Jordan Uses MarketStack

Jordan Hansen
Posted on July 21, 2020
This is a sponsored blog post by marketstack. All reviews and opinions expressed here are, however, based on my personal experience.
This is my fifth post about APIs created by apilayer. The other four were for scrapestack (for proxying any and all web requests), serpstack (for getting search engine results in a quick and easy JSON format), positionstack (geocode location), and aviationstack (tracking real time flight data). I’m still really impressed with their APIs, with full featured documentation on their marketstack product here.
Stocks!
Marketstack is a great way to avoid the above gif. You don’t have to sit there watching the stock change. Now you can watch it change with the flick of your keyboard! In this post I’m going to go through some of the items that are supposed on all plans of marketstack but data intervals as short as one minute are available! Marketstack supports both realtime and intraday.
The first call I looked at was the basic end of day request. The only required items are your api key (get it here) and the stock symbol. In my examples I used both Apple (APPL) and Lenovo (LNVGY). My function call looks like this:
async function basicEod(symbol: string) {
const baseUrl = `http://api.marketstack.com/v1/eod?access_key=${process.env.marketStackApiKey}`;
// Call for apple stock eod of day
const axiosResponse = await axios.get(`${baseUrl}&symbols=${symbol}`);
const appleData = axiosResponse.data;
console.log('Apple data from basic EOD call', appleData.data.length, appleData.data[0], appleData.pagination);
return axiosResponse.data;
}
And then the response looks like this:
I’m logging out both the first value (which is yesterday’s data) and the pagination object. You can offset or change your limit by just passing in limit or offset query parameters. Crazy easy!
I am also able to just update my url with latest and it’ll only return the most recent day.
`http://api.marketstack.com/v1/eod/latest?access_key=${process.env.marketStackApiKey}`
I’m not sure what the limit is on the history. You can see in the screenshot above that there are a total of 253 days of history for Apple. The response from Lenovo looks like this:
Here it shows there is only a total of 20 results. This is something I’d have to use more to figure the differences.
Tickers and Exchanges
Marketstack also includes an API to be able to access ticker data. This allows you to look up information about one or multiple stock ticker symbols. The code:
async function tickers(symbol: string) {
const url = `http://api.marketstack.com/v1/tickers/${symbol}?access_key=${process.env.marketStackApiKey}`;
// Call for apple stock ticker
const axiosResponse = await axios.get(url);
const tickerData = axiosResponse.data;
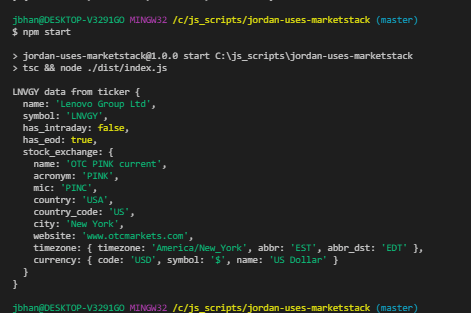
console.log(`${symbol} data from ticker`, tickerData);
}
And the response:
On to this ticker you can add pieces on to the url for extra data like end of day or intraday day. It would look something like this:
// EOD
`http://api.marketstack.com/v1/tickers/${symbol}/eod?access_key=${process.env.marketStackApiKey}`
// Intraday
`http://api.marketstack.com/v1/tickers/${symbol}/intraday?access_key=${process.env.marketStackApiKey}`
Exchanges is the final part of marketstack that I’m going to cover today. It returns any of the 72+ stock exchanges supported by marketstack. Like all of the other calls, this one is extremely simple:
async function exchanges() {
const url = `http://api.marketstack.com/v1/exchanges?access_key=${process.env.marketStackApiKey}`;
// Call for apple stock ticker
const axiosResponse = await axios.get(url);
const exchangesData = axiosResponse.data;
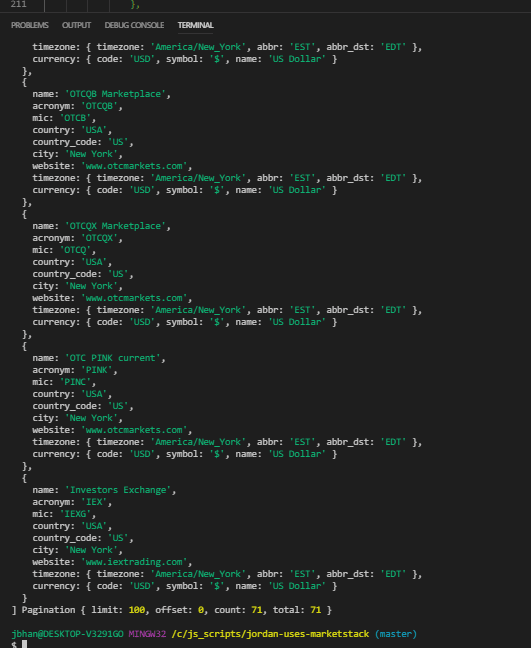
console.log(`Data from exchanges`, exchangesData.data.length, exchangesData.data[0], 'Pagination', exchangesData.pagination);
}
And part of the response looks like this:
I think the symbol and ticker data is maybe the more valuable one but I don’t know all of the possible uses. The awesome thing is that it’s super easy to access and use.
If you have any interested in being able to programmatically access stock market data, marketstack is what you need.
The post Jordan Uses MarketStack appeared first on JavaScript Web Scraping Guy.

Posted on July 21, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.