My list of almost indispensable Chrome Extensions

Adrian Matei
Posted on January 9, 2020

I came to find out that chrome extensions are great. Be it for productivity boosting, bookmarking, as developer tools or writing, I use them extensively. Below is a list of my almost indispensable extensions sorted by the frequency I use them.
I use Brave by the way, but all the mentioned extensions work just fine.
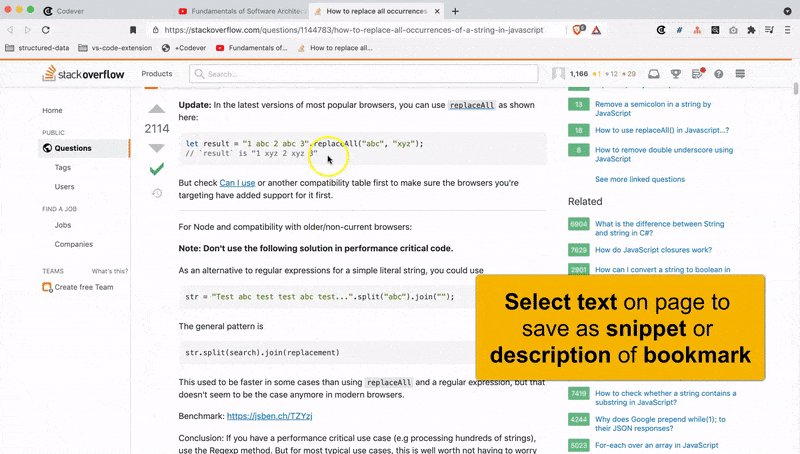
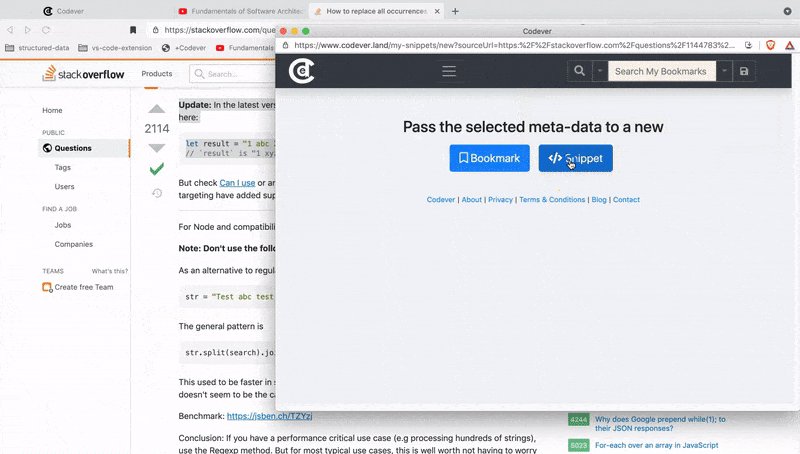
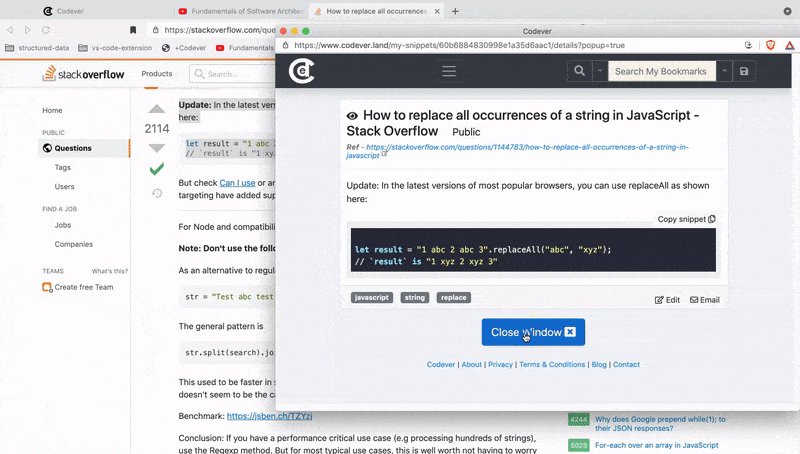
Codever
Bookmarking work-related links and dev resources and code snippets has become second nature to me and it helps me save lots of time and nerves.
Octotree
GitHub on steroids
Browser extension that really brings your GitHub experience to the next level.
Features
- Easy-to-navigate code tree, just like in IDEs
- Fast file browsing with pjax
- Display pull request changes
- Support private repositories
Pro features (require account and/or subscription on https://www.octotree.io/)
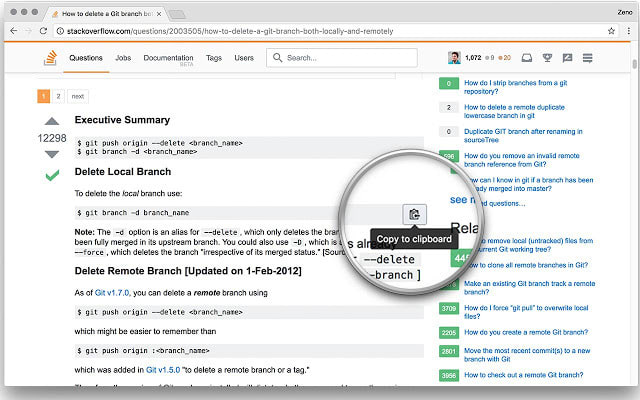
CodeCopy
Adds copy to clipboard buttons on code snippets.
Works with:
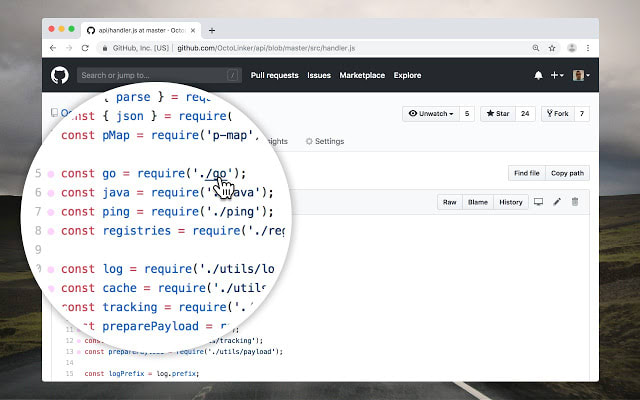
OctoLinker
OctoLinker is a browser extension for GitHub, that turns language-specific statements like include require or import into links.
Grammarly
From grammar and spelling to style and tone, Grammarly helps you eliminate writing errors and find the perfect words to express yourself.
You’ll get suggestions from Grammarly as you write on Gmail, Twitter, LinkedIn, and nearly everywhere else you find yourself writing.
Video Speed Controller
If you are watching youtube videos, or take udemy courses as I do this extension is pretty handy - it speeds up, slows down, advances and rewinds any HTML5 video with quick shortcuts.
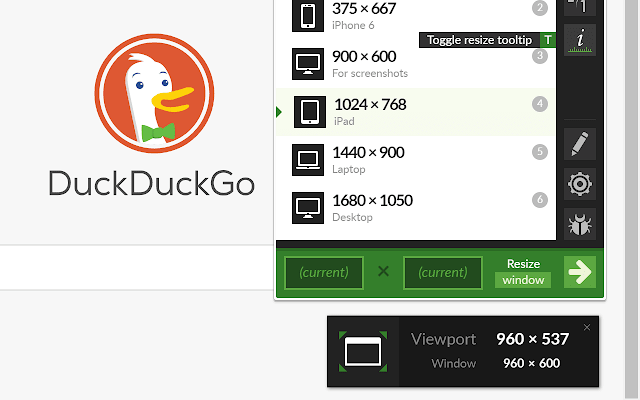
Window Resizer
This extension re-sizes the browser's window in order to emulate various resolutions. It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions.
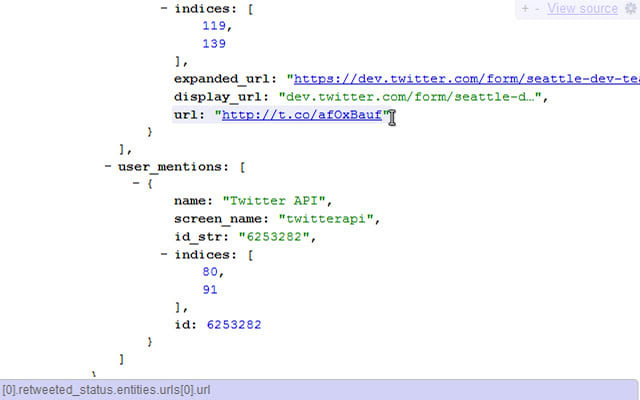
JSONView
Validate and view JSON documents
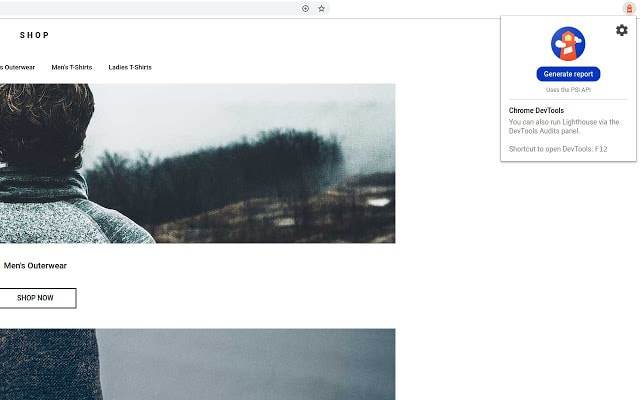
Lighthouse
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
You can also run Lighthouse via the the DevTools Audits Panel
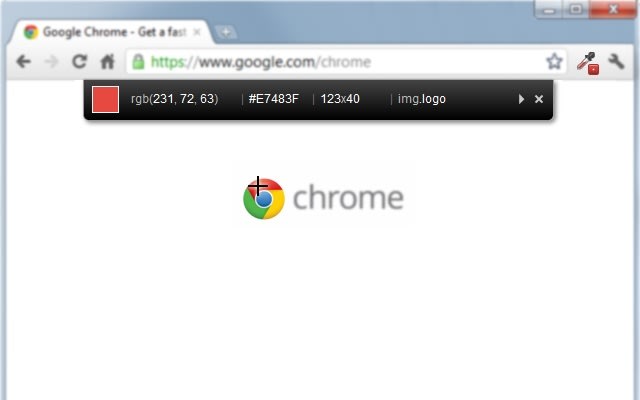
ColorZilla
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
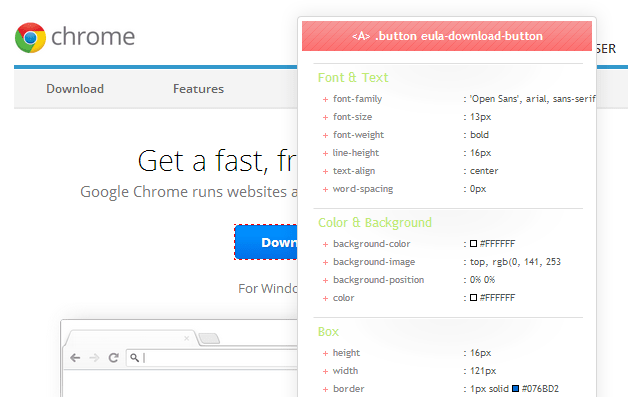
CSSViewer
A simple CSS property viewer.
CSSViewer is a simple CSS properties viewer originally made by Nicolas Huon as a FireFox add-on (2006-2008).
How to use :
To enable CSSViewer, simply click the toolbar icon and then hover any element on you want to inspect in current page.
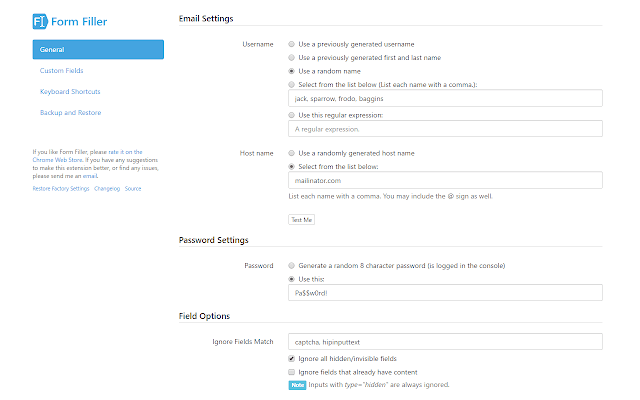
Form filler
This extension allows you to fill all form inputs (textboxes, textareas, radio buttons, dropdowns, etc.) with dummy data. It is a must for developers who work with forms as it avoids the need for manually entering values in fields.
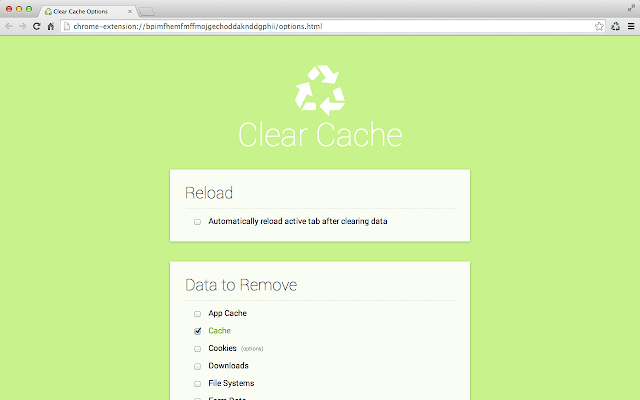
Clear Cache
Clear your cache and browsing data with a single click of a button.
Quickly clear your cache with this extension without any confirmation dialogs, pop-ups or other annoyances.
You can find most of these chrome extensions on bookmarked onhttps://www.bookmarks.dev/search?q=[google-chrome-extension] and in the generated public repository on Github - CodepediaOrg/bookmarks
If you have one I really should include my in list please leave a comment below.

Posted on January 9, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.