An Intro to TensorFlow.js: Machine Learning made Accessible in JavaScript.

AmberJ
Posted on December 16, 2019

If you haven't heard of TensorFlow.js yet, let me introduce you!
TensorFlow.js is a library from the TensorFlow platform. It aims to allow programmers to create and run machine learning models in JavasScript easily and quickly! It can be used in the browser or sever-side in Node.js.
So what's in the TensorFlow.js library??
The library provides pre-trained Machine Learning models you can implement without little to no previous knowledge of machine learning. A machine learning model is a function with learnable parameters that maps an input to a desired output.
These pre-configured models can be used straight out of the box and include common categories such as image, audio, and text.
You can also retrain one of these existing models. OR you can develop your own machine learning models! Again, all in JavaScript!
Working with a pre-trained Model
It is recommend for your first exploration into TensorFlow that you use a pre-trained model. Its super simple to import into your project via npm or script tags!
Here is the code for a pre-trained model called "Pose Estimator".
import * as posenet from '@tensorflow-models/posenet';
async function estimatePoseOnImage(imageElement) {
// load the posenet model from a checkpoint
const net = await posenet.load();
const pose = await net.estimateSinglePose(imageElement, {
flipHorizontal: false
});
return pose;
}
const imageElement = document.getElementById('cat');
const pose = estimatePoseOnImage(imageElement);
console.log(pose);
Mind boggled on how short that code is.
For details into the Pose Estimator, check out the github at https://github.com/tensorflow/tfjs-models/tree/master/posenet .
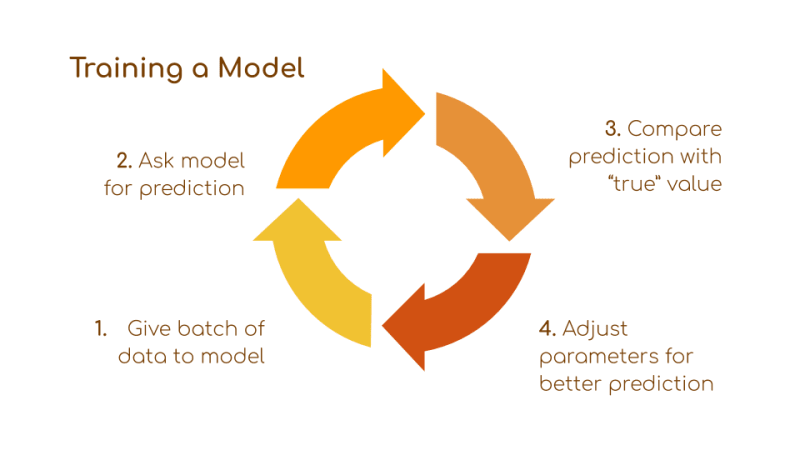
Training a Model
Training involves several steps:
- Getting a batch of data to the model.
- Asking the model to make a prediction.
- Comparing that prediction with the "true" value.
- Deciding how much to change each parameter so the model can make a better prediction in the future for that batch.
A well-trained model will provide an accurate mapping from the input to the desired output.
Examples of TensorFlow in the Wild
Machine learning sparks curiosity and play. All kinds of exciting projects are being built with TensorFlow.js! One that really made me laugh and want to explore more was the MoveMirror project by people at google.
You turn on your webcam and move around, and the computer pulls up pictures of poses that match yours in realtime. The image database is made of more than 80,000 pictures - people dancing, doing karate, cooking, walking, skiing and so on.
Conclusion:
TensorFlow.js provides a powerful set of tools to implement Machine Learning in the browser and in Node.js. It makes Machine Learning accessible with pre-made models so you can get playing with it today!
For a basic explanation of what a tensor is:
A tensor is a mathematical construct that enables us to represent physical quantities that otherwise would not be able to be described. It is a container that can house multiple dimensions and the relationships. Coming from Computer Science, it can be helpful to think of them as a data structure.
Do not worry if this sound confusing! Having a deep understanding of tensors is not necessary to implement or use the TensorFlow.js library. You can get started with Machine Learning but not worry about Tensors or Optimizers by using the ml5.js library on top of TensorFlow.js.

Posted on December 16, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

December 16, 2019