
Ahmed Bouras
Posted on November 14, 2021

Tout d'abord, il est important de poser les bases et de comprendre le système des axes avec Flexbox.
Pour faire simple, les exemples ci-dessous seront basés sur le fait que notre conteneur utilise la valeur par défaut de flex-direction : flex-direction: row;
Dans ce cas, notre main-axis (axe principal), en rouge, représentera notre axe horizontal et cross-axis (axe transversal), en noir, représentera notre axe vertical.
C'est sur ce dernier axe que nos propriétés align-items et align-content prendront effet.
Sachez que si notre conteneur était configuré sur flex-direction: column, alors les axes seraient inversés :
L'axe principal deviendrait l'axe vertical, tandis que l'axe transversal deviendrait l'axe horizontal... Le monde à l'envers
Enfin bref, attaquons nous à ces align-blablabla
Par défaut, un conteneur qui a la propriété display: flex; fera en sorte de mettre tous ses items sur une seule et même ligne, et ce, peu importe la largeur de ses items, en les compressant.
Je n'ai pas mis le mot "ligne" en gras pour rien, il nous aidera à comprendre la suite.
Ici, les items 1 à 10 font partie de la même ligne.
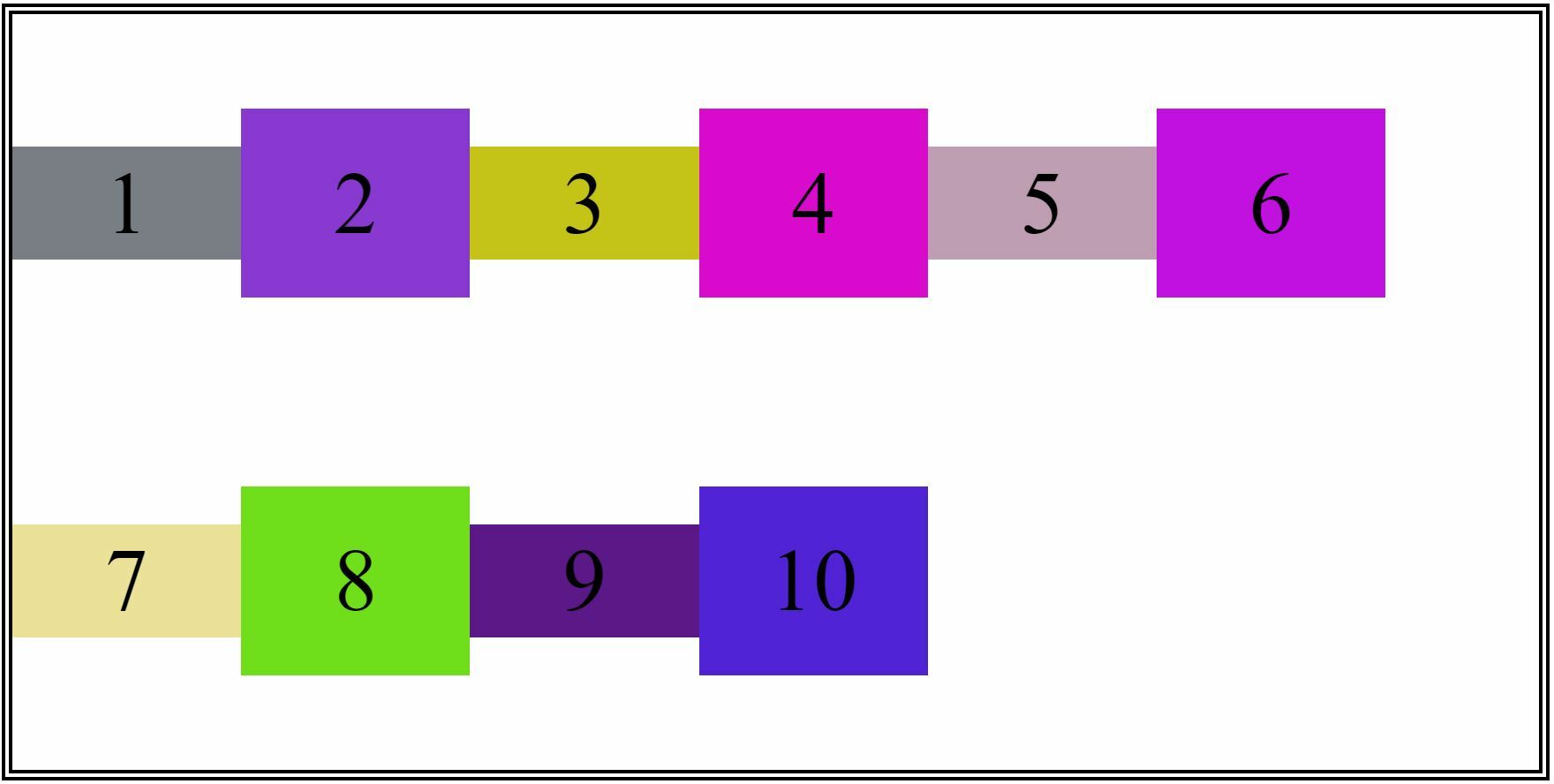
Alors que si j'utilise la propriété flex-wrap: wrap;, les items s'étendront à leurs largeurs respectives et s'il n'y a plus de place sur la ligne, alors une autre ligne sera créée pour ces items.
.container {
display: flex;
flex-wrap: wrap;
}
Ici, nous avons deux lignes :
La première aves les items de 1 à 6 et la deuxième aves les items de 7 à 10.
Pour info, une ligne aura pour hauteur celle de son item le plus grand. Je les ai identifiées à l'aide d'un encadré rouge.
Dans le cas où votre conteneur dispose seulement d'une seule ligne d'items, alors la propriété align-content n'aura aucun effet sur celle-ci.
Effectivement, cette propriété est à utiliser lorsque votre conteneur possède plusieurs lignes d'items.
En revanche, notre propriété align-items peut déjà nous être utile pour aligner/positionner nos items sur l'axe transversal.
Je vous laisse tester les différentes valeurs que vous retrouverez ici. 😉
Vous remarquerez alors que cette propriété nous permet à la fois de positionner les items par rapport à leur ligne mais aussi par rapport à leur conteneur.
Exemple :
.container {
display: flex;
align-items: center;
}
Ceci aura pour effet de centrer la ligne (sur l'axe transversal) par rapport à son conteneur mais aussi de centrer les items (sur l'axe transversal) par rapport à leur ligne.
🙋
"Et du coup, quand on a plusieurs lignes, à quoi nous sert align-content ?"
Cette propriété vas nous permettre de gérer la disposition de nos lignes par rapport au conteneur mais n'aura aucun impact sur la disposition des items dans leurs lignes.
💁
"Mais ça ne sert à rien puisque align-items fait les deux en une seule fois…"
Ok… Ok… Nous allons passer sur un exemple avec plusieurs lignes pour comprendre la différence entre ces deux propriétés.
Premier cas avec align-items:
.container {
display: flex;
flex-wrap: wrap;
align-items: center;
}
```

Les items sont centrés par rapport à leurs lignes respectives (sur l'axe transversal) et les lignes se sont quelques peu centrées par rapport à leur conteneur tout en étant espacées…
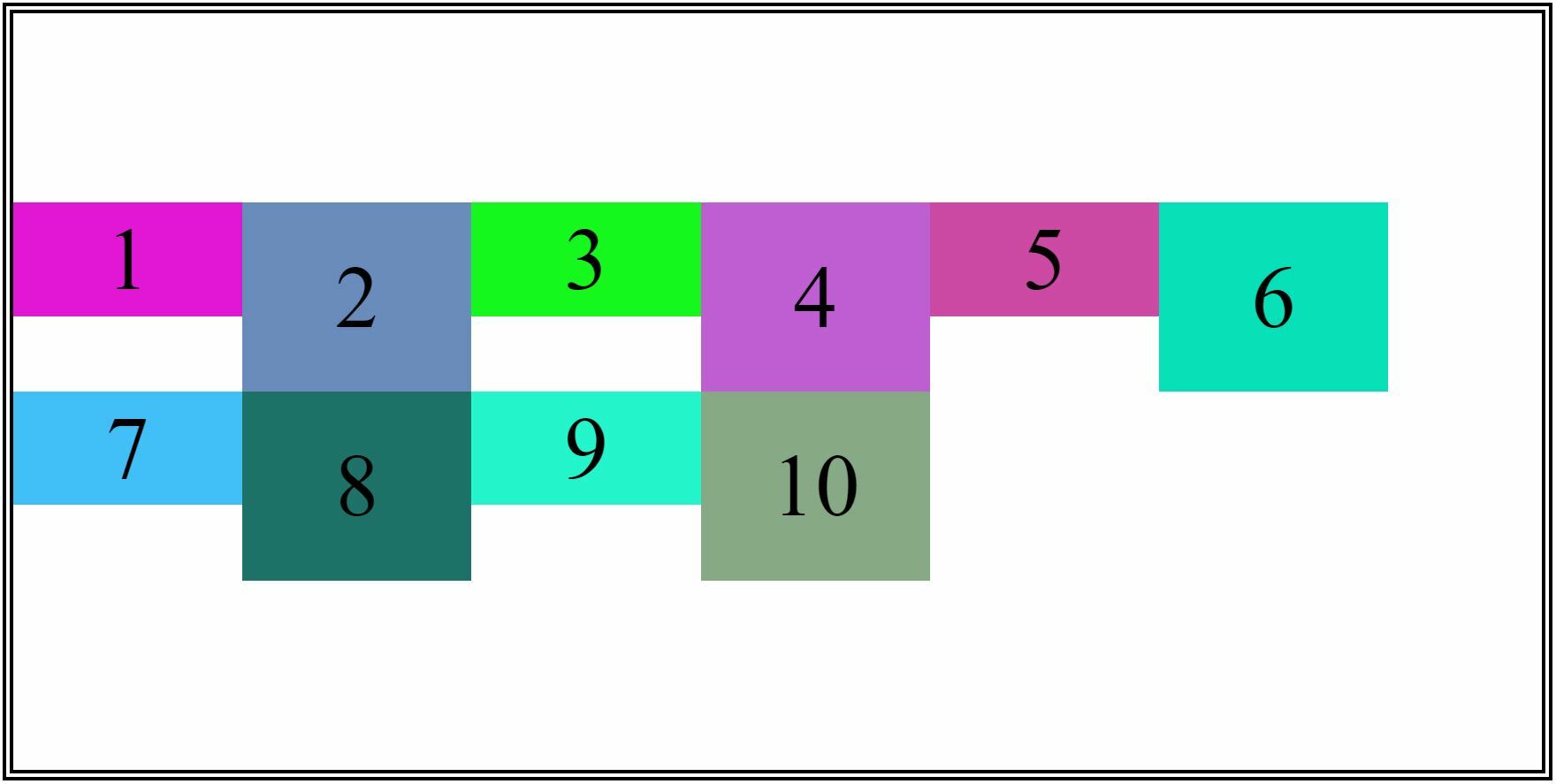
Deuxième cas avec `align-content` :
````css
.container {
display: flex;
flex-wrap: wrap;
align-content: center;
}
```

Aucun effet sur les items par rapport à leurs lignes respectives. Par contre, **les lignes sont complètement centrées** par rapport à leur conteneur via l'axe transversal, et ce, sans espace !
Vous comprenez mieux maintenant ?
Je ne vais pas rentrer dans les détails concernant les espaces qu'ajoute la propriété `align-items` entre les lignes, mais ce qui est important, c'est de différencier le but principal de ces propriétés lorsque l'on possède plusieurs lignes d'items :
* `align-items` **permet d'aligner les items par rapport à leurs lignes**.
* `align-content` **permet d'aligner les lignes par rapport à leur conteneur**. *Les lignes sont le contenu de notre conteneur.* :wink:
De par leurs noms, les propriétés nous donnaient déjà de gros indices sur leurs fonctionnements.
Un joli moyen mnémotechnique pour ne plus les confondre. :grin:

Posted on November 14, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.




