ES6 Features that you may not know

Abdullah Furkan Özbek
Posted on August 15, 2021

1. What is ES
ES or Ecmascript is a general-purpose programming language, standardised by Ecma International according to the document ECMA-262. It is a JavaScript standard meant to ensure the interoperability of web pages across different web browsers.
JavaScript is a subset of ECMAScript. JavaScript is basically ECMAScript at its core but builds upon it.
2. What is Ecmascript6
ES6 refers to version 6 of the ECMA Script programming language. It is a major enhancement to the JavaScript language, and adds many more features intended to make large-scale software development easier.
ES6 was published in June 2015. It was subsequently renamed to ECMAScript 2015.
3. New Features in ES6
Since ES6 is a big update there were a lot of new additions to language. So we try to cover most used ones in today's content.
Here are the things we will take a look at;
3.1. arrow-functions
Different function creation syntax which makes it easier creation process. If we want to define function we define a variable that holds access to that function. After that we simply define parameters inside paranthesis. And we will use arrow (⇒) to refer what is the block of that function.
// Arrow function creation
const getUser = (user) => {
return user
}
// Since we are not execute additional code
// we can remove curly paranthesis and return statement.
// This is exactly same as the above one.
const getUser = (user) => user
// If we have only one argument
// we can also remove the paranthesis of the parameter that we defined
var odds = evens.map(v => v + 1);
// But if we have more than 1 we must wrap them with paranthesis.
var nums = evens.map((v, i) => v + i);
3.2. template-strings
With template string we can combine strings and write javascript expressions much more easily. We can define a string multiline without need to add + to combine them.
// Basic literal string creation
`In JavaScript '\n' is a line-feed.`
// Multiline strings
`In JavaScript this is
not legal.`
// String interpolation
var name = "Bob", time = "today";
`Hello ${name}, how are you ${time}?`
3.3. destructuring
Destructuring is one of the best features of ES6. It allows you to get some information from objects and arrays very easily. Here are the examples.
// list matching
var [a, , b] = [1, 2, 3];
console.log(a) // 1
console.log(b) // 3
// Can be used in parameter position
function g({name: x}) {
console.log(x);
}
g({name: 5})
// Fail-soft destructuring
var [a] = [];
typeof a // undefined
3.4. default arguments, rest and spread
Default Arguments are something that you can define on function definition. Think about it as optional parameters.
Rest syntax allow you to combine all of the arguments that we passed inside an array. It kind of the same with arguments.
Spread allows to as name tells spreas the variables inside an array. We can use it to combine multiple arrays together (Array.prototype.concat) or passing as a argument to functions.
// DEFAULT ARGUMENTS
function f(x, y=12) {
// y is 12 if not passed (or passed as undefined)
return x + y;
}
f(3) == 15
// REST
function f(x, ...y) {
// y is an Array
return x * y.length;
}
f(3, "hello", true) == 6
// SPREAD
function f(x, y, z) {
return x + y + z;
}
// Pass each elem of array as argument
f(...[1,2,3]) == 6
3.5. let and const
Let and const can be useful for block-scoped binding meaning you can use them only inside of defined block. let is the new var you can use.
const on the other hand makes you define a variable which in case of redefinement, it will throw TypeError.
function f() {
{
let x;
{
// okay, block scoped name
const x = "sneaky";
// error, const
x = "foo";
}
// error, already declared in block
let x = "inner";
}
}
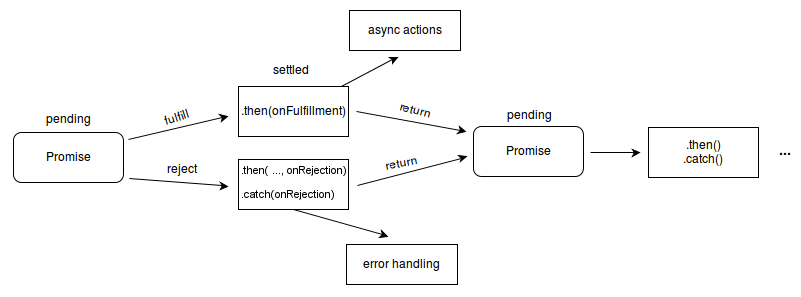
3.6. promises
Promises are a library for asynchronous programming. They represents the eventual completion (or failure) of an asynchronous operation and its resulting value.
Promise has three states;
- pending: initial state, neither fulfilled nor rejected.
- fulfilled: meaning that the operation was completed successfully.
- rejected: meaning that the operation failed.
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
console.log("Logging from timeout!!")
resolve("promise resolved")
}, 3000)
})
promise.then(res => console.log(res))
Links

Posted on August 15, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.