Design to Developer Handoff: How enterprise teams can create a smoother process

Esther Adebayo
Posted on April 13, 2023

Whatever the size of your company, the design handoff is an essential stage in the development of any project. Previously, designers worked independently with little or no input from developers, and once their mockups were completed, they hand them over to developers to implement.
However, this approach had significant drawbacks. For example, whenever there is an update to the design, designers have to build out new screens and prototypes and hand these mockups again to developers to build out. This cycle of back and forth quickly becomes a nightmare for both designers and developers. As a result, it became necessary to create a seamless design-to-development process.
Understandably, executing a close-to-perfect handoff could be challenging for teams, but with the strategies discussed in this article, you can make it easier and more enjoyable.
What is a design handoff?
Your UI designer has just wrapped up a project, woohoo! But wait, what happens now? Well, these screens need to be brought to life by a developer, and that's where the handoff comes in.
In simple terms, the design handoff is when a designer hands over their work to the developer so they can turn those designs into a real-life website or app. Pretty exciting!🎊
It involves giving the development team detailed design specs, design files, color palettes, typography, images, and other assets needed for the project.
With this information, developers can understand and implement the design correctly.
Why you need a smoother design handoff process
As you can guess, design and development are like Batman and Robin - they need each other to save the day! A smooth design handoff has several benefits summarized below:
- To improve collaboration: When developers are brought in early in the design process, their expertise and feedback help to ensure a shared vision and goal.
- To boost team efficiency: The design handoff reduces the need for back-and-forth communication and changes because developers now have the necessary design documents and can work better with designers.
- To increase project success: Since developers have the detailed design assets it helps them to ensure that these designs are implemented accurately and consistently - team work makes the dream work!
Strategies to ensure a seamless design handoff process
If you're looking to make that design-to-developer handoff a bit smoother, there are a few things you can do! Here are some key steps to keep in mind:
1. Start each project with a kickoff call
Designers and developers may not necessarily speak the same language, so it is crucial to establish a way to communicate with each other and ensure that both teams start on the same page. A great way to implement this is to have a kickoff call at the beginning of every project.
During this call, if there are any questions about the design and implementation, they can talk through them and gain clarity. Meetings like these allow designers and developers to exchange ideas and provide each other with feedback on the project.
2. Provide clear and concise documentation
Want to know a secret to a successful design handoff? Well, clear documentation is key! Things like user flows, wireframes, and design specs can help developers get inside the designer's head and make sure they're implementing everything just right. It's like a cheat code for getting things done!
Here are some tips for making design documents that work:
i. Start by giving a high-level design overview, including the overall goals and objectives. When this is done, it sets the stage for the rest of the document and helps the developers working on it see the big picture.
ii. Next, break down the design into various parts and describe each in detail. You can include typography styles, color palettes, and layout sizes.
iii. Use wireframes or mockups to show what the design will look like. This helps the development team know how the different parts of the design will fit together.
iv. Ensure your design documents and mockups include interactive parts like hover and active states. Incorporating these states in the design mockups makes it easy for the developer to determine how to build out components in multiple states.
3. Name design elements appropriately
When you're in the design process, it's important to name elements and layers correctly. For instance, if you're working on a button in Figma, don't just leave it named "rectangle." Nope, nope, nope! You have to be specific and call it what it is - a "button."
With the correct naming, developers know which elements and components to use during development. Also, using a UI component kit that provides the same components in design and development can help maintain consistency with elements.
A good example of this is the Chakra UI Figma kit. It was designed to match the structure in Chakra UI, helping designers & developers create stunning user interfaces faster.
4. Establish a shared design system
Enterprise teams face a tricky situation when it comes to design handoff. Picture this: they've got more than one group of designers and developers all working together on different projects. Now, without a design system, things can get pretty messy. Designers won't have a style guide to follow, which can lead to screens that don't quite match up and a bunch of development do-overs.
A design system serves as the single source of truth for designers and developers by ensuring consistency and cohesiveness across different platforms and products, making the handoff process smoother and more efficient. As a bonus, implementing a design system also helps you incur less technical debt.
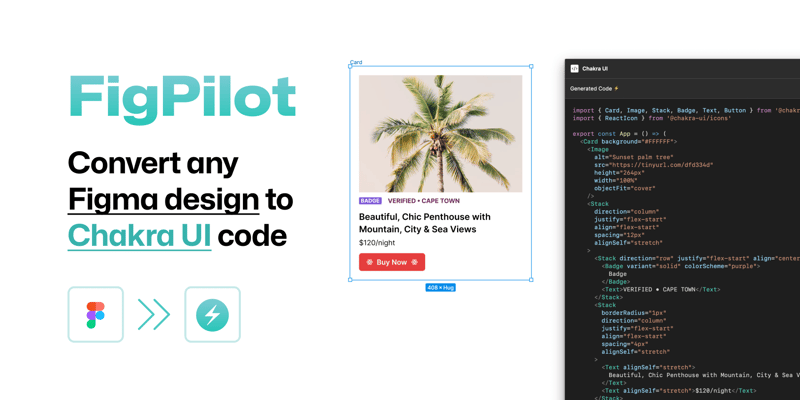
5. Use the FigPilot Figma Plugin
If your team uses Chakra UI as their component library or the base of their design system, then FigPilot can save you a ton of design and development time.
Gone are the days when you had to look closely to see if the design was implemented correctly. You can convert your Figma design into production-quality code directly from Figma with just one click. FigPilot saves your team considerable time, empowers them to ship faster, and makes the design handoff process seamless.
6. Bridge the knowledge gap
Here's a tip for all you designers and developers out there: don't be afraid to learn from each other! I like to call it "Development 101" for designers and "Design 101" for developers. It's all about sharing knowledge. For example, designers can tell developers about good design practices, and developers can tell designers what is easy to build out.
7. Establish a culture of continuous review and improvement
The end goal of the design to development process is to create a product that is user friendly right? A constant review helps designers and developers check in to see if this goal is hit. This can involve setting up regular review calls where they both present their work and get feedback from other team members.
The entire design-to-development handoff process can also be reviewed, and potential issues can be identified before they become major roadblocks.
Build a strong designer-developer relationship
The design handoff is a super important part of the software development process and arguably the foundation for building a solid product.
Chakra UI simplifies the collaboration between designers and developers by providing a set of reusable components, a Figma UI kit, and a Figma Plugin that helps teams reduce the time and effort required to build user interfaces and provides a smooth design handoff process.
Our goal is to make it easier for designers and developers to work together and quickly create user interfaces that are visually consistent and accessible. Cheers to creating better collaboration between designers and developers! 🥂

Posted on April 13, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

April 13, 2023