Short Intro to Unbundled Development With Snowpack | Part 1

Adib ⚡️
Posted on December 17, 2020

Introduction to Snowpack
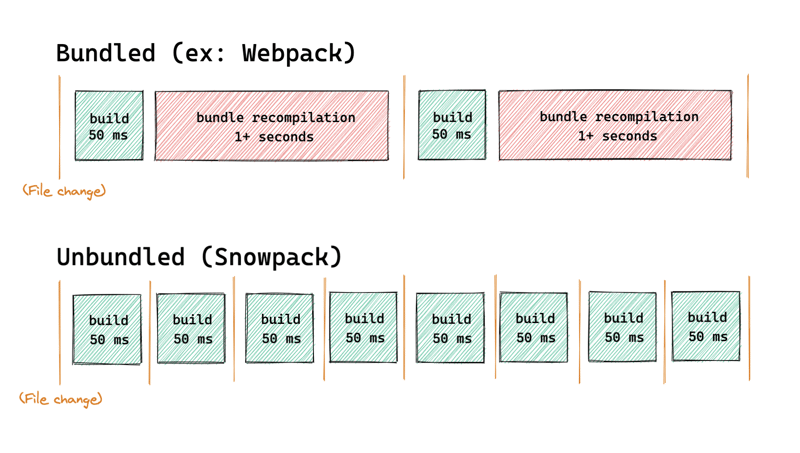
Snowpack is a modern, lightweight, and fast Javascript build tool like Webpack and Parcel. The difference between Snowpack and other tools is that Snowpack instead of a rebuild and rebundling entire chunks of your application every time you save a single file, which causes a lag between saving any single file and seeing changes in the browser( Complexity of O(n) ), Snowpack serves the application unbundled during development.
Each file needs to be built only once and then is cached forever, and when you save a file Snowpack builds that single file (Complexity of O(1) ). In this way, Snowpack saves your time.
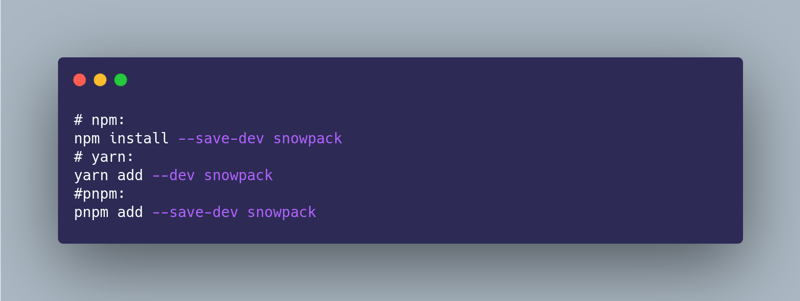
Install Snowpack
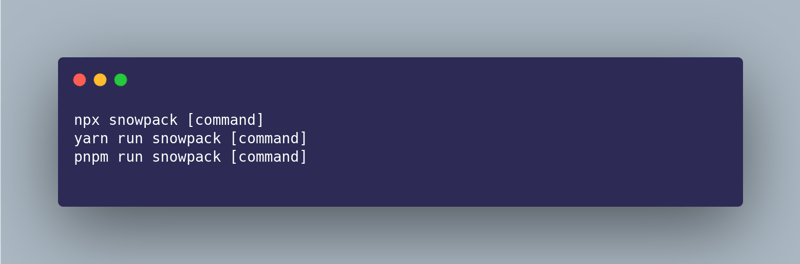
Run thw Snowpack CLI
How to use Snowpack?
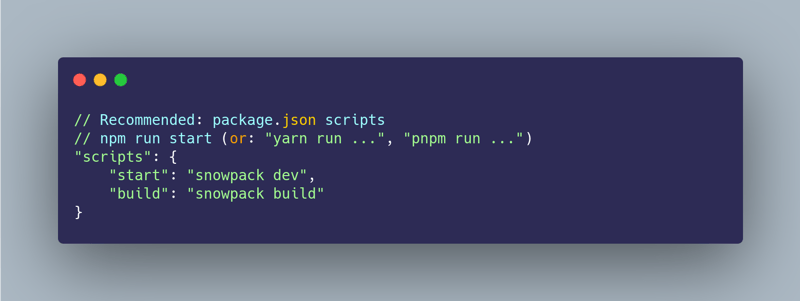
The best way to configure Snowpack is with package.json script.
Serve your project
By default, this serves your current working directory to the browser, and it will lock for /index.html file to start.
Build your project
This will generate a static folder /build that you can deploy.
Part 2
Getting Started With React and Snowpack

Posted on December 17, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.