Diary of a Hacky kid: Hacktoberfest week 1

Yash Dave
Posted on October 7, 2019
Hey everyone! I would love to share my journey throughout Hacktoberfest with you all. Here is how my week 1 went.
While browsing through dev the week before Hacktobest began, I noticed certain links broken in a few articles. I had already started contributing to dev.to's repo, albeit small-time, and thus was fully aware of how bug reporting worked. Off I went to GitHub and opened
 Links in Comments get appended by dev.to's URL
#4101
Links in Comments get appended by dev.to's URL
#4101
Describe the bug When I clicked on the link to the leanpub in the comment of article Your First Year In Code: Now Available In Print! by Issac it redirected me to https://dev.to/isaacdlyman/comment/leanpub.com/firstyearincode instead of https://leanpub.com/firstyearincode. Just to confirm also created a test article here with a test comment which seems to be having the same issue!
Getting hit by dev.to's 404 Page instead.
base-21348764b2d6ec27daf94a953246cd11e24aac20da16f75fca16b9ff96b994a8.js:70 GET https://dev.to/amorpheuz/github.com/amorpheuz?i=i 404
XMLHttpRequest.send @ base-21348764b2d6ec27daf94a953246cd11e24aac20da16f75fca16b9ff96b994a8.js:70
w @ base-21348764b2d6ec27daf94a953246cd11e24aac20da16f75fca16b9ff96b994a8.js:111
m @ base-21348764b2d6ec27daf94a953246cd11e24aac20da16f75fca16b9ff96b994a8.js:111
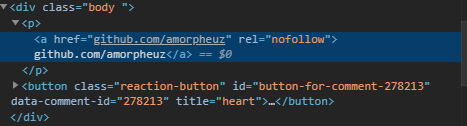
The element seems to be coded correctly
<a href="github.com/amorpheuz" rel="nofollow">github.com/amorpheuz</a>
To Reproduce
Expected behavior Should open the link correctly without appending dev.to.
Desktop (please complete the following information):
- OS: Windows 10
- Browser: Google Chrome
- Version: 77.0.3865.90 (Official Build) (64-bit)
Smartphone (please complete the following information):
- Device: Nokia 6.1
- OS: Android 9
- Browser: Google Chrome
- Version: 77.0.3865.90
Additional context
One of the contributors to the repo, Akshay Mahajan, pointed out that it might be due to the href attribute of a tag missing the http:// or https:// protocol. I did some searching of my own after the hint which led to me finding out that the href tag needs to have the protocol defined for it to know that it is a separate link and not a relative path to a file on the server.
Time to figure out what causes this kind of link to appear in the href tag. I loaded up my development repo on VS-Code and entered in a simple link:
[Test](google.com)
Aha! I had managed to replicate the issue. The markdown parser did not account for whether the http(s) protocol was passed along with the URL or not. I grabbed the issue as something I would like to tackle and moved ahead onto figuring out a solution.
The technical overview is the place to start whenever contributing to dev, it provides a complete picture of all the technologies that power it and enables any contributor to know exactly what they are looking in the massive repo. I found out that Redcarpet and Rouge empower markdown parsing. A basic overview of RedCarpet's readme allowed me to figure out what exactly I should be looking out for.
Turns out there was already a file that was performing another task on the links and I had to just add my logic to the same. I decided that regex was the way to go for detecting if the link contained http(s) or not. I pulled up my favorite tool for regex, Regex101, switched to the unit testing mode and started formulating the regex.
The initial solution I came up with was /^(http(s*):\/\/)/m. It seemed to pass all the tests and I happily open a PR.
 Bug/fixes links without http(s)
#4155
Bug/fixes links without http(s)
#4155
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Fix invalid links in article/comments due to absence of http/https
- updates
app>lin>redcarpet>render>html_rouge.rb - checks if a link added to article or comment by author contains
https://orhttp://or isnil.- If true keeps link as is.
- If false appends // to the link in order to prevent it from appending to dev.to's url.
Related Tickets & Documents
#4101
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
Figured out a way to test WSL changes via travis
Turns out my familiarity with Regex is still beginner tier, and there are a lot of subtleties involved when working with regex. Rhymes, one of the core team members, pointed out various flaws which I happily formulated a fix for. He also requested me to configure tests for the same.
Here's where I hit a roadblock, I am still learning ruby and have never written a test in any other language I am familiar with throughout my development career (I swear this is the year that changes). I also had my university exams (Ongoing as I write this post) which were going to last for the better half of the month. I notified about the same on the PR and since it was a core feature of dev that the fix was affecting, Rhymes requested whether one of the core contributors would see the PR to completion.
Mac came to my PR's rescue and carried it all the way to completion along with Rhymes and I am happy to report that the PR has been successfully merged. 🎉🎉
I am extremely satisfied to have such an adventurous first week in Hactoberfest and finally being able to contribute at a core functionality level (although partially) from the minor CSS fixes here and there.
Once again, thank you to all the people that helped me throughout my first week and a ton of thanks to all of them!

Posted on October 7, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.