Iterating on Web Handlers Implementation

Amnish Singh Arora
Posted on March 31, 2024

Last week, I wrote about introducing the idea of Web Handlers in ChatCraft, and how I implemented an initial proof of concept with a hard-coded Web Handler.
This week, after receiving some feedback, I extended upon that functionality by adding a form that allows users to configure as many Web Handlers as they wish in YAML, which are ultimately persisted in their browser's localStorage.
Table of Contents
1. How it works 🏃
1.1. The Model
1.2. Ability to Configure
1.3. Executing Handlers
1.4. Making Sense of it
2. Looking Ahead 👀
How it works 🏃
At this point, you might have been a little confused about what exactly I've been talking about all this time. Trust me, I was also confused when I signed up for this task.
So, here's a quick demo 🥂
The Model
If you remember from my last post, I was mostly discussing about the model of Web Handlers.
It looks something like this in its current state.
export class WebHandler {
handlerUrl: string;
method: HttpMethod;
matchPattern: RegExp;
constructor({
handlerUrl,
method,
matchPattern,
}: {
handlerUrl: string;
method: HttpMethod;
matchPattern: RegExp | string;
}) {
this.handlerUrl = handlerUrl;
this.method = method;
this.matchPattern = matchPattern instanceof RegExp ? matchPattern : new RegExp(matchPattern);
}
isMatchingHandler(message: string) {
return this.matchPattern.test(message);
}
...
...
...
}
Ability to Configure
Users will now have the ability to configure their own Web Handlers in YAML.
Here's an example:
Executing Handlers
And the first matching handler gets executed. In my case, I have configured YouTube URLs to be handled by a mock api just for demonstration purposes.
Prompt:
https://www.youtube.com/watch?v=bnFa4Mq5PAM
Result:
Making Sense of it
This might not make sense at first, but essentially, you can extend the functionality of ChatCraft without the project implementing new features. You can write your own Microservices to provide some functionality and register Web Handlers in ChatCraft to send HTTP requests to your Microservice with your entered message attached to it.
A more realistic example would be using Taras's Scrape2Md Microservice as handlerUrl.
Let's try another YouTube URL now with updated config:
Prompt:
https://www.youtube.com/watch?v=tfSS1e3kYeo
It gave me the lyrics of the song I pasted, and since we have Text to Speech in ChatCraft, I can ask one of our singers
to sing or download an instantly remixed song for me 🎶🪩🤩
Looking Ahead 👀
You must have noticed that it is already kinda powerful, and still holds a lot of potential as I said in my last post as well.
The coding part for this was fairly simple as I just had to implement a UI for the functionality I wrote last week.
If you really want to follow along, you can look this PR.
 Implement initial version of web handlers
#519
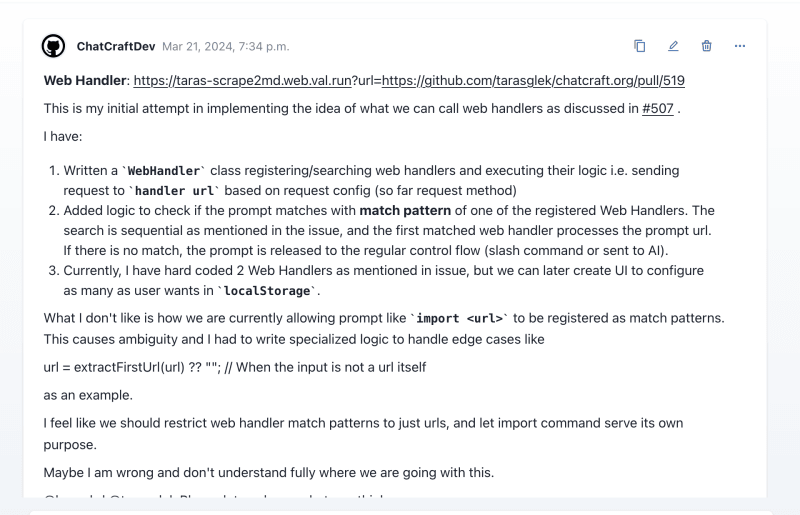
Implement initial version of web handlers
#519
This is my initial attempt in implementing the idea of what we can call web handlers as discussed in #507 .
I have:
- Written a
WebHandlerclass registering/searching web handlers and executing their logic i.e. sending request tohandler urlbased on request config (so far request method) - Added logic to check if the prompt matches with match pattern of one of the registered Web Handlers. The search is sequential as mentioned in the issue, and the first matched web handler processes the prompt url. If there is no match, the prompt is released to the regular control flow (slash command or sent to AI).
- Currently, I have hard coded 2 Web Handlers as mentioned in issue, but we can later create UI to configure as many as user wants in
localStorage.
Demo:
Prompt: https://github.com/tarasglek/chatcraft.org/pull/519
What I don't like is how we are currently allowing prompt like import <url> to be registered as match patterns. This causes ambiguity and I had to write specialized logic to handle edge cases like
url = extractFirstUrl(url) ?? ""; // When the input is not a url itself
as an example.
I feel like we should restrict web handler match patterns to just urls, and let import command serve its own purpose.
Maybe I am wrong and don't understand fully where we are going with this.
@humphd @tarasglek Please let me know what you think.
Next week, I am planning to replace the TextArea being used for configuration with a dedicated code editor called CodeMirror for a better developer experience.
I may also work on making the configuration more flexible by allowing more options to be configured for the handler.
If you have any questions or suggestions, feel free to start a conversation in the comments!
I will follow up with another post 🔜

Posted on March 31, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.