Alvaro Montoro
Posted on October 15, 2022

Today’s word for the divtober challenge is “splash.” In this article, I will show how to create a splash effect with a single HTML element and a few lines of CSS. If you prefer a video explaining the process, scroll down to the bottom of the article.
We start by creating the element. I usually go with a <article> for CSS art, but this one is more of a decorative thing, so I will keep it simple with a <div> (but any block-type element would work, really):
<div class="splash"></div>
We need to do a basic setup, specifying the width, height, and border radius (or lack thereof). The shape that we use will ultimately determine how the splash will look.
.splash {
width: 500px;
height: 500px;
}
We will create the splash effect by having a set of repeating conic gradients and then applying CSS filters. In particular, two:
-
blur(): to use a Gaussian blur, which will blur the colors and mix them a little. -
contrast(): to adjust the contrast of the blurred backgrounds, blending them and making them look sharper.
The result will vary depending on our values: a higher blur radius will create more indeterminate blobs, and a higher contrast will remove blurriness and make things sharper.
Let’s start with just one repeating conic gradient:
.splash {
width: 500px;
height: 500px;
background: repeating-conic-gradient(#00f 0 3%, #0000 0 11%) #fff;
filter: blur(20px) contrast(20);
}
With this code, the splash looks like this:
The edges look bad because our element has a blue and white background, but the filter blurs it in a “funky” way with transparency around it. The solution? Adding a small white box shadow around the element:
.splash {
width: 500px;
height: 500px;
background: repeating-conic-gradient(#00f 0 3%, #0000 0 11%) #fff;
filter: blur(20px) contrast(20);
box-shadow: 0 0 0 50px #fff;
}
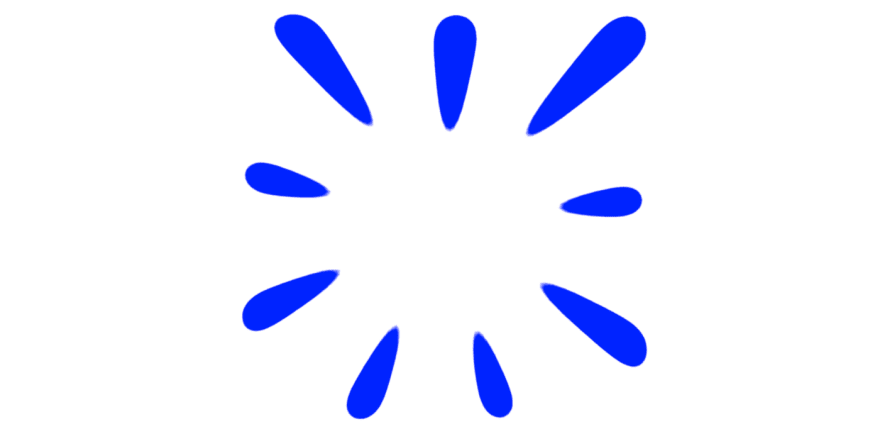
With this small change, our splash looks like a splash:
This result could look great with text or an image in the center, but we will take it one step beyond. By adding more repeating conic gradients (and maybe a radial gradient here or there), we get a different type of splash:
.splash {
width: 500px;
height: 500px;
background:
repeating-conic-gradient(#00f 0 3%, #0000 0 11%),
repeating-conic-gradient(#0000 0 5%, #00f 0 7%) 50% / 60% 60%,
repeating-conic-gradient(#0000 0 7%, #00f 0 9%) 50% / 70% 70%,
repeating-conic-gradient(#0000 0 11%, #00f 0 13%) 50% / 80% 80%,
radial-gradient(#00f 22%, #0000 0),
#fff;
background-repeat: no-repeat;
filter: blur(20px) contrast(50);
box-shadow: 0 0 0 50px #fff;
}
There are a couple of things worth mentioning in the code above:
We added a
background-repeat: no-repeatto avoid the repetition of the smaller gradients. You could remove it and get a different splash.I like using prime numbers for the repeating gradients because there are fewer collisions, and it’s more challenging to see the patterns.
And that’s it! Play with the sizes, the gradient stops, or the filter values, and you will get a completely different splash. Add additional filters to change the colors (which are restricted by contrast) and obtain new results. Get creative and have fun! And if you end up creating a demo for divtober, share it with me in the comments or on Twitter. I’ll be happy to see it.

Posted on October 15, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.