Ahmed Bouras
Posted on June 11, 2022
La propriété flex-grow va vous permettre d'agrandir ou d'élargir vos items dans votre container en leur attribuant l'espace restant grâce à la méthode de calcul suivante :
espace restant / total des parts demandés par les items
Pour comprendre cette méthode de calcul, voyons ensemble avec le code ci-dessous :
<div class="container">
<div class="items item1"></div>
<div class="items item2"></div>
<div class="items item3"></div>
</div>
*, ::before, ::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
display: flex;
height: 200px;
width: 600px;
background-color: crimson;
}
.items {
height: 100px;
width: 100px;
background-color: aqua;
border: 1px solid black;
}
Vos éléments devraient ressembler à ça :
Comme vous pouvez le constater, les items ne prennent pas toute la largeur du container.
C'est normal, car ils ont une largeur de 100px chacun (un total de 300px pour les 3) pour un container large de 600px.
Nous allons utiliser flex-grow pour faire en sorte que les items s'élargissent afin de compléter l'espace restant.
Par défaut, nos items ont la propriété flex-grow qui vaut 0.
Modifions cette valeur à 1 pour les trois items.
.item1 {
flex-grow: 1; /* default -> flex-grow: 0; */
}
.item2 {
flex-grow: 1;
}
.item3 {
flex-grow: 1;
}
TADAAAAAM !!! Les items se partagent équitablement l'espace pour remplir le container.
🙋 Mais que s'est-il réellement passé ?
Nos 3 items prenaient 300px de large sur les 600px du container. Il restait donc 300px de libre.
Avec flex-grow, nous avons demandé à ce que chacun de nos items obtient une part de l'espace restant donc :
1 part pour item1
1 part pour item2
1 part pour item3
Ce qui fait un total de 3 parts.
Utilisons notre méthode de calcul :
- Espace restant = 300
- Total des parts demandés par les items = 3
300 / 3 = 100.
⚠️ Le résultat que l'on obtient équivaut à une seule part.
Comme chaque item à demander une seule part, alors chaque item se verra attribué 100px de largeur en plus.
🙋 Et si je souhaite qu'un item possède une part de plus que les autres ?
C'est également possible. Il suffit de donner la valeur 2 (comme 2 parts) à l'item de notre choix. Exemple :
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 2;
}
.item3 {
flex-grow: 1;
}
C'est qu'il est gourmand notre 2e item... 😁
Revenons à notre méthode de calcul pour comprendre ce qu'il s'est passé.
1 part pour item1
2 parts pour item2
1 part pout item3
Ce qui fait un total de 4 parts.
- Espace restant = 300
- Total des parts demandés par les items = 4
300 / 4 = 75.
item1 : 100 + 75
item2 : 100 + 75 x 2 (car il a demandé 2 parts)
item3 : 100 + 75
item1 vaut 175px de large.
item2 vaut 250px de large.
item3 vaut 175px de large.
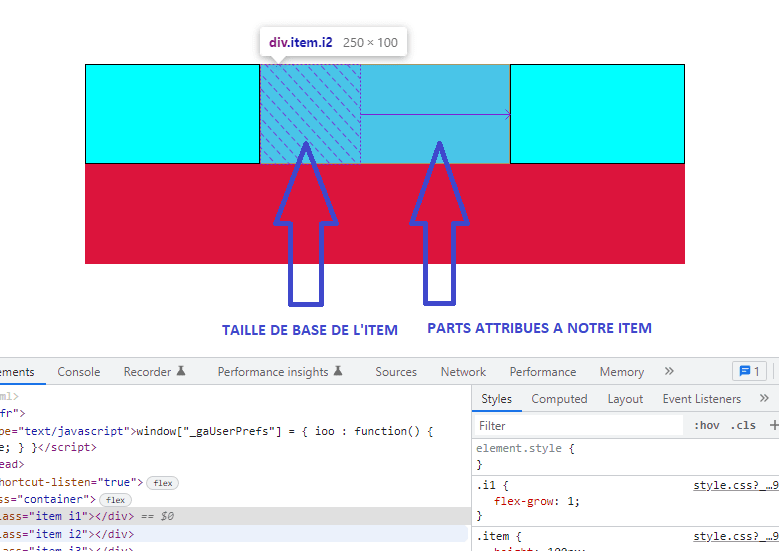
Je vous invite bien évidemment à utiliser l'inspecteur d'élément de votre navigateur pour avoir un visuel de l'extension de nos items comme ci-dessous :
J'espère que vous avez compris le concept de cette méthode de calcul.
N'hésitez pas à vous amuser avec différentes valeurs pour flex-grow, devinez la taille de vos éléments et enfin, vérifiez via l'inspecteur d'élément le résultat de vos calculs.
Cette méthode reste la même si vous utilisez flex-direction: column avec un container plus grand.
Les items se partageront alors la hauteur. 😉

Posted on June 11, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.