AG Grid Community Roundup November 2021

Alan Richardson
Posted on December 3, 2021

November has come and gone, which means that Black Friday has passed, but fear not. In this community roundup post we have lots of free resources to learn from.
AG Grid's Every Day is Black Friday Community Edition
AG Grid never does a Black Friday Sale because we offer the community edition of AG Grid for free every day. You can use the community edition for free, forever and even in commercial products. It's MIT licensed and available on Github
New Release of AG Grid
We released a new version of AG Grid which adds a couple of very useful features with the main points being:
- in-cell sparklines
- AG Grid's 100% React Rendering Engine now covers all the features of the grid.
Sparklines
The Sparklines are an extension of our integrated charts so is available in the Enterprise edition.
You can see them in action in this video:
React Rendering Engine
A 100% React Rendering engine is actually a pretty big deal for us, and we should probably have bumped the version higher :)
If you want to learn more about the rendering engine then we cover it in this video:
StoryBookJS's Interactive Stories
Angular Nation hosted a Storybook Office Hours session where the full interactive capabilities were demonstrated to show state changes being check after user interaction events with the new Storybook Interactions Add-on.
It is well worth signing up to Angular Nation so you can take part in all their free events. Fortunately the office hour session has been released to YouTube and it is a great interactive demo:
PodCasts
The WebRush podcast released some interesting episodes:
- Val Neekman talking about FullerStack open source Angular dashboard
- Mobile application tooling and frameworks
- Svelte and Elder.js
- Advice on Job hunting
And if you are looking for a new job, we recommend doing a quick search on job sites for "AG Grid" and you'll see it's a valuable and in-demand skill. The easiest way to build the skill is to create applications that use AG Grid.
Football Stats Direct uses AG Grid
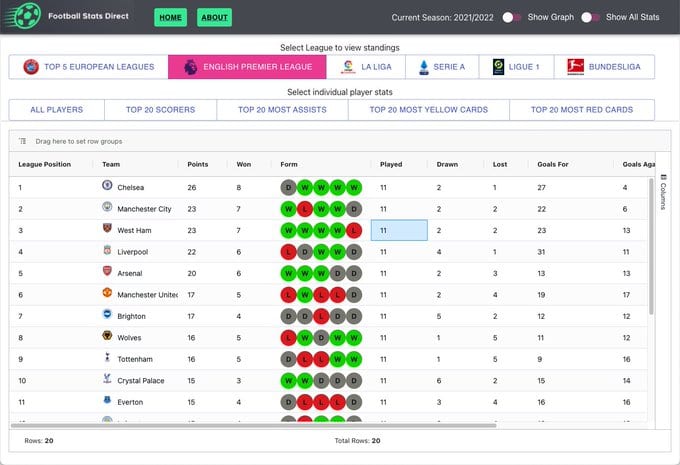
A live example of AG Grid can be found at FootballStatsDirect.com and you can see the Enterprise edition being used live allow you to pivot, group, export and chart football result statistics.
You can see more examples of AG Grid applications in this showcase page.
Content About AG Grid
This blog post from Ramya Balasubramanian shows How to Create a Reusable Angular Components for using Templates
in AG Grid.
If you are interested in styling AG Grid then the Vuestic UI Framework has an AG Grid Theme which might give you some good ideas for your own theme. You can learn all about AG Grid Themes in the documentation.
React Conference Content
All of the talks from React Brussels 2021 are now on YouTube.
It's worth having a look through because there is bound to be something to learn.
On The Blog
On the blog in November we covered:
- Using React Testing Library with a 3rd Party Component
- How to build a CRUD application using Angular, Redux and AG Grid
- Proof Trading Case Study
- Automatically generated column headers
- Dynamically Creating AG Grid Columns From JSON
Using React Testing Library with a 3rd Party Component
A post showing how to use Jest and the React Testing Library for a 3rd party component, in this case the 3rd party component was AG Grid but the approach should work for any 3rd party component.
We don't use any internal information about the component and haven't had to edit it in any way to expose data-testid attributes.
Our documentation has information on how to use Jest and Enzyme to test which would give access to the internal API, if you want even more control over your testing.
Customer Case Study - Proof Trading
In the Proof Trading Case Study we sat down to learn about their business and how they use AG Grid in their real time trading platform.
Building a CRUD App with Angular and Redux
In this post Marats Stelihs shows how to build a CRUD application using Angular, Redux and AG Grid
Automatic Header Names
[Stephen Cooper] wrote a post describing the various ways that AG Grid automatically generates column header names which can help save time writing column definition code.
Dynamically Creating AG Grid Columns From JSON
Rarely, do we need to dynamically create AG Grid Columns From JSON because we normally know the data set we are working from. But it is useful to have the options open to us if we need them.
That's probably enough for the moment.

Posted on December 3, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.