Building a Future-Proof Angular Application with NX Workspaces: A Modular Approach

Dhruv Kumar
Posted on February 29, 2024

In the evolving landscape of web development, the pursuit of efficiency and scalability in project architecture has become a paramount concern for developers. With the introduction of tools like NX Workspaces, Angular developers have been gifted a powerful means to structure applications that cater to long-term maintenance and modular development. This blog delves into a case study of a project where the decision was made to start afresh, rather than attempting to migrate an outdated Angular application. The core idea was to distill common functionalities into a shared library, thereby enhancing reusability across multiple applications within the same workspace. This approach not only aims to streamline development but also to foster a maintainable codebase that can gracefully adapt to future requirements.
A Fresh Start with NX Workspaces
NX Workspaces is a smart choice for this endeavor, offering a comprehensive suite of DevTools for monorepo management, which facilitates building multiple applications and libraries within a single repository. This setup encourages sharing code and assets, leading to better code reuse and reduced redundancy.
Project Structure Overview
The project is structured to include two main applications, highlighting the flexibility and scalability offered by NX Workspaces. At its core, the project houses a shared folder containing various libraries, meticulously organized to cater to different aspects of the applications:
- Elements Library: This library is a treasure trove of UI elements such as buttons, selects, inputs, search bars, dropdowns, etc. These elements serve as the building blocks for creating consistent and visually appealing interfaces across the applications.
- Components Library: Housing more complex UI components like tables, message boxes, version trails, and organizational charts, this library aims to provide ready-made solutions for common UI challenges, ensuring a uniform look and feel.
- Dynamic Forms Library: A specialized library designed to handle dynamic form generation, enhancing the application's interactivity and user engagement by adapting to various user inputs and scenarios.
- Tailwind Configuration Library: Tailwind CSS is integrated as a configuration library, allowing for flexible and efficient styling across the project. This approach enables developers to apply consistent styling paradigms with ease, leveraging Tailwind's utility-first CSS framework.
- Common Services Folder: A repository of common functionalities, this folder houses services that perform shared tasks, promoting code reuse and simplifying maintenance.
Integrating Storybook and PrimeNG
The adoption of Storybook alongside PrimeNG as the component library enriches the development experience by providing a sandboxed environment for building UI components in isolation. This combination not only accelerates the development process but also ensures that UI components are robust, reusable, and consistent across different applications.
TailwindCSS for Styling
TailwindCSS has been chosen for its utility-first approach to styling, which complements the modular architecture of the project. It enables developers to build custom designs with speed and efficiency, without stepping away from the design system's constraints.
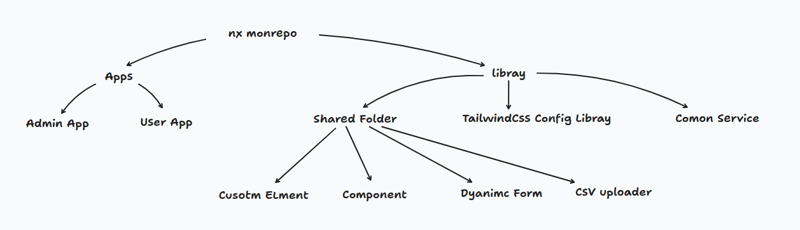
Architectural Diagram
To visualize the architecture of the project, let's consider an architectural diagram that outlines the interconnections between the applications, libraries, and shared services.
The diagram illustrates a high-level architecture of an NX monorepo setup for an Angular application. It shows two main applications: an Admin App and a User App, both of which are part of the larger monorepo structure. These applications share common functionalities through a Shared Folder.
Conclusion
Starting anew with an NX Workspace for an Angular project embodies a strategic decision to embrace modularity, reusability, and scalability. By segmenting common functionalities into shared libraries and employing modern tools like Storybook, PrimeNG, and TailwindCSS, developers can ensure a solid foundation for both current and future development needs. This approach not only streamlines the development process but also significantly enhances the maintainability of the codebase, proving that sometimes, starting from scratch is the best step forward for long-term success.
In the realm of software architecture, the journey towards efficiency and scalability is ongoing. With the outlined project structure and strategic choices, this case study serves as a blueprint for building future-proof web applications that are both modular and maintainable. As technology evolves, so too should our approaches to software development, always with an eye towards innovation and improvement.

Posted on February 29, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

February 29, 2024