value} id={counter.id}></Counter>
All attributes we are setting here are part of the props, the input to the Counter component.
We cannot access the state of this component. It is local and internal to that component.
Props is read only, for example lets look at the Counter component.
import React, { Component } from 'react';
class Counter extends Component {
state = {
value: this.props.value
};
handleIncrement = product => {
this.setState({value: this.state.value + 1});
};
render() {
return (
<div>
<span className='badge badge-warning'>{this.state.value}</span>
<button
onClick={ () => this.handleIncrement({ id: 1 }) }
className="btn btn-secondary btn-sm">click
</button>
</div>
);
}
}
export default Counter;
Look closer at the helper method handleIncrement, which increments the counter by one:
handleIncrement = product => {
this.setState({value: this.state.value + 1});
};
If we update the handleIncrement method to update the props.value like this:
handleIncrement = product => {
this.props.value = 0;
// this.setState({value: this.state.value + 1});
};
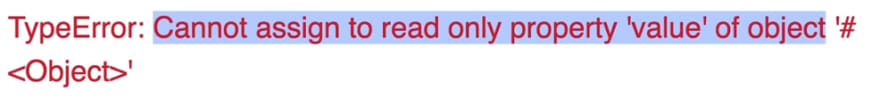
And we increment it in the view, we would get this error:
So react does not allow you to change any props to any component.
If you would like to modify the input during the lifecycle of a component, you have to get that input and put it in the state like initially done in the handleIncrement method:
handleIncrement = product => {
this.setState({value: this.state.value + 1});
};
More information about state and props
For more information about state and props visit the react docs.

Posted on March 28, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.